4つのマスクを使いこなそう!マスクの基本操作

とても便利なマスクですが、実は4種類あることをご存知ですか?今回はそのマスクたちの機能や使い方について説明していきたいと思います。自分の作業にあったマスクを見極めて使えれば作業効率UP間違いなし!なので使えるようになっておきましょう!
・クイックマスク
・クリッピングマスク
・レイヤーマスク
・ベクトルマスク
マスクってなに!?
マスクは画像を直接編集しないで行える編集方法で非破壊処理になります。画像の必要のない部分を覆って隠す機能なのでマスクと呼びます、イメージしやすいですよね!この機能を使うと「選択範囲の作成」「画像の調整」「画像のいらない箇所を隠す」といった事ができます。見えなくしているだけなので何度もやり直すことができます。
クイックマスク
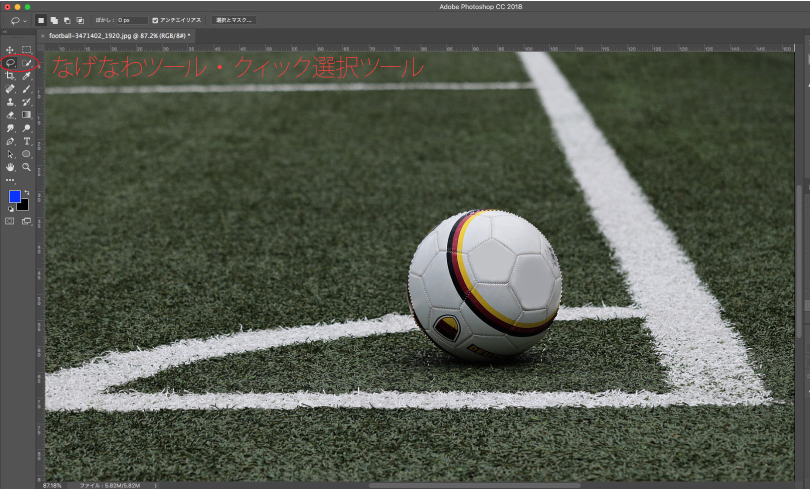
1.まずは、クイック選択ツールやなげなわツールで選択できるところを選択して行きます。

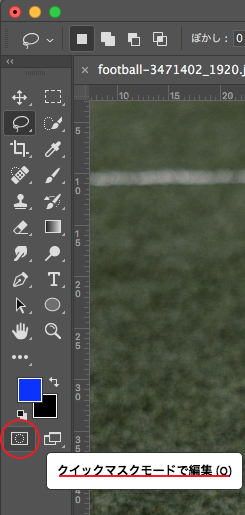
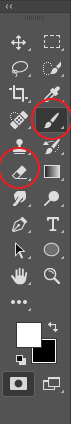
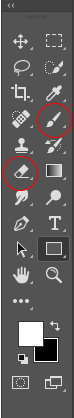
2.「クイックマスクモードで編集(o)」をクリックします。場所はツールバーの下側にありますがわからない場合は下画像を参考にしてください!

