【Photoshop CC】複数のデザインをひとつのファイルで管理する方法
2024年4月2日

目次
【Photoshop CC】複数のデザインをひとつのファイルで管理する方法
この記事コンテンツではPhoto shop CC のアートボードツールを使って複数のデザインをひとつのファイルで管理する方法について解説しています。
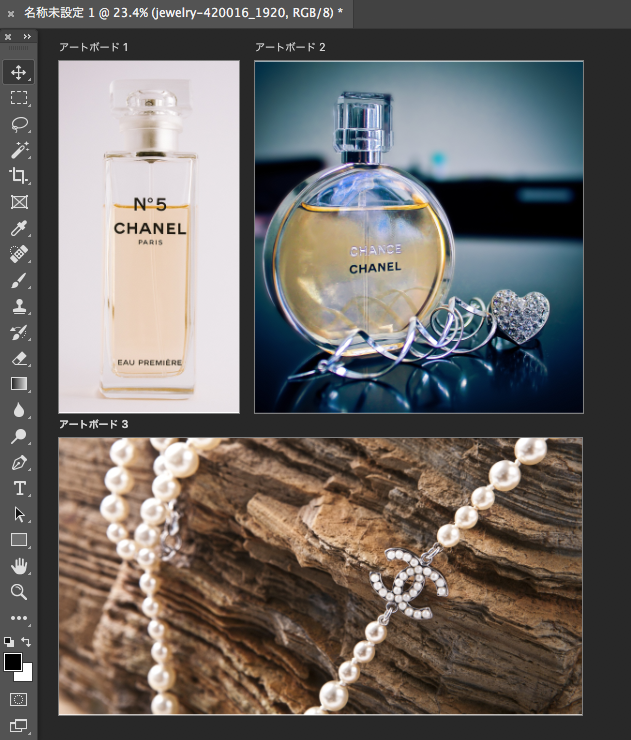
Photoshopにおいて「アートボードツール」は、複数のデザインをひとつのファイルで管理できる機能です。Photoshop CS5では、この機能は搭載されていませんでしたが、Photoshop CC 2015から搭載されました。
機能の比較
Photoshop CS5との比較
- CS5では「アートボードツール」がなかったため、複数のデザインをひとつのファイルで管理するには、レイヤーグループやスマートオブジェクトを使用する必要がありました。
- デザインの管理が煩雑になり、作業効率が低下する場合もありました。
Photoshop CC
- CCでは「アートボードツール」が搭載されているため、複数のデザインをひとつのファイルで簡単に管理できます。
- レイヤーをアートボードに配置することで、デザインを整理整頓できます。
- デザインの管理が容易になり、作業効率が向上します。
- XD、PDF、SVGなどの画像ファイル形式にも対応しているので、様々な用途に使用できます。
アートボードツールの主な機能
- アートボードの作成、編集、削除
- アートボードのサイズ変更、移動、複製
- アートボード間のレイヤーの移動
- アートボードの書き出し
アートボードツールのメリット
- 複数のデザインをひとつのファイルで管理できる
- デザインのバージョン管理が容易
- デザインの共有が容易
- 作業効率が向上
アートボードツールの使い方
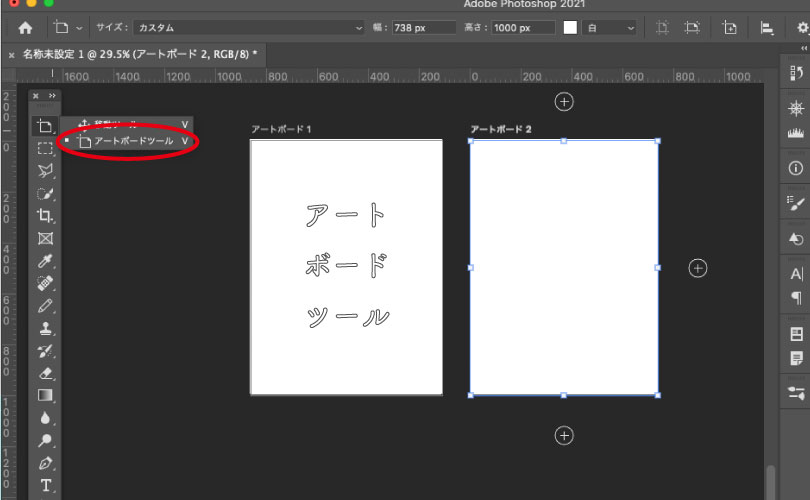
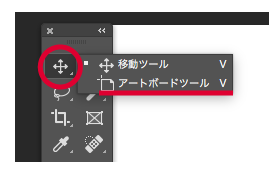
1.ツールバーから「移動ツール」を長押しクリックして「アートボードツール」を選択します。

