写真をアニメイラスト調にしてみよう!!

今回は、photoshopを使って、写真をアニメイラスト調にしてみたいと思います。
1.写真を用意
まずは、写真を用意します。今回は、海辺の写真を使用していきます。

2.ドライブラシフィルターをかける
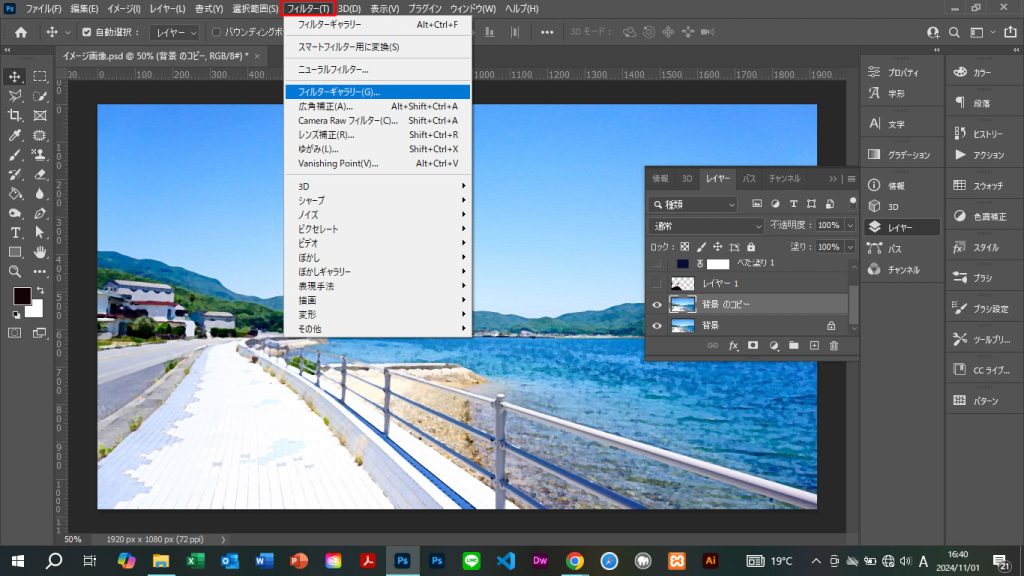
背景レイヤーを複製後、コントロールパネルの「フィルター」→「フィルターギャラリー」をひらきます。

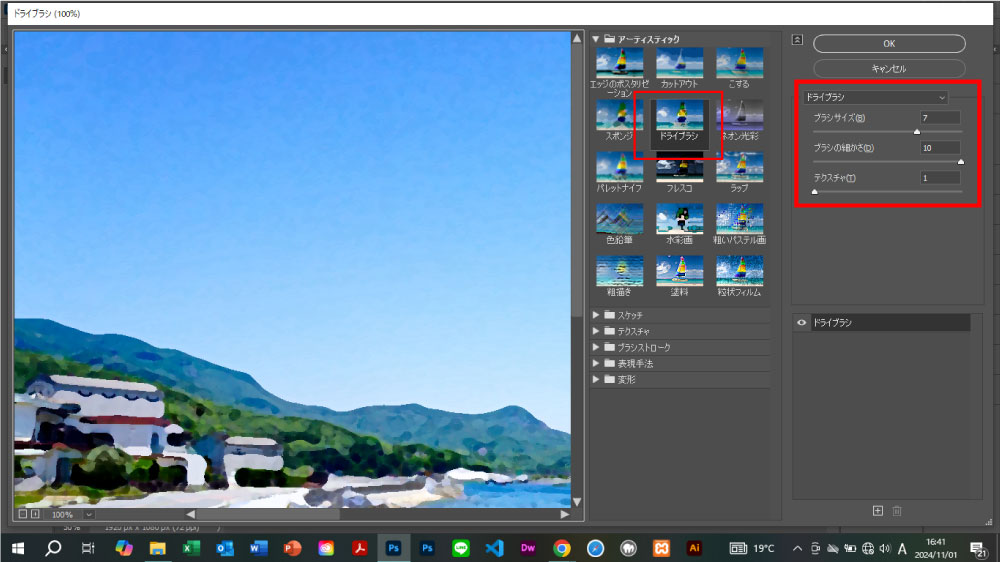
「アーティスティック」→「ドライブラシ」を選択します。
輪郭が細かく見えない程度まで、サイズ等を調整していきます。
崩しすぎると、水彩色が強くなるので、注意が必要かと思われます。
以下、目安としてみてください。