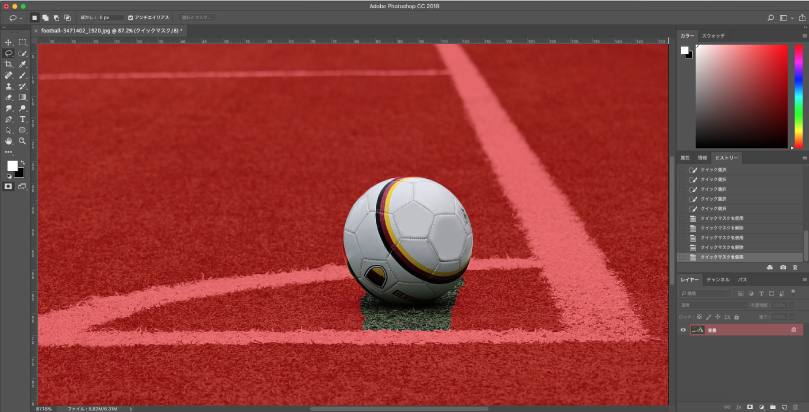
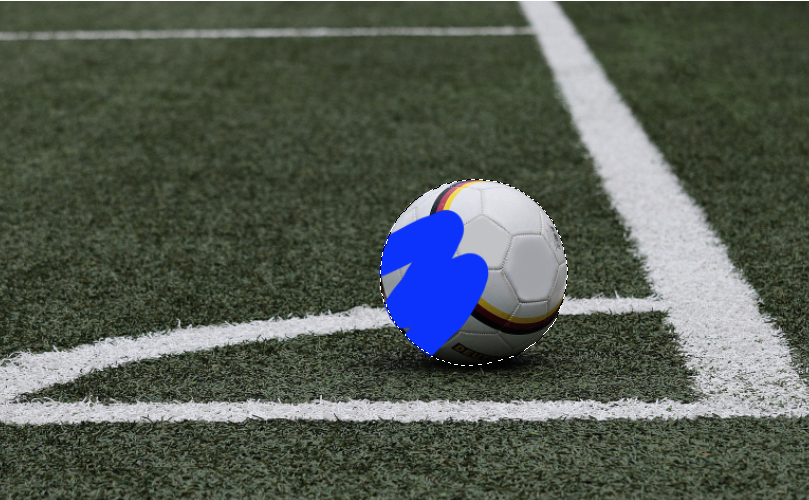
3.クイックマスクモードになると下画像のように塗りつぶされたアートボードが表示されると思います。(画像では赤ですがマスクの色を他のみやすいカラーに変えることも可能です!)
サッカーボールの下側が選択されていないのがよくわかりますね!

ちなみにですがクイックマスクモードのレイヤーは下画像のように赤く表示されています。これでマスクされている事が一目瞭然です!

4.いよいよマスクを使っていきます!使うツールは選択ツールではなく「ブラシツール」「消しゴムツール」です!

この「クイックマスクモード」の良いところは、画像を劣化させずにサクっと使えるところですね!視覚的にも色ではっきりしているので選択しやすいです。近い機能だと「選択とマスク」が似ていると思いますが、選択とマスクは「ぼかし」たりできる機能があるので少し重たくなります。

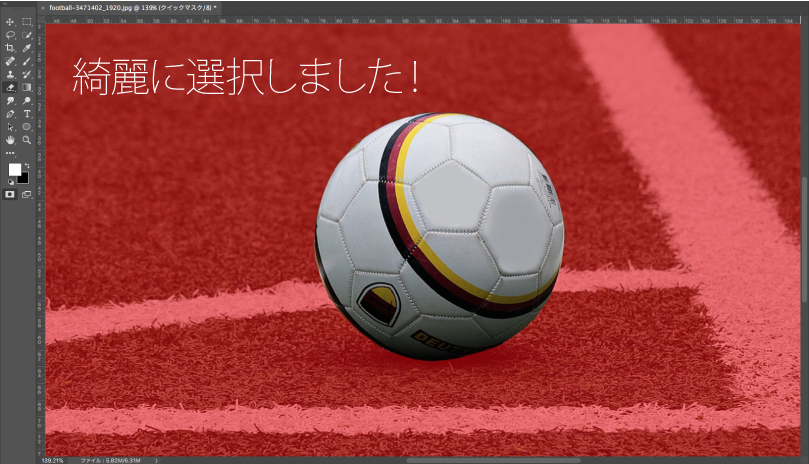
5.もう一度「クイックマスクモードのアイコン」を押すとマスクモードから抜ける事ができます。この状態で普段通りの編集ができます。

ボールの部分だけ選択できました!
クリッピングマスク
Photoshopのクリッピングマスクは、Illustratorとは違い下のレイヤーの画像の形を利用して、上のレイヤーの画像を切り抜いたように見せます。覆い隠すためには、下のレイヤーに透明部分がある事が大事です。そのため、今回は文字にクリッピングマスクをかけようと思います。
1.文字ツールで文字を書きました。
文字でなくてもクリッピングマスクできるので自分で作ったオブジェや切り抜いた画像でも大丈夫です。

