アンカーポイントとペンツール

次の記事内容を何にしようかと考えていて、自分が初めてペンツールに触れて即挫折した事を思い出しました。

カクッと曲げたいのに、どんどん膨らむ角と線に途方に暮れましたねー。
なのでアンカーポイントのコーナーとスムーズとペンツールについて書いていきたいと思います。
アンカーポイントは2種類あります
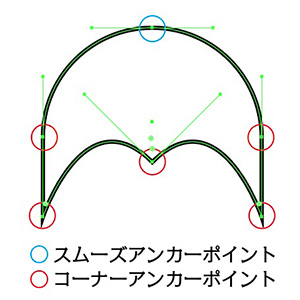
下の図をご覧ください。

図の緑の四角がアンカーポイントで、そこから左右に伸びているのがハンドル(方向線)です。
 の部分のアンカーポイントは「スムーズポイント」です。
の部分のアンカーポイントは「スムーズポイント」です。
特徴は「アンカーポイントからのハンドル(方向線)の左右が一直線」であることです。
 の部分のアンカーポイントは「コーナーポイント」です。
の部分のアンカーポイントは「コーナーポイント」です。
特徴は「ハンドル(方向線)が無い」「ハンドル(方向線)が片方だけ」「ハンドル(方向線)の左右が一直線ではない」であることです。
「それ以外=コーナーポイント」
の2種類がある、と覚えてください。
アンカーポイントの使い分け、ペンツールの操作
以前の記事にある図形を描く操作をご説明します。(先に記事内の動画を見てください)
[clink url=”https://soft-no-sosa.com/2018/06/29/pentool_1min01/”]

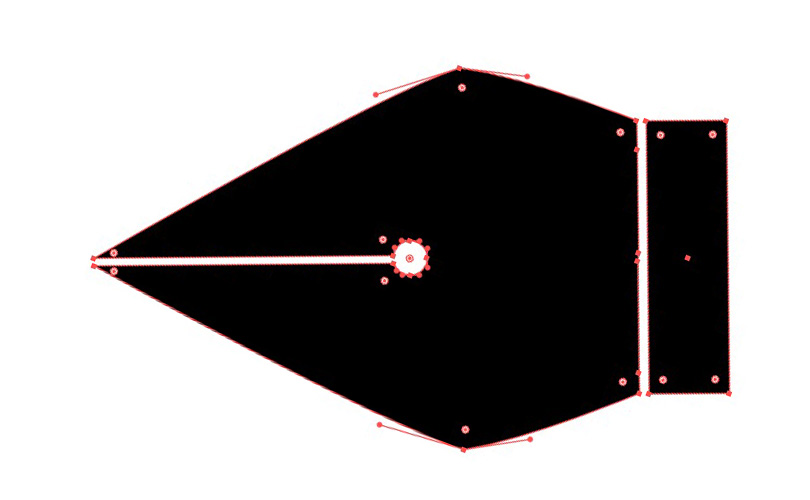
<図:アンカーポイントの数(位置)と種類>
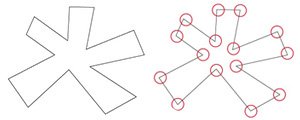
3つの内で一番簡単なのがこちら。

ハンドル無しのコーナーポイントだけなので、 部分(角)にクリックでアンカーポイントを打っていく事で作れます。
部分(角)にクリックでアンカーポイントを打っていく事で作れます。
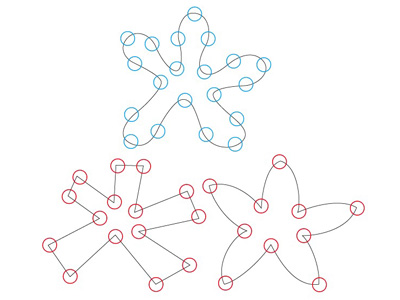
次がこちら。

スムーズポイントだけなので、 部分の位置でマウスをドラッグします。
部分の位置でマウスをドラッグします。
マウスを離すまでは確定にならないので、ハンドルの長さや向きを調整しましょう。確定後もダイレクト選択ツールで調整出来ます。
動画と同じなら図中央のアンカーポイント数ですが、図右のようにアンカーポイント数を減らしても同じような形は作れます。ぜひどちらのパターンも試してみてください。
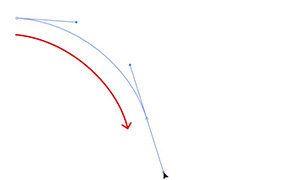
最後がこちら。

ハンドルは有りだけど、左右が一直線ではありません。
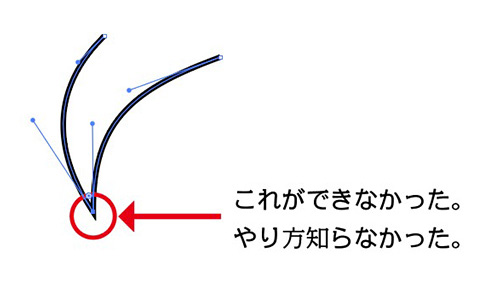
そしてこの形だけは上の2つと違って「マウスだけではできない」のです。
アンカーポイントでハンドルの折り返しが必要なので、「option」(Windows「alt」)キーでアンカーポイントツールに切り替えてハンドルの操作を行います。

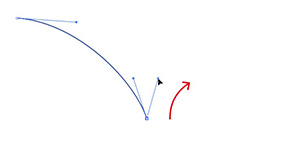
上の図の赤い矢印方向への曲線ラインを描く為に、アンカーポイントはドラッグしてハンドルを伸ばします。

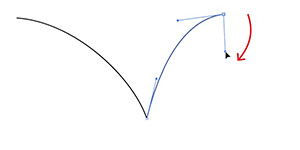
赤い矢印方向へ進みたいので、伸ばしたハンドルの片側を「option」(Windows「alt」)を押しながら折り返します。
キーを押している間はハンドルを操作できるので、長さや方向などマウスで調節してください。
アンカーポイントの時点でドラッグしたままマウスを離していなければ、「option」(Windows「alt」)を押しながらマウスを動かすだけでハンドルが操作できます。
アンカーポイントの時点でドラッグ後にマウスを離していたら、「option」(Windows「alt」)を押しながらハンドルの先にある●にカーソルを合わせてマウスを動かすとハンドルが操作できます。
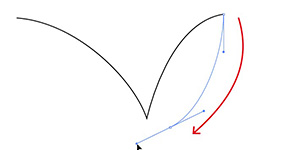
同じようにハンドルを操作しつつ


形作ってください。
押している間だけ、直前に使用していた選択ツールに切り替わる。
「option」(Windows「alt」)
押している間だけ、アンカーポイントツールに切り替わる。
「shift」
押している間だけ、パスを直線、直角(水平、垂直)、45度傾に固定できる。
種類の違いとやり方が判れば、あとは慣れです。
操作の慣れもそうですが、アンカーポイントの数や打つ場所の見極めにも慣れが必要なので、好きなイラストやロゴなどをトレースしてみたりしながら楽しんで上達を目指してください。
慣れてきたら「不要なアンカーポイントは減らす」意識をすると尚良いと思います。