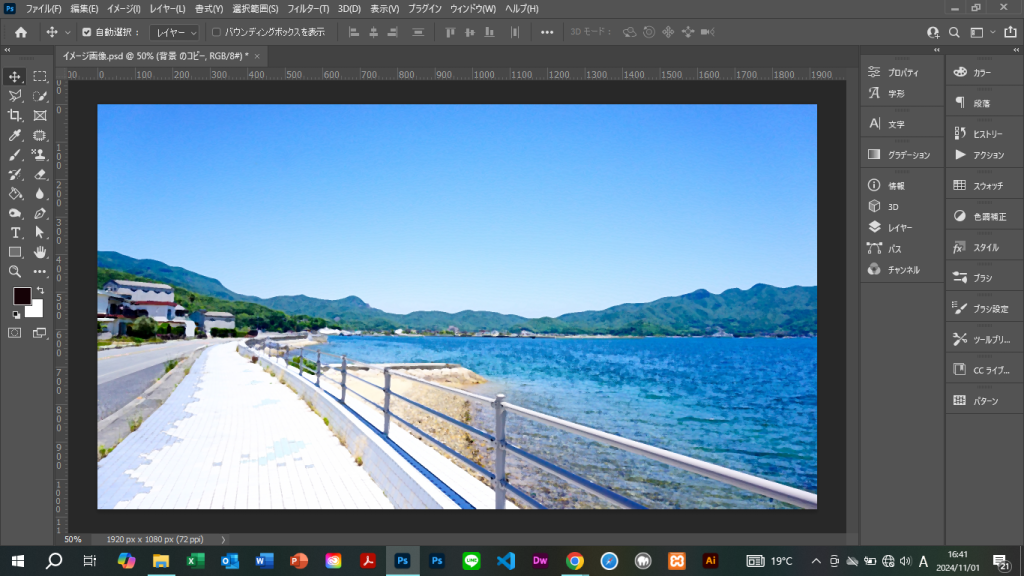
適用すると、下記のようになりました。

3.空の色を加える
次に、空の色を加えていきます。
今回使用している写真は、背景が青空ですので、青を基調としていきたいと思います。
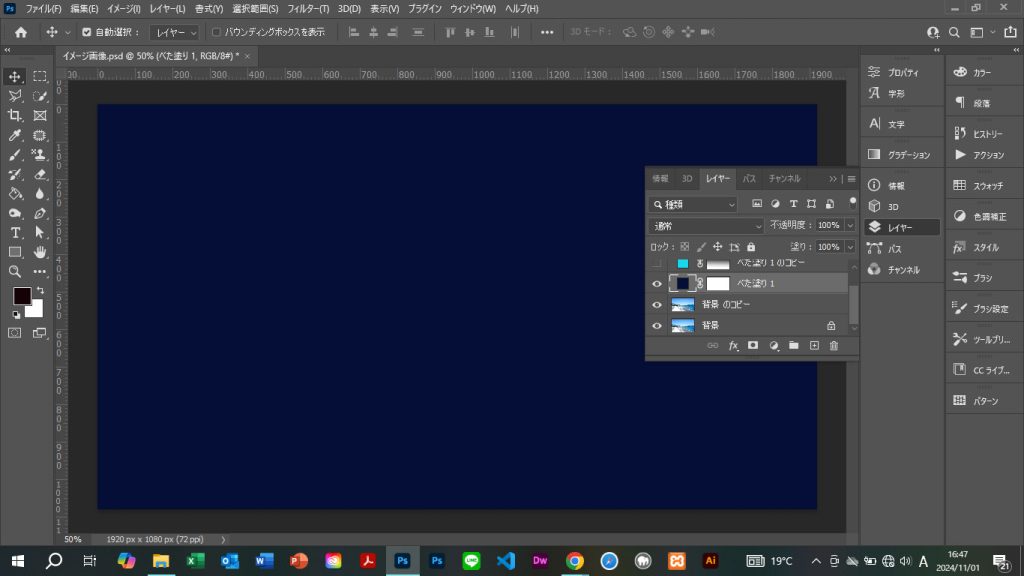
まず、先ほどフィルターをかけたレイヤーに、レイヤー効果→べた塗りを適用します。

