Others– category –
-

デザインおすすめの本
-

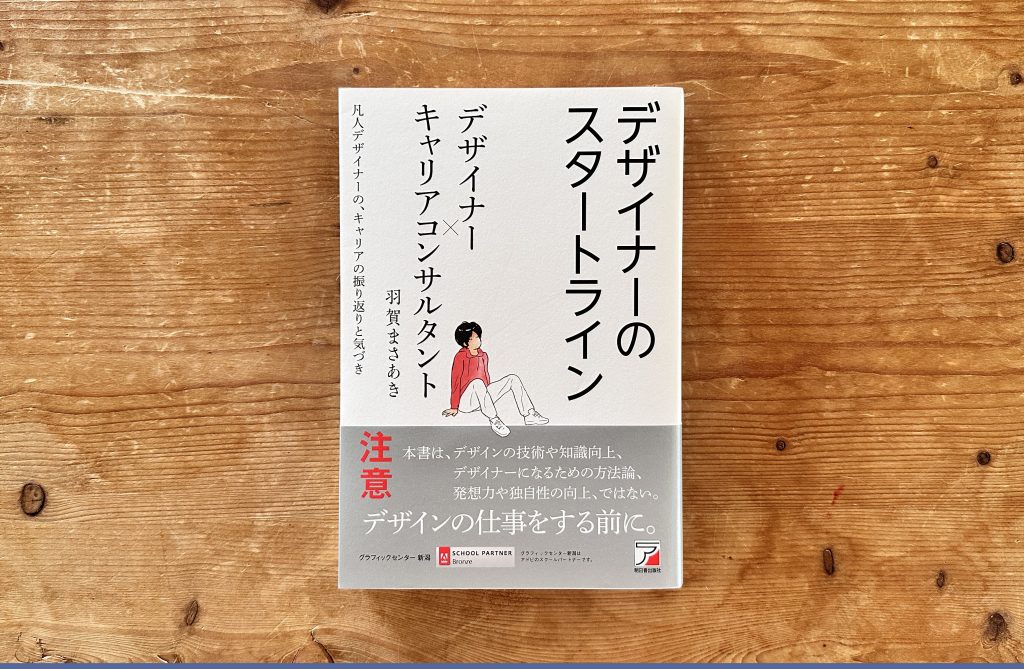
デザイナー?…悩んでいる時に読む本のご紹介
-

AdobeExpressテンプレートを使ってショート動画を作る方法
-

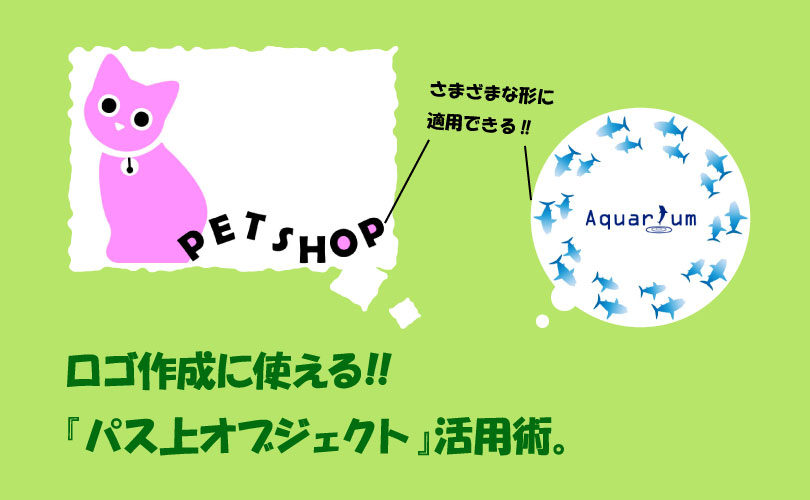
ロゴ作成に使える!?『パス上オブジェクト』活用術。
-

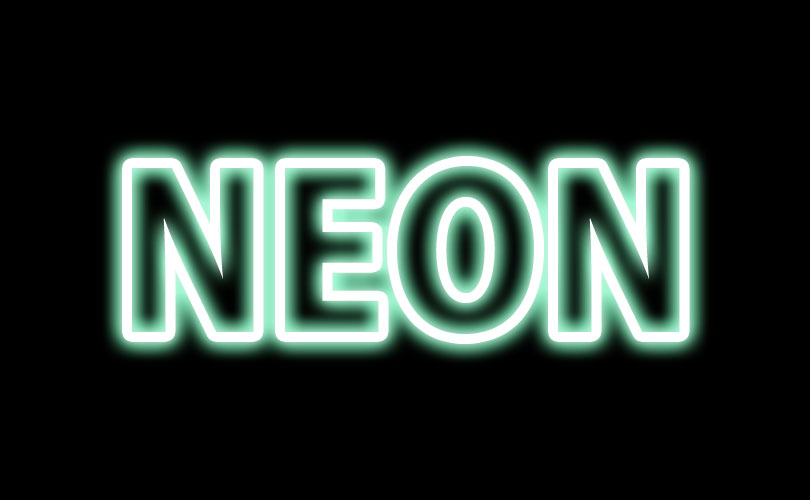
ネオン文字の作り方
-

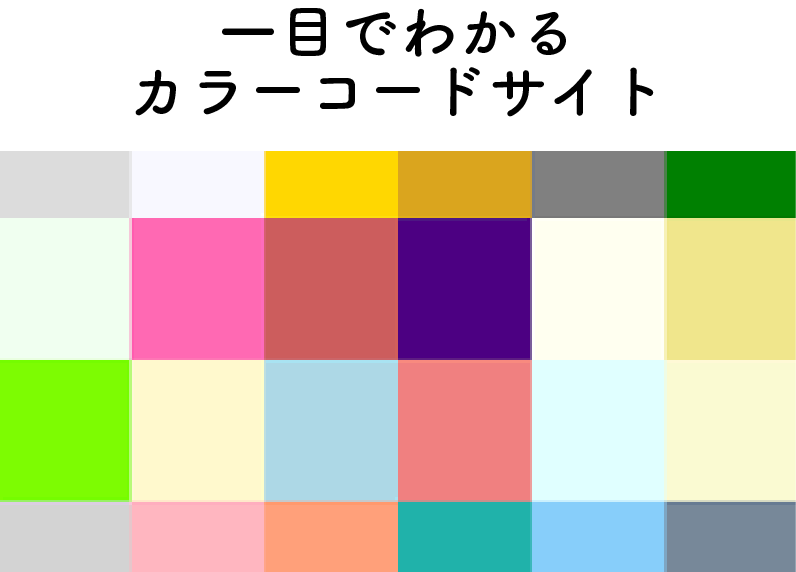
一目でわかるカラーコード一覧サイト
-

