【Illustrator】ドットのグラデーションの作り方
2024年7月29日

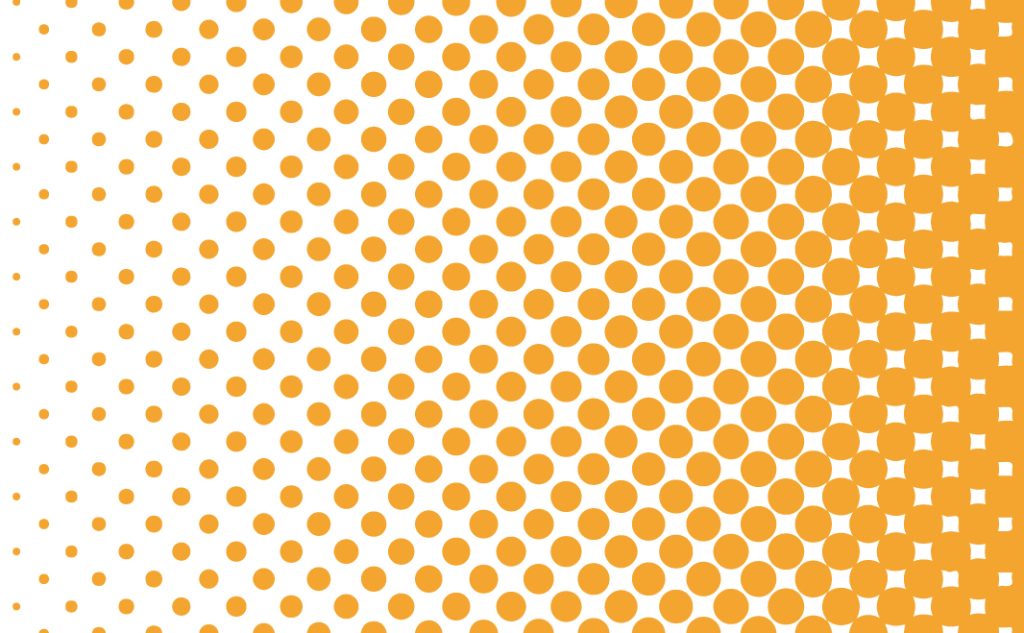
ドットのグラデーションとは
点(ドット)を使用し点のサイズがだんだん小さくなることでグラデーションしているように見える模様です。深みや動きを表現するのに非常に効果的です。

作成手順
1.Illustratorを起動し、ドキュメントを新規作成します。ドキュメントが作成され、キャンバスが表示されます。

2.長方形ツールで長方形のオブジェクトを作成します。(線の色をなしにする)