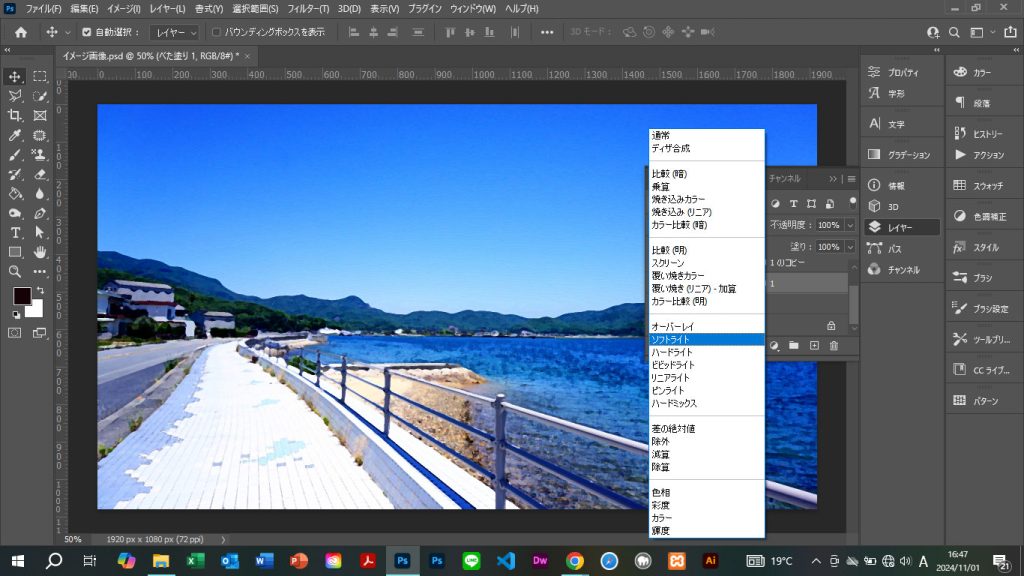
全体に適用されるので、描画モードを、「通常」→「ソフトライト」に変更します。

4.光を取り入れる
次に、太陽光を取り入れていきたいと思います。
