
犬を笑顔にしてみる

動物はどんな表情をしていても可愛いですよね。
でもニッコリした表情だったらもっと可愛いと思いませんか?
今回は犬を笑顔にしてみましょう!
パペットワープ機能を使う
画像を用意する

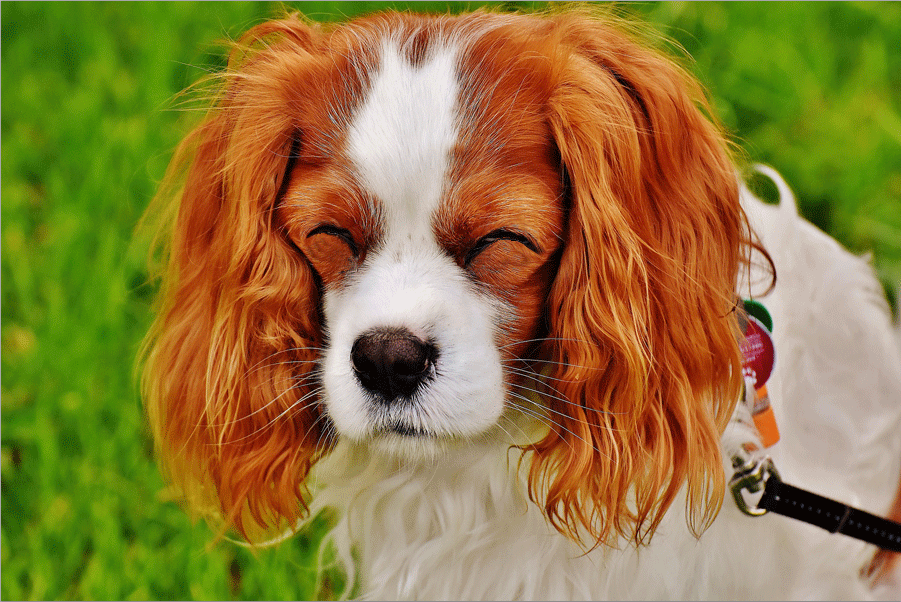
元の画像はキャバリアキングチャールズスパニエルです。
すでに充分可愛らしいですが、少し寂しそうな表情なので笑顔にしたいと思います!
背景を複製する

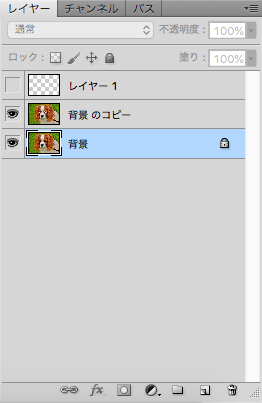
レイヤーパネルのパネルメニューから[レイヤーを複製]を選択します。
レイヤーを追加する

レイヤーパネルから新規レイヤーを作成します。
レイヤー1がアクティブの状態で完成イメージをブラシで描きます。線は細い方があとの操作がしやすいです。
目の周りを選択する

まず、レイヤーパネルの背景レイヤーを非表示にします。パペットワープで動かした時に見やすくしたいだけなので省いても大丈夫です。

背景のコピー1をアクティブの状態にしてツールパネルから[なげなわツール]で目の周りを囲みます。
なげなわツールでなくとも選択ツールを使用してもよいですが、動かす対象の範囲を意識して選択します。
動かしたい対象物や対象部分以外が切りとられていて背景が透明になっている場合は選択は基本的には不要です。
パペットワープ!

メニューバーの編集から[パペットワープ]を選択します。
選択範囲内にメッシュがあらわれますが操り糸が画像にピタッと張り巡らせられた感じになります。

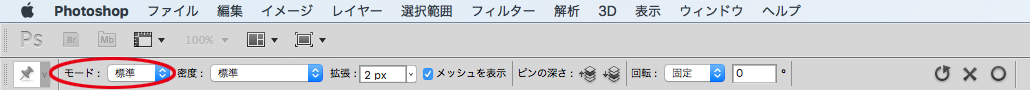
コントロールパネルのモードは[標準]にしています。[変形]や[厳密]に切り替えると動き方が変わります。

選択範囲内をクリックするとピンが置かれます。
今回は「支点としてかつ、動かしたいところ」にピンを打ちます。
打つ位置を間違えたり減らしたい場合はoption(alt)キーを押しながらピンにカーソルを合わせ、
ハサミアイコンに切り替わったらクリックすると削除可能です。
同じくoption(alt)キーを押しながらピンにカーソルを近づけると矢印のアイコンに切り替わるので選択ピンを支点に回転も可能です。