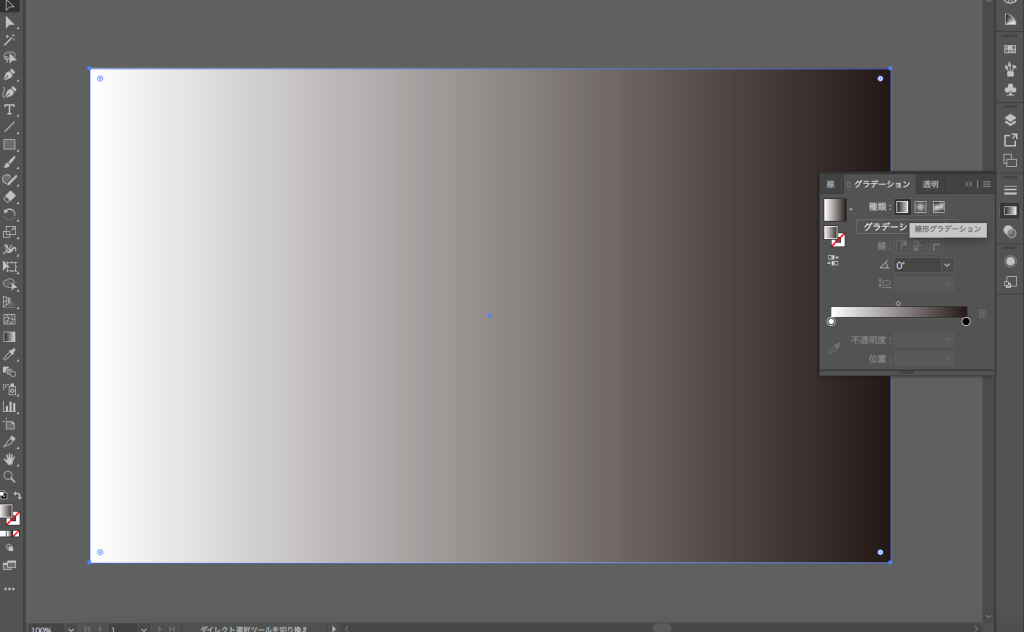
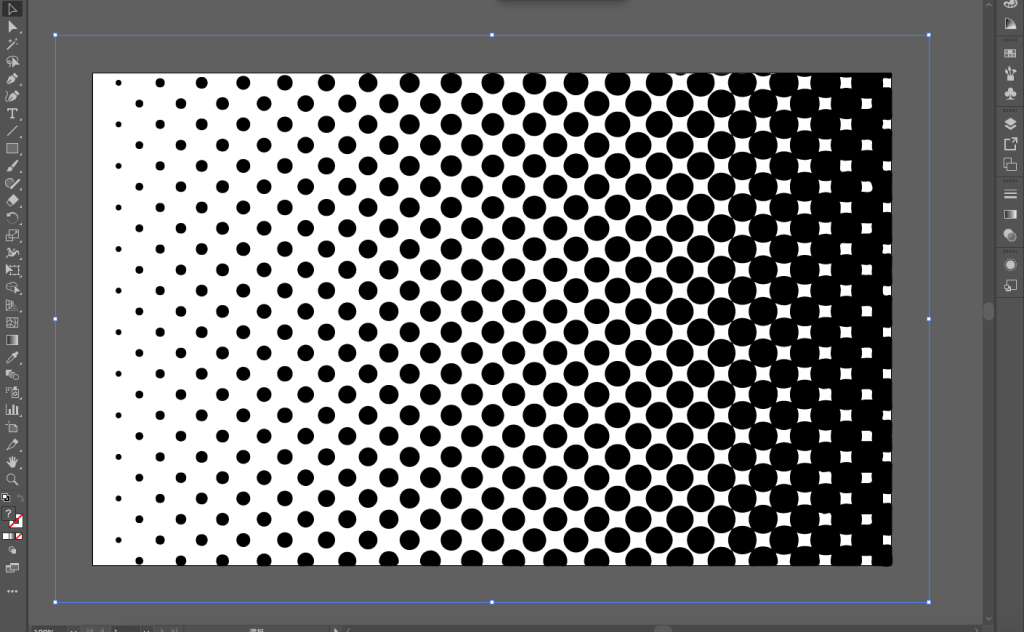
3.[グラデーションツール]を選択し、カラーや位置を調整しグラデーションで塗りつぶします。

