-

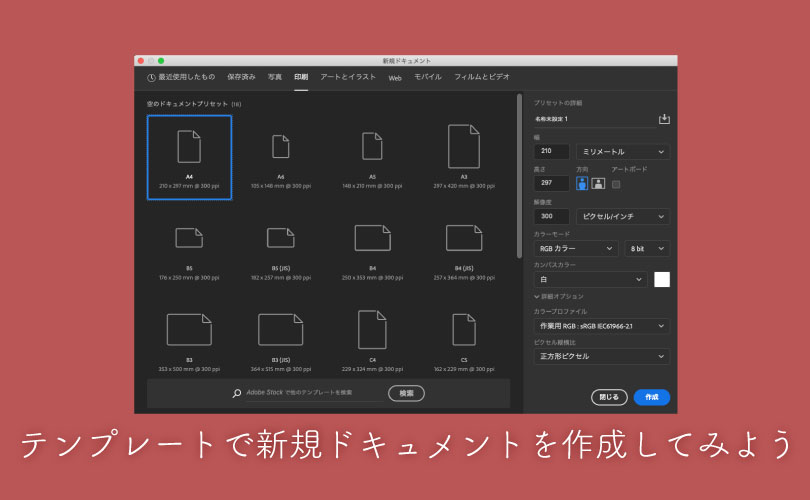
【Photoshop CC】テンプレートをつかってドキュメントを作成する
-

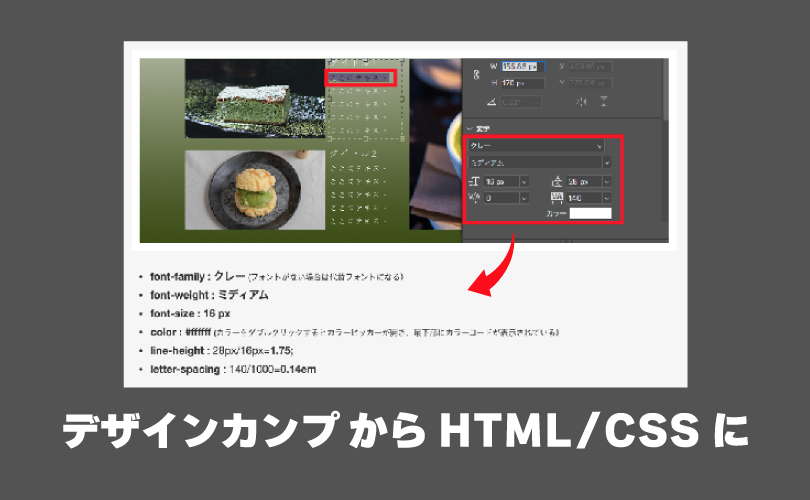
【Photoshop CC】psdファイルからコーディングする
-

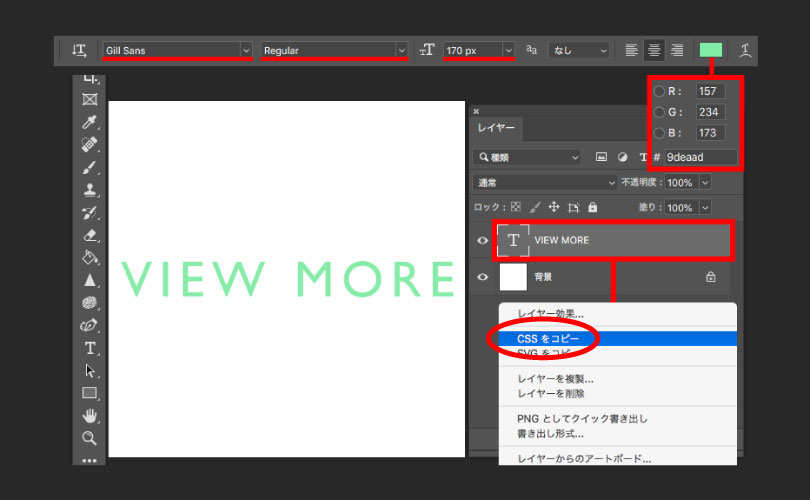
【Photoshop CC】CSSをコピーする
-

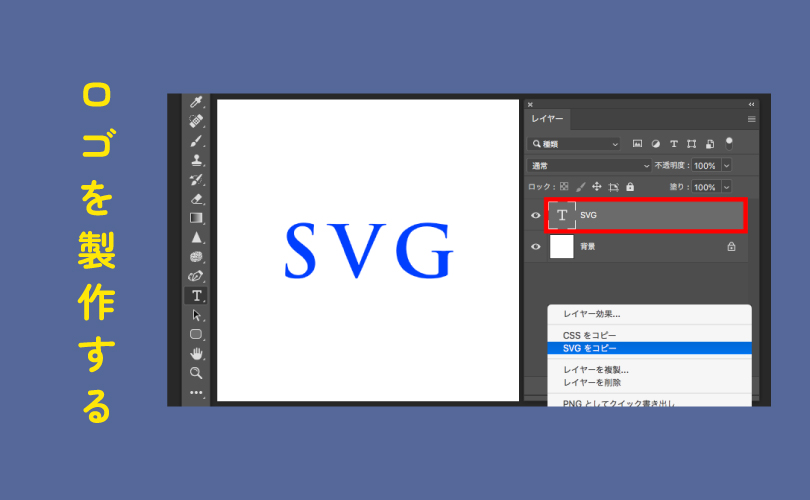
【Photoshop CC】ロゴに最適、SVG
-

【Photoshop CC】ブレた写真の補正をする方法
-

【Photoshop CC】手軽に色調補正をする方法
-

【Photoshop CC】アオリ写真の補正をする
-

【Photoshop CC】雨を表現する方法
-

【Photoshop CC】多重露光 〜アートな世界〜
-

【Photoshop CC】ライトリークを管理する
-

【Photoshop CC】回転を表現する
-

【Photoshop CC】オートン効果で柔らかい雰囲気に
-

【Photoshop CC】モーションブラーを作る
-

【Photoshop CC】明暗差で差をつける
-

【Photoshop CC】ドットの不思議
-

【Photoshop CC】ひかりを操る
-

【Photoshop CC】2色で魅せる