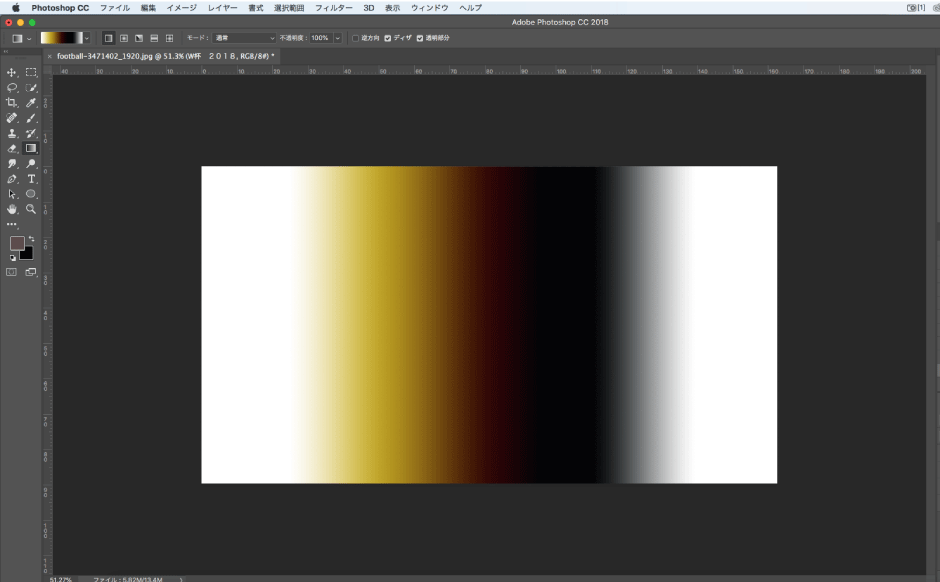
2.マスクする側のレイヤーを作りました。今回はグラデーションツールで塗りました。

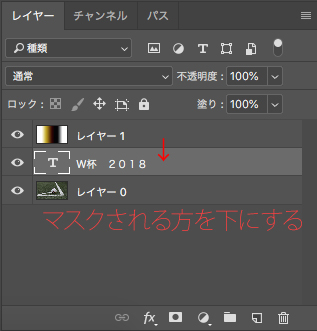
3.マスクするレイヤーは下側に移動しておきましょう!

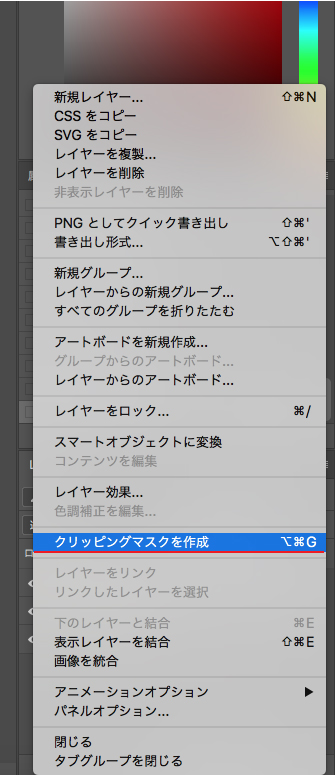
4.レイヤーパネルのオプションから「クリッピングマスクを作成」を選択します。
(レイヤー上で commandキーを押しながら右クリックでもクリッピングマスクできるので便利ですよ!)

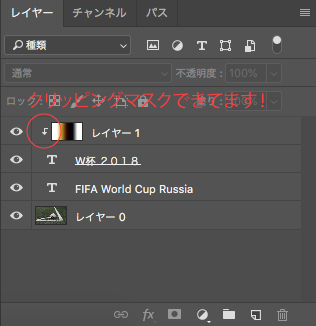
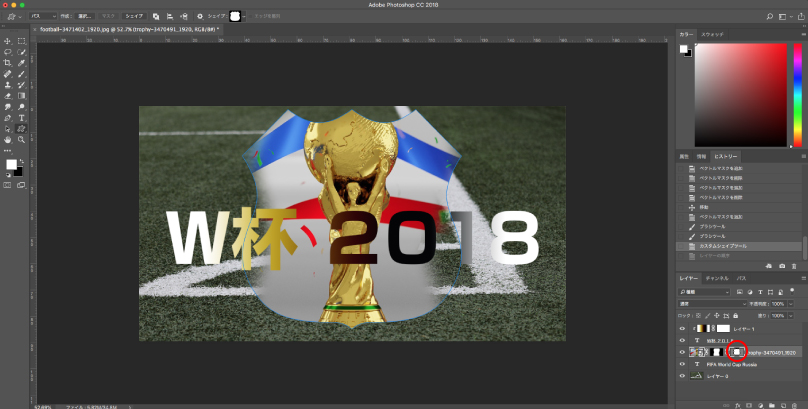
クリッピングマスクされているかの確認方法は下画像の赤丸のアイコンが表示されているとクリッピングマスクされています。