ピンを打ったらいよいよ動かします。
クリックして選択されたピンは黒に変わり、クリックしたまま好きな場所に動かせます。
選択されていないピンの部分は固定されたままになります。
レイヤー1で作成したガイドに沿って、一個ずつ位置を動かします。
ピンが足りなかったら増やします。

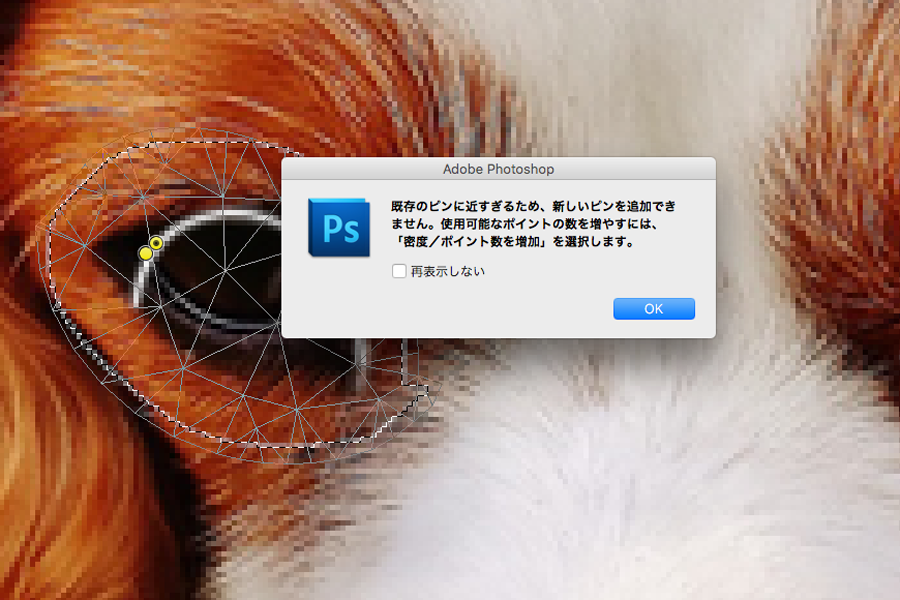
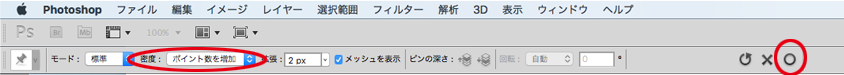
ピンを打つ間隔が狭いときにこんな表示がされることがあります。

その時は表示の通り、コントロールパネルの密度を[ポイント数を増加]にします。
パペットワープでの変形が完了したら右側の円をクリックで操作確定です。

背景のコピーで変形をしたところは下の背景レイヤーが見えるので、背景レイヤーをアクティブにして[コピースタンプツール]で元の目の部分が見えなくなるように整えます。
完成

完成です。ニコニコ笑顔の犬になりました。
パペットワープの応用

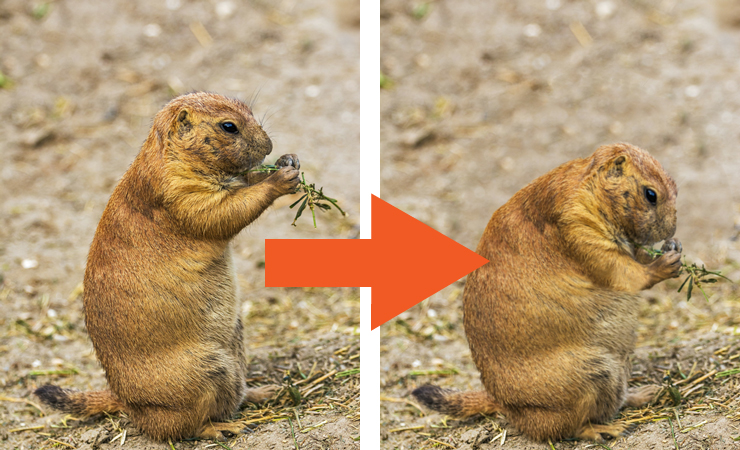
上の操作を応用するとこんな風に太らせたり体を曲げることも可能です。
操作のコツをつかめば表現の幅が広がりそうですね!








