「Illustrator」画像トレース文字を綺麗に見せる方法!
2024年7月29日

Illustratorでは、手描きのイラスト、文字やロゴなどをトレースしてパスデータに置き換えて、加工することができます。
今回はIllustratorを使って細かな設定なしで簡単に画像をトレースする方法を紹介します。
1.トレースしたい画像を配置する

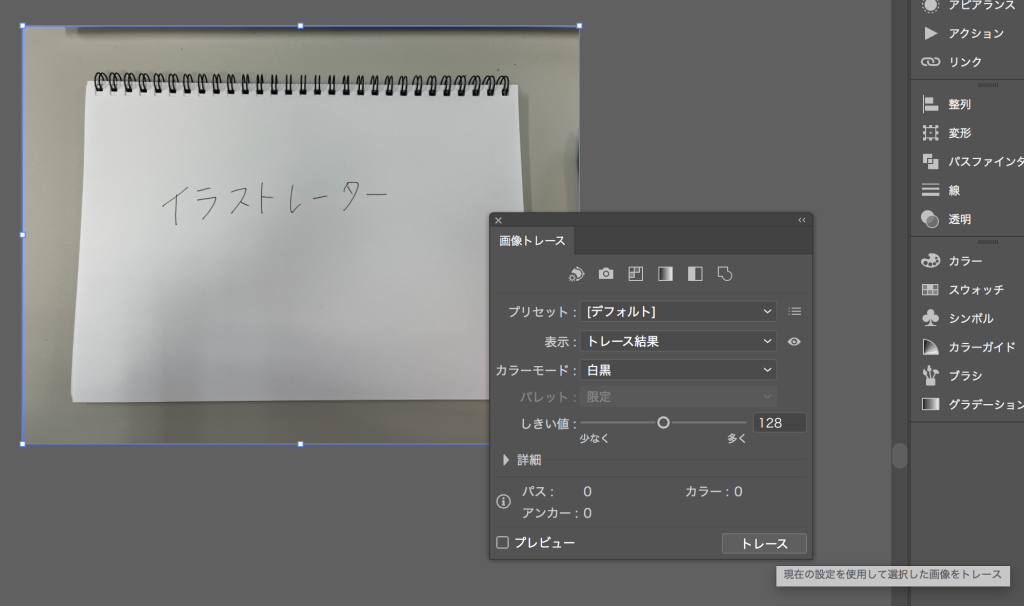
2.オブジェクト<画像トレース<トレース 選択

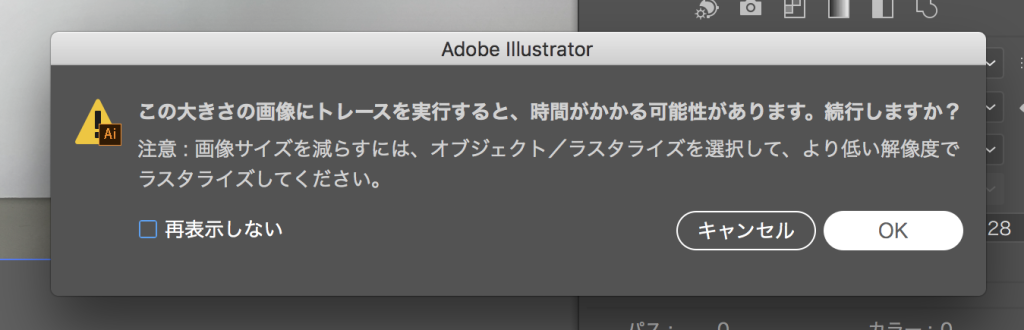
3.表示<OK 押す

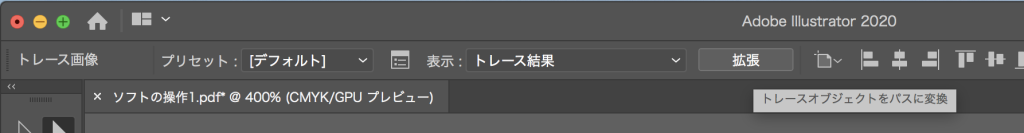
4.トレース結果が表示されたら、コントロールパネルにある「拡張ボタン」をクリック