クリッピングマスクできました!

レイヤーマスク
レイヤーマスクは白と黒の2色で作られています。レイヤーマスク用のレイヤーが用意され直接編集せずに作業できる事や必要な部分だけを選択範囲で囲うと、それ以外は透明に表示してくれる事がメリットだと思います。画像の一部がいらない時、「消しゴムツール」、「削除」で消すことができ、失敗した時はマスクだけを削除すれば何度でもやり直すことができます。
デメリットは1つのレイヤーに1枚のレイヤーマスクしか使えない事でしょう。(ベクトルマスクも1枚です)
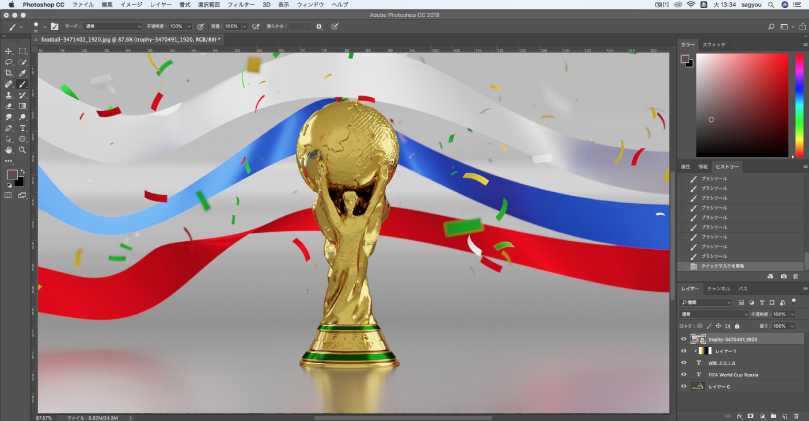
1.今回はこの画像のトロフィー部分だけ使います。クイックマスクモードを使いトロフィー部分だけ選択しました。


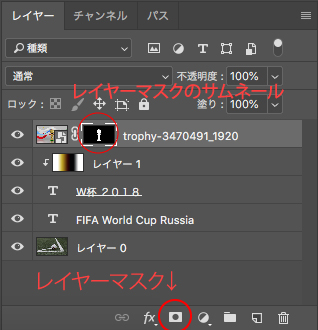
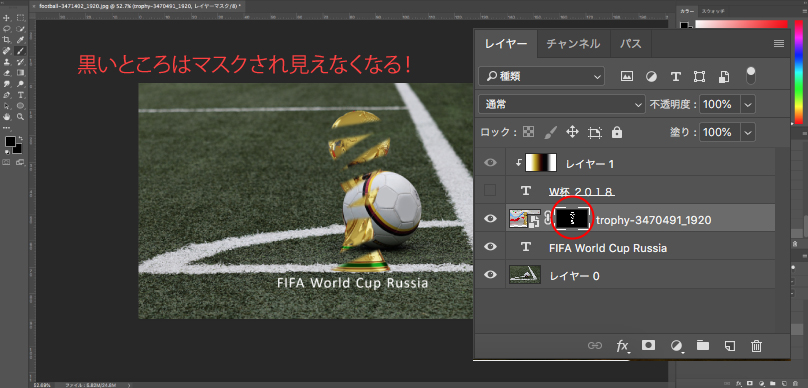
2.選択範囲をマスクしていきます。レイヤーパネルの下側にある(わからない場合は下画像を参考に!)「レイヤーマスクを追加」をクリックします。
マスクしたいレイヤーの右側にレイヤーマスクのサムネールが表示されていればレイヤーマスクされています。