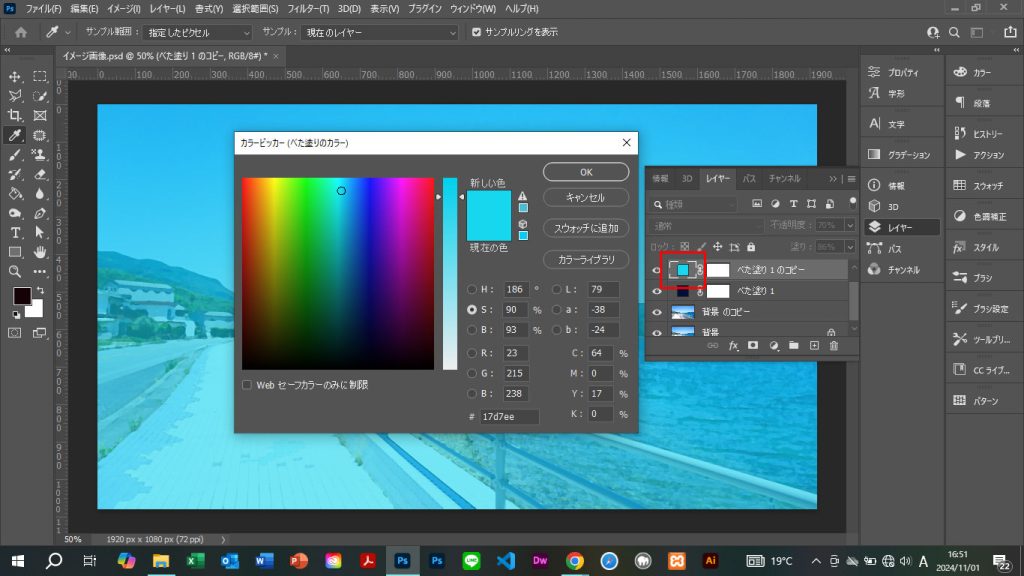
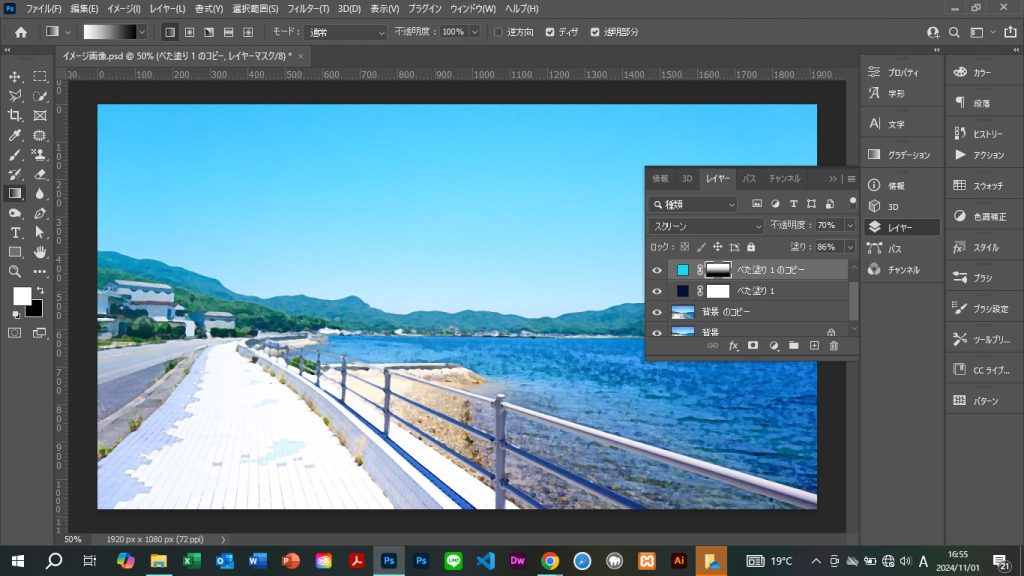
先程塗りつぶしたレイヤーを複製します。
その後、空に設定した色をベースとし、明るめに設定していきます。