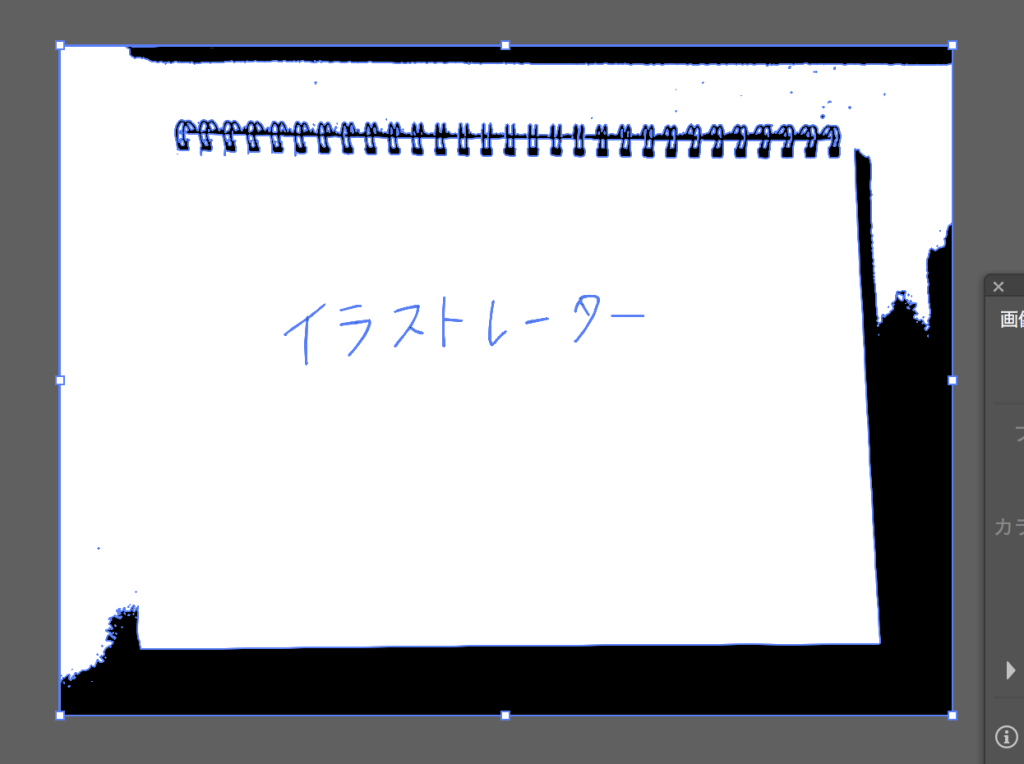
5.トレース結果がパスに変換される

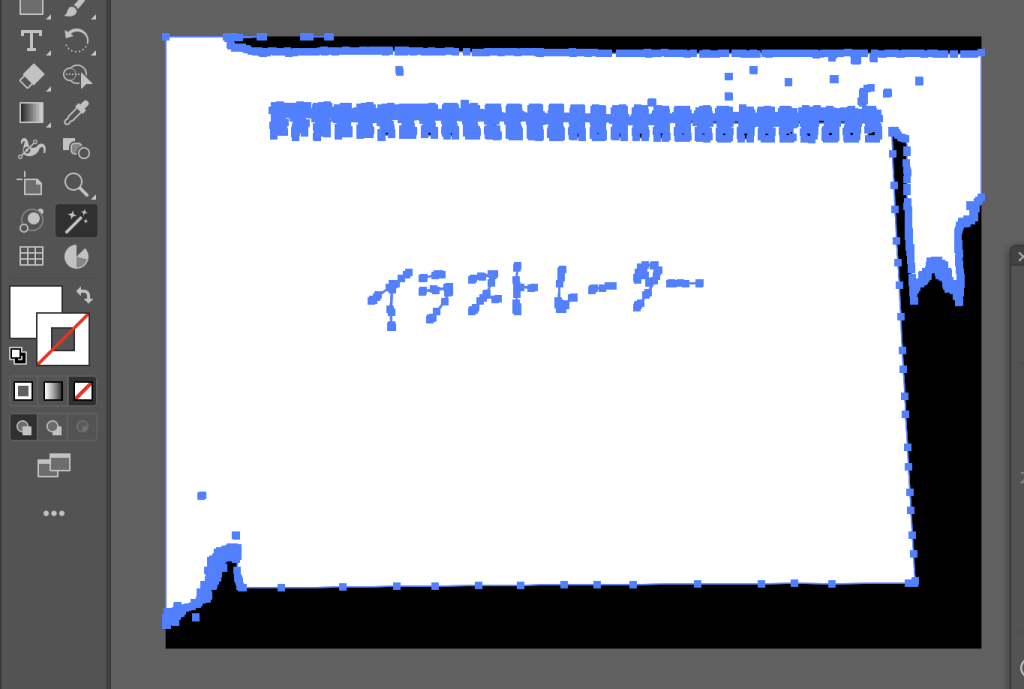
6.「自動選択ツール」を押してトレースした画像内の白い部分をクリックし「delete」押す