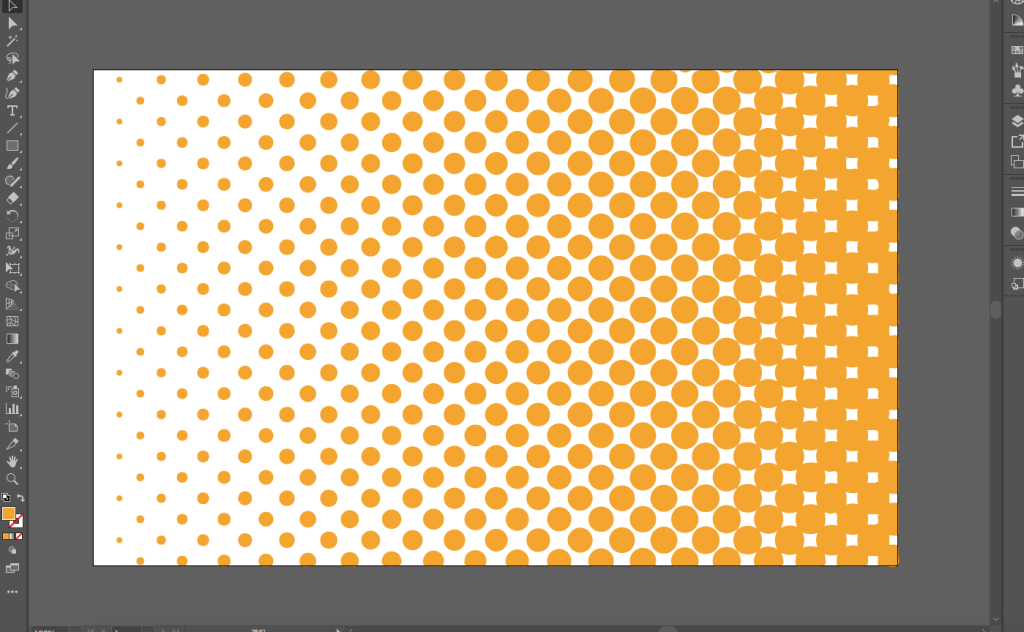
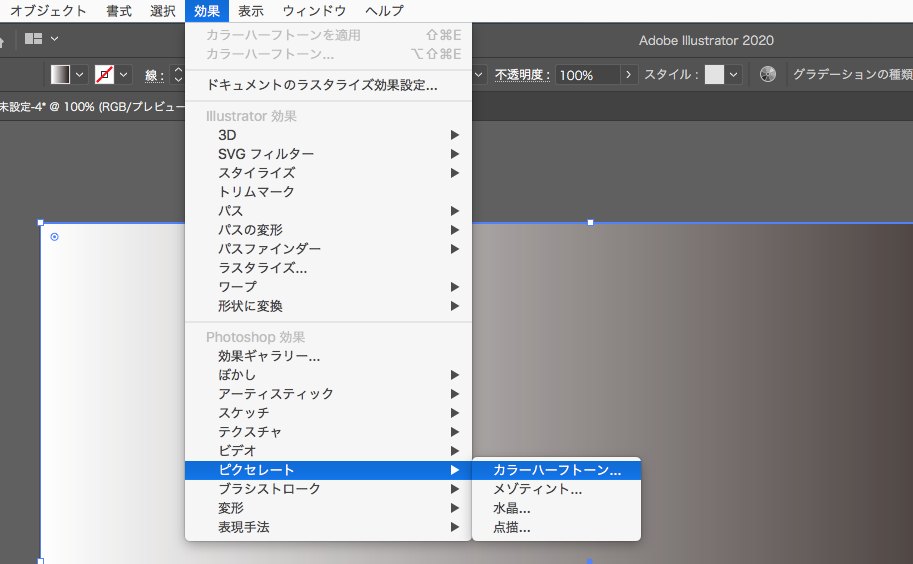
4.[効果]メニューの[ピクセレート] → [カラーハーフトーン]の項目をクリックします。