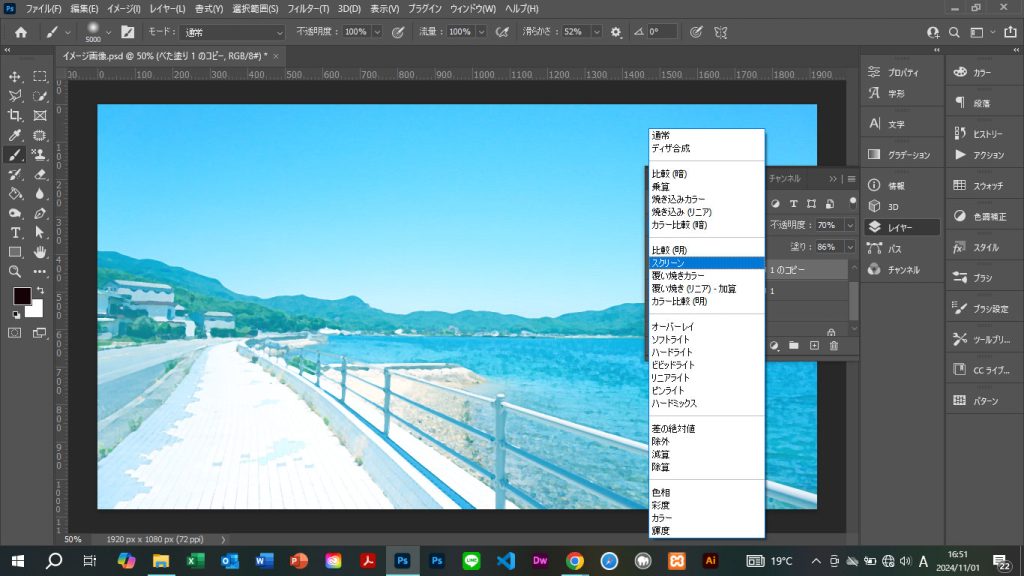
描画モードを「スクリーン」に変更します。

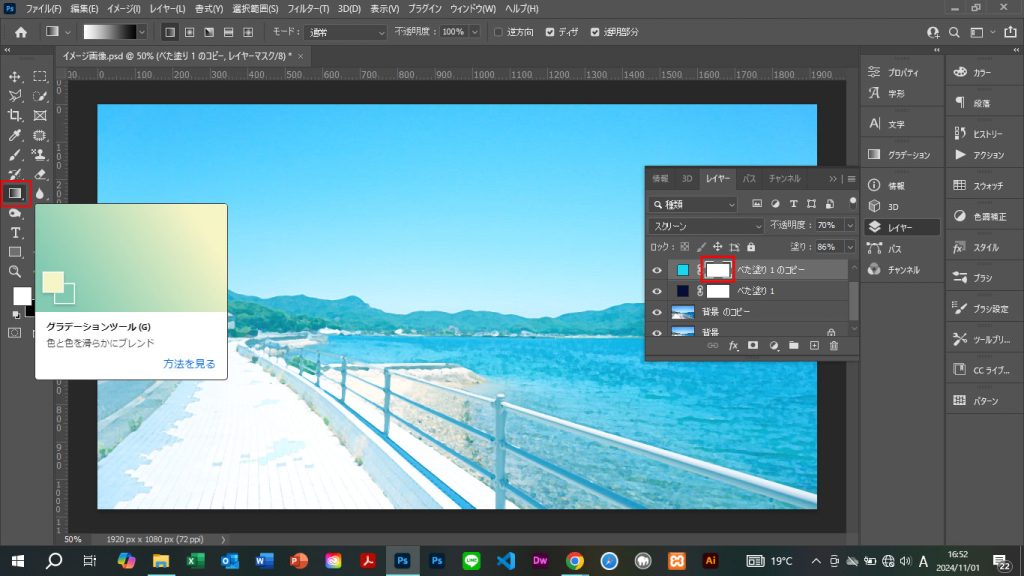
部分的に取り入れたいので、「レイヤーマスク」に「グラデーション」をかけていきます。