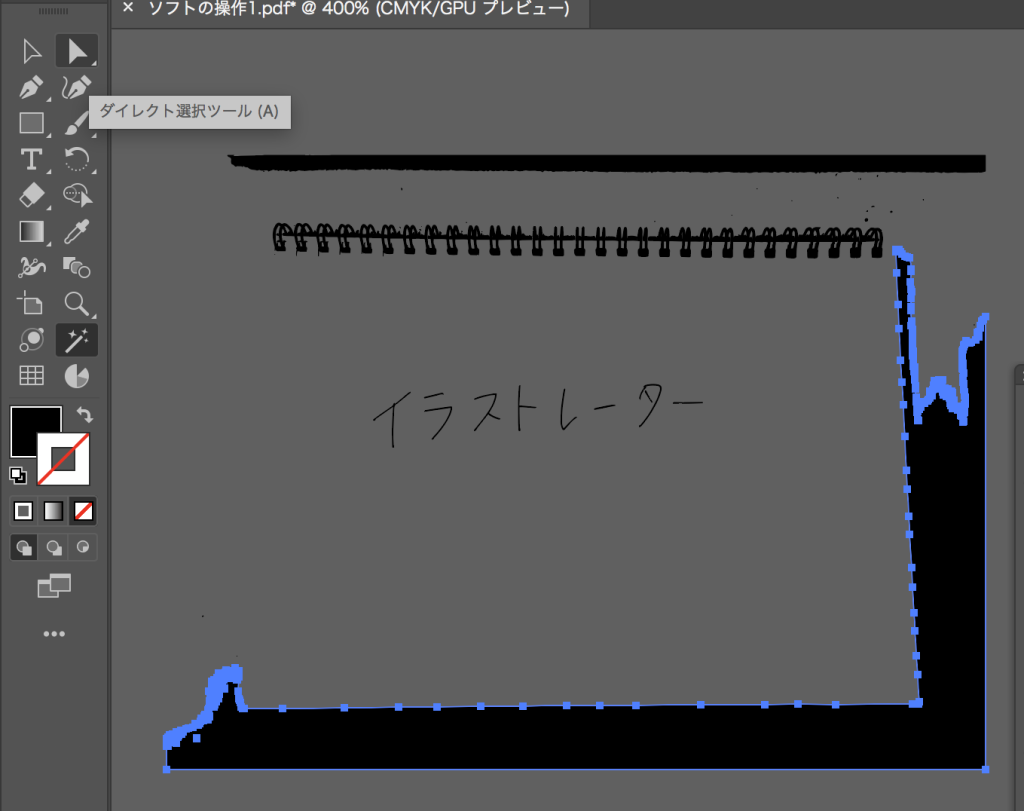
7.不要な部分が削除されるので「ダイレクト選択ツール」を選択して、文字以外の部分を削除

8.残したい文字のみが表示されれば完成!

いかがでしたでしょうか。
手順はとてもシンプルなのに、手書き文字を使うことで他と一味違うものができます!
是非作ってみてください。