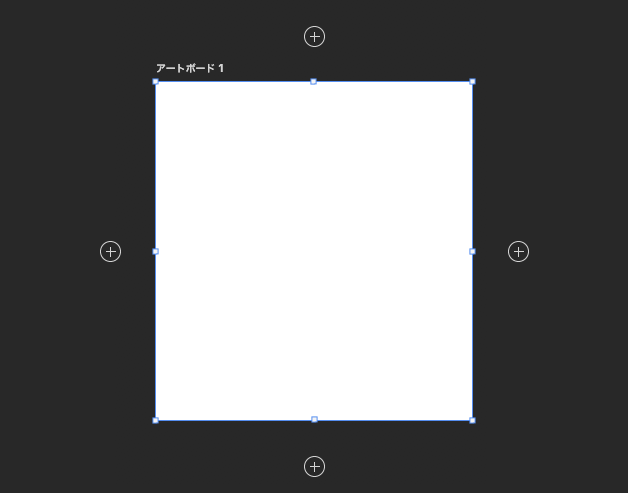
2.アートボードツールに切り替えたら画面上をドラッグすると、ドラッグしたサイズに応じて新規のアートボードが作成されます。

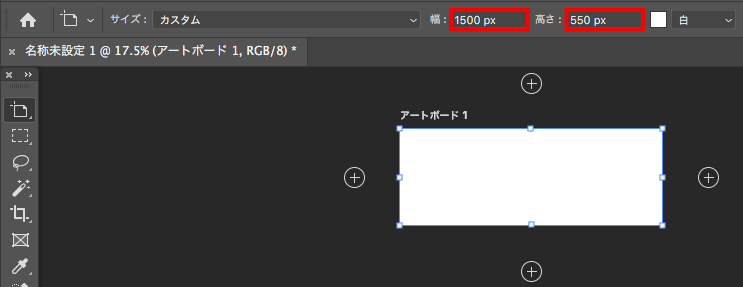
作成したアートボードのサイズを「コントロールパネル」から変更することもできます。

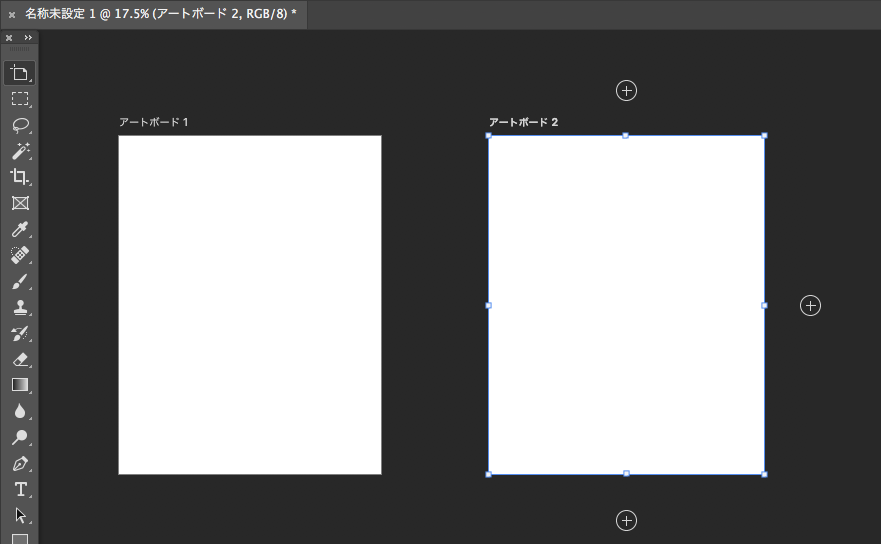
必要に応じて、アートボードを編集、移動、複製ができます。

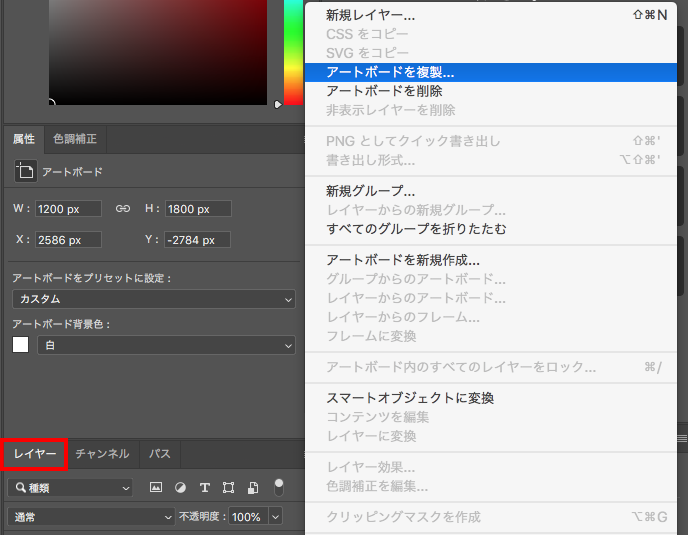
「レイヤーパネル」から同じサイズのアートボードを複製することもできます。


まとめ
アートボードツールは、Photoshop CC 2015から搭載されました。
「Illustrater CS5 」ではアートボードを複製することができましたが、「Photoshop CS5 」には複製する機能がなくストレスを感じる方がいらっしゃったかもしれません。
アートボードツールを使うと、複数のデザインをまとめて管理することができるメリットがありますが、ファイルが重くなるデメリットもあり、パソコンのスペックによっては動作の速度にストレスを感じることがあるかもしれません。
また、ファイルを書き出すとき複数のアートボードがある場合は、書き出すアートボードを選択する必要があります。