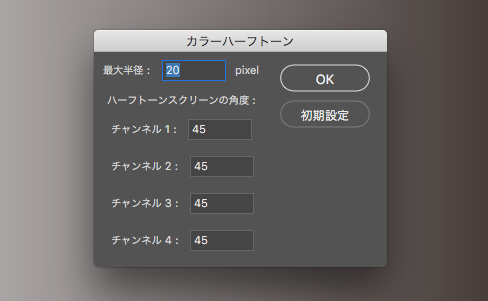
5.[カラーハーフトーン]ダイアログが表示されます。

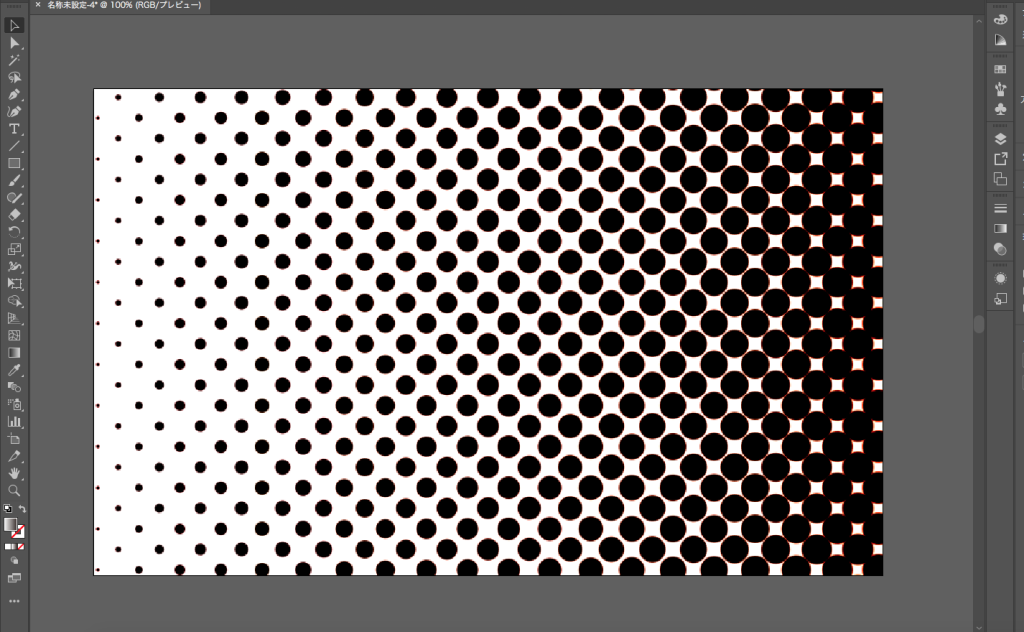
水玉の最大半径を[最大半径]のテキストボックスに入力します。最大半径は何度か試してみてお好みの大きさを見つけてみてください。 [チャンネル1] [チャンネル2] [チャンネル3] [チャンネル4] には同じ値を入力します。45と入力することで、きれいなハーフトーンを作ることができます。

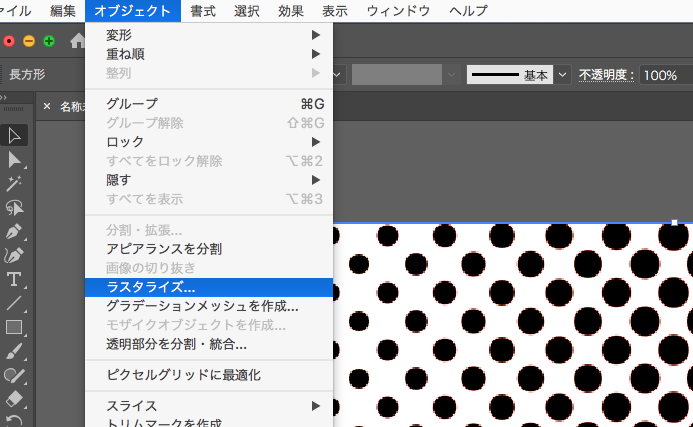
6.[オブジェクト]メニューの[ラスタライズ]の項目をクリックします。[ラスタライズ]のダイアログが表示されるので適宜解像度を調整して(ここでは[解像度:スクリーン72ppi])、「OK」をクリックして画像にします。

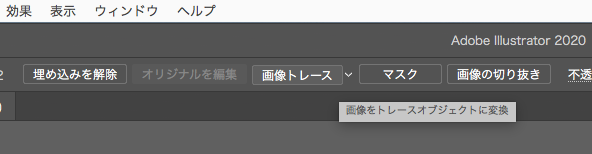
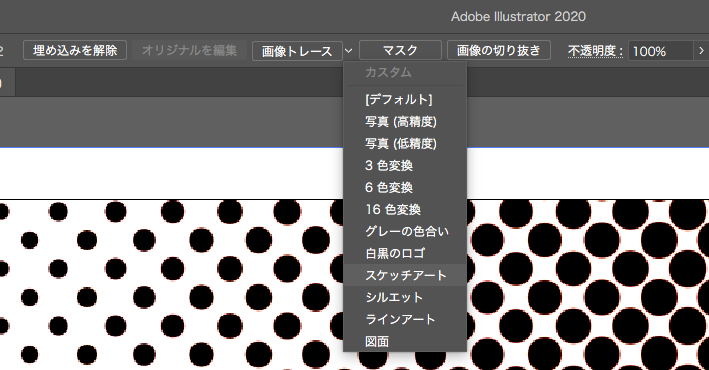
7.画面上部のコントロールパネルの[画像トレース]をクリックして、パスに変換します。

この時ハーフトーンの丸が崩れることがあります。[画像トレース]右にあるプルダウンを押し[プリセット:デフォルト]のままだと崩れやすいので、[プリセット:スケッチアート]にしておくと比較的きれいに変換できます。

問題がなければコントロールパネルの[拡張]ボタンをクリックします。

8.好きな色に変更し完成!