Others– category –
-

『デザインの4原則』を使ってデザインしよう
-

【Photoshop】傾いた画像を簡単に水平にしよう
-

Illustrator(イラストレーター)に新しいブラシを追加する方法!
-

[Photoshop]ブラシの筆圧設定
-

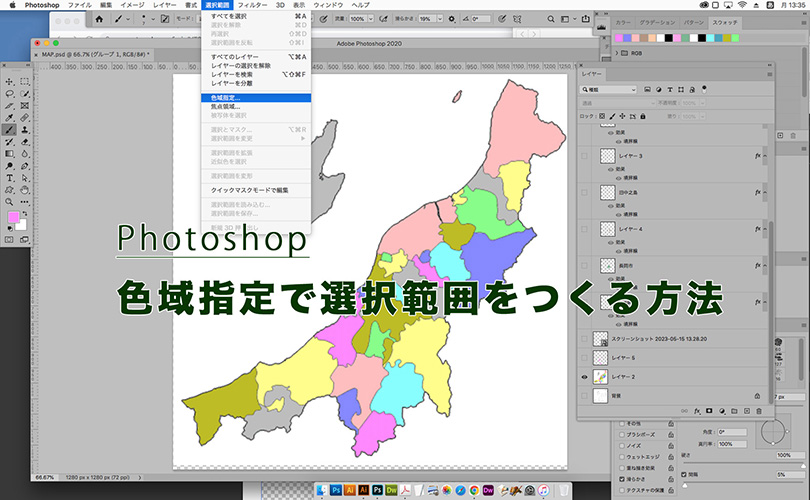
フォトショップの色域指定
-

無料ダウンロード・商業利用可能なフリー画像でデザインを豊かにしよう!
-

【Photoshop】紫陽花の色を変えてみよう
-

ホラー風文字の作り方
-

【Illustrator】グラデーション斜線の作り方
-

Mac Bookでピンチイン・ピンチアウトが使えない時の対処法
-

無料で使えるアイコン素材サイト Icons8 を使ってみよう
-

CLIP STUDIO PAINTの使い方
-

Illustratorを使ってフレーム枠を作ろう!
-

話し合い・交渉を有利に進める方法
-

Adobe Fontsで手書き風フォントを使ってみよう
-

もう手放せない!iPadノートアプリ「GoodNotes 5」使い方総まとめ
-

困ったときに使える!便利サイト集