3.レイヤーマスクのレイヤーを選択し、ブラシツールで黒く塗ると非表示になり白く塗ると表示されるようになります。ちなみに消しゴムツールで消しても非表示になります。

(カラーパネルの黒か白を選択して塗ります)

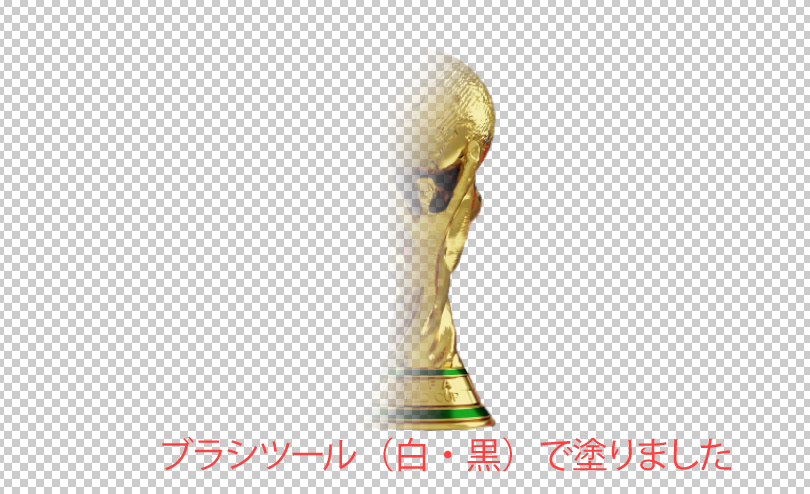
実際にブラシツールで塗ってみると下画像のようになります。グラデーションツールを使って徐々に非表示させることもできますよ!

グラデーションをかけてみました!レイヤーマスクは以上になります。

ベクトルマスク
ベクトルマスクはレイヤーマスクに似ていますがパスやシェイプを使ってマスクします。シェイプツールやペンツールを使って綺麗な線でマスクする事ができます。レイヤーマスクと同じく1つのレイヤーに1枚しか作る事ができないです。うまく組み合わせて使えるといいですね!
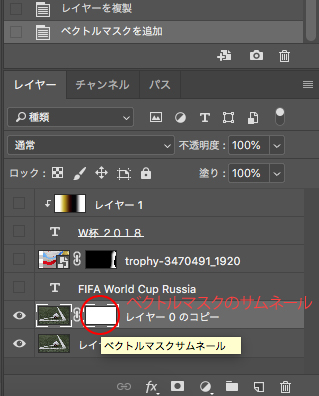
1.ベクトルマスクはレイヤーマスクと同じ場所にあります(レイヤーパネル下側、下画像を参考に!)が「commandキーを押しながら右クリック」しないとベクトルマスクになりませんので注意が必要です。
レイヤーマスク同様ベクトルマスクは右側に表示されます。

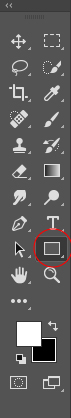
2.今回はシェイプツールでパスを引きます。シェイプは長方形ツールと同じ場所にあるので探してみてください!(下画像参考)

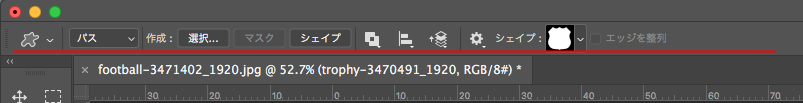
ここでシェイプの形状を選べます。

シェイプツールのパスでマスクされていると思います。レイヤーパネルのベクトルマスクサムネールで確認できます。

レイヤーマスクと組み合わせてみました!

いかがでしたでしょうか?マスクにも4種類あってそれぞれ使い方が違う事が理解できたらいいなーと思い記事にしてみました。「クィックマスク」は手軽で「選択とマスク」に似ていました。クリッピングマスクは下レイヤー(マスクされるレイヤー)に干渉してマスクをかけます。レイヤーマスクとベクトルマスクは似ていますが「パスで隠す」か「黒と白の明度で隠す」のかという違いでした。使い方によって分けれるととても良いですね!