【Potoshop】エモい画像を作る(光漏れ・ライトリーク編)
-

【Illustrator】アクションパネルを使用したボタンの作り方
-

Illustratorでアナログで描いた絵に色を塗りたい
-

迷ってる人必見!いちおし加湿器がこちら!
-

「聴く本」で新しい読書体験をはじめよう!
-

疲れた目をあたためよう
-

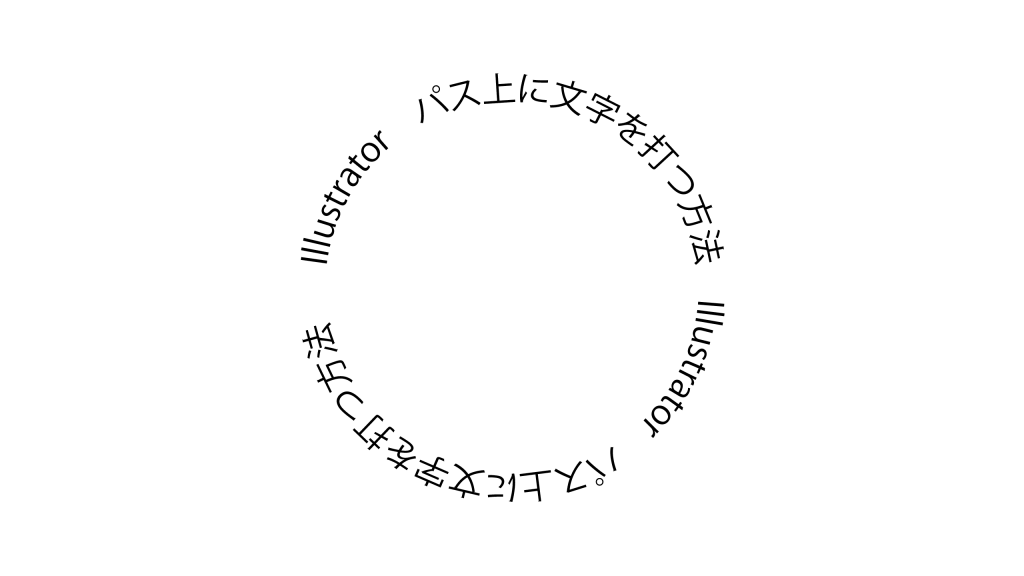
Illustratorでパス上に文字を打つ方法
-

Photoshop機能で背景画像を差し替える方法
-

「スクロールすると追従するアニメーション機能(Dreamweaver)」
-

Illustratorで墨溜まり文字を作ろう!
-

私がよくわからなかった6種類の拡張子。