基本の白→黒を使用し、今回は、上から下にかかるようにしてみました。

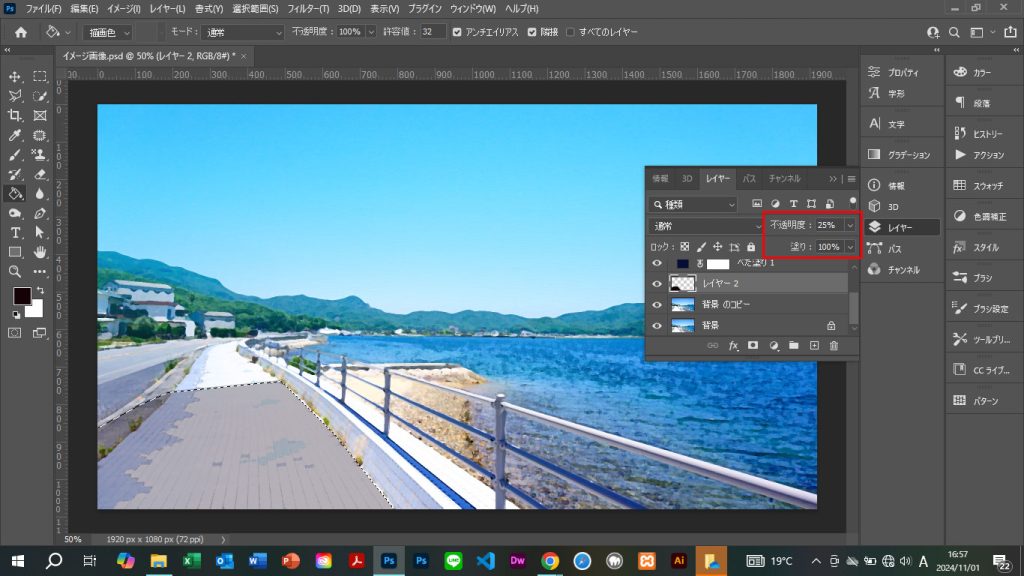
5.影をつくる
最後に、影をつけていきましょう。
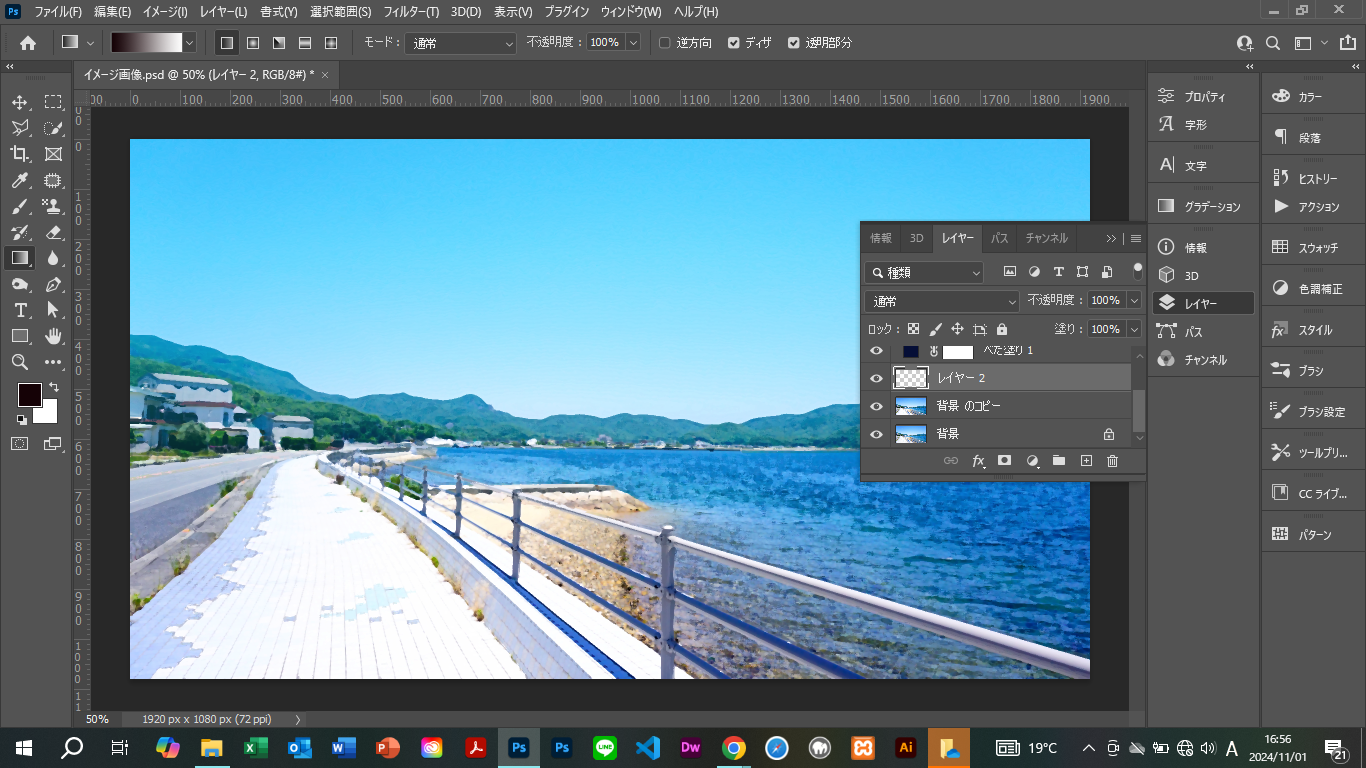
背景レイヤーのコピーの上に、新規レイヤーを作成します。

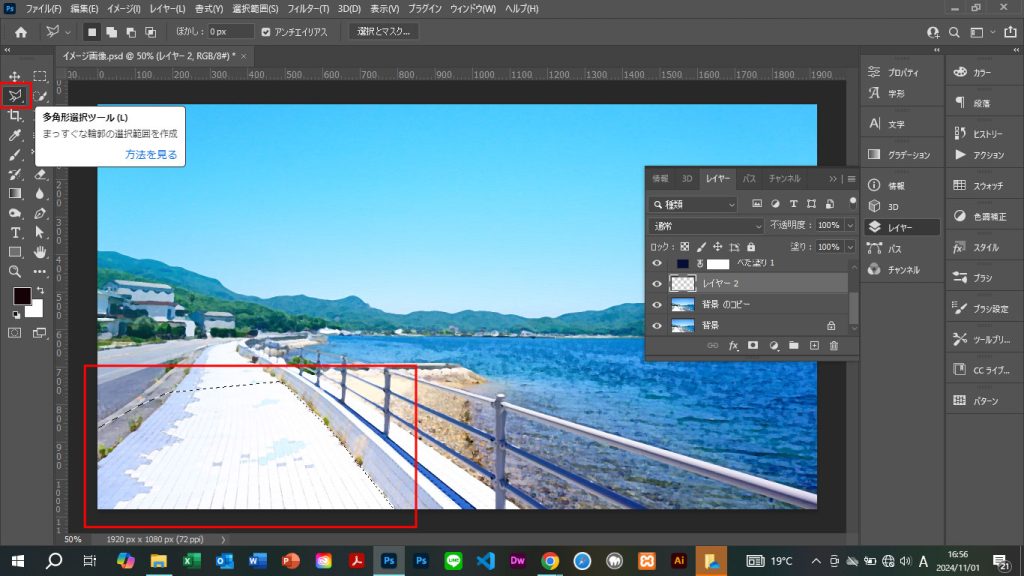
「多角形選択ツール」を使用し、影をつける範囲を選択します。こちらは、おおよそで結構です。

「塗りつぶしツール」を使用し、黒で塗りつぶします。

不透明度も調整していきましょう。
線は残したほうが、よりアニメ調に寄るかと思われます。

上記の容量で、影の角度等調整、追加を行いました。

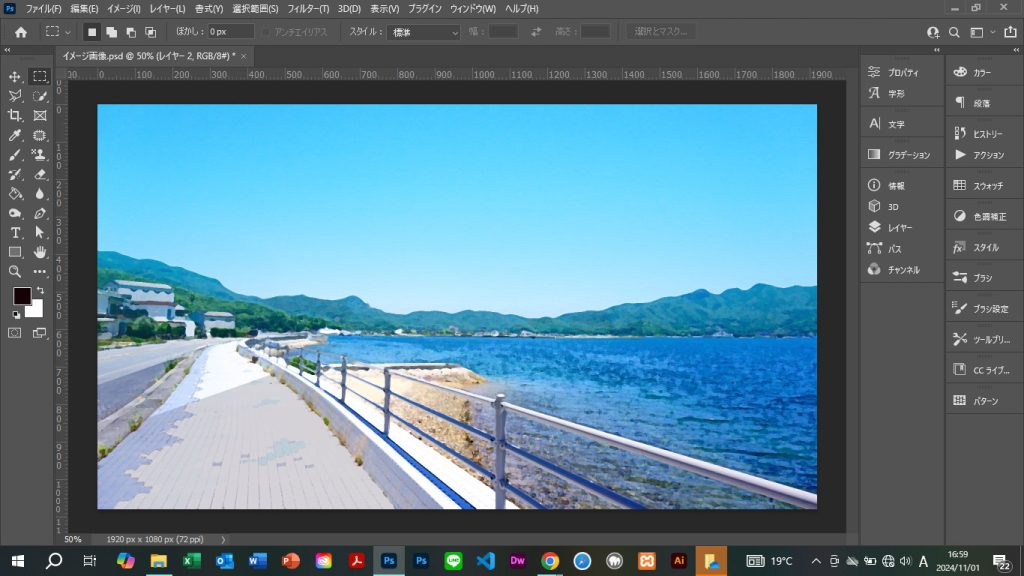
適用前と比べ、雰囲気が変わったことが確認できるかと思います。


今回は以上となります。
煩雑さはあるかもしれませんが、イラストの背景に使用したい時など、手軽に作成できて便利かとおもいます。
是非、一度お試しください。