クリスタルを埋め込んだ文字を作ろう~part1~

Illustratorでクリスタルを埋め込んだ作ってみましょう!
今回は、クリスタルを埋め込んだ文字を作成します。
その前に、光沢感を適用するシリーズとして代表的なのがこちらの記事です!
[clink url=”https://soft-no-sosa.com/2018/09/18/goldgradation/”]
少し長めの内容になってしまいますので、2回に分けてお伝えします。
完成すると感動していただけると思いますのでどうか最後までお付き合い下さい!
1.好きな文字を入力します。

この時に、ある程度太めの書体を選択して下さい。今回は[Impact:200pt]を使用しました。
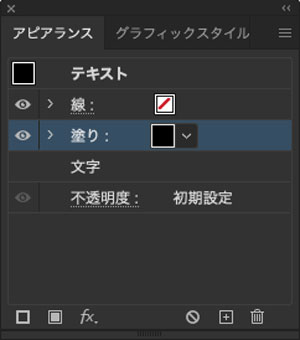
2.文字を選択して[塗り:なし][線:なし]に設定します。

文字が一時的に見えなくなりました。
3.文字を選択したまま、[アピアランス]パネルで「新規塗りを追加」します。

「文字」の上に[塗り]が追加されていることが分かります。
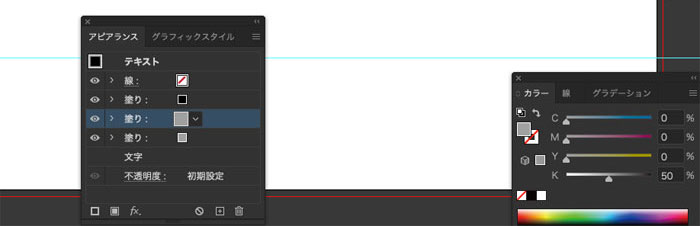
4.先ほど追加した[塗り]を複製します。この段階で[塗り]が2つになります。
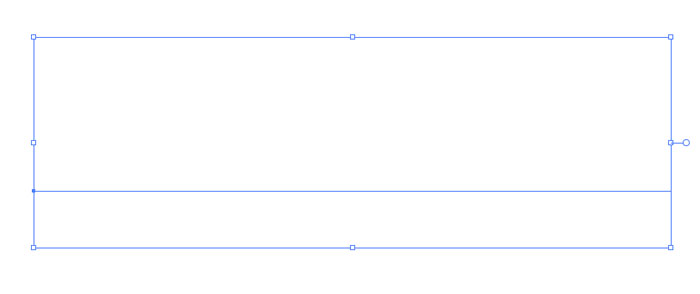
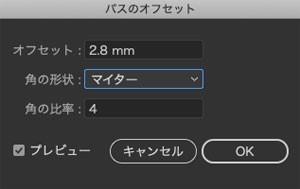
5.ここで複製した[塗り]に[効果]→[パス]→[パスのオフセット]を表示させます。

[オフセット:2.8mm][角の形状:マイター][角の比率:4]に設定します。

すると文字が膨らんだことが分かります。

オフセットをした文字の色を変更します。そうすると縁取られていることが分かります。
6.最下部の[塗り]をもう一度複製します。

これで全部で3つの[塗り]が出来ました。
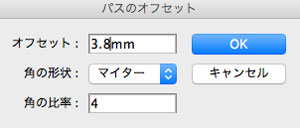
7.最下部の[塗り]の[オフセット]を変更します。

[塗り]の中の[オフセット]をダブルクリックして[オフセット]ダイアログを表示させ上記の数値に設定します。

先程と同様にオフセットをした文字の色を変更します。上の画像のように袋文字になっていることが確認できます。
8.グラデーションを適用します。(1回目)

3つのうち中央の[塗り]に対してグラデーションを適用します。
[種類:線形][角度:90°]
[位置/0 C:55 M:40 Y:40 K:0]
[位置/15 C:5 M:0 Y:0 K:0]
[位置/25 C:45 M:30 Y:35 K:0]
[位置/40 C:35 M:20 Y:20 K:0]
[位置/50 C:30 M:20 Y:20 K:0]
[位置/65 C:14 M:7 Y:7 K:0]
[位置/75 C:0 M:0 Y:0 K:0]
[位置/90 C:0 M:0 Y:0 K:0]
[位置/100 C:15 M:8 Y:8 K:0]
※中間点は全て50%です
9.グラデーションを適用します。(2回目)

3つのうち最下部の[塗り]に対してグラデーションを適用します。
[種類:線形][角度:90°]
[位置/0 C:20 M:5 Y:5 K:100]
[位置/20 C:50 M:35 Y:35 K:0]
[位置/25 C:20 M:5 Y:5 K:100]
[位置/40 C:45 M:30 Y:30 K:0]
[位置/55 C:50 M:40 Y:40 K:0]
[位置/65 C:15 M:10 Y:10 K:0]
[位置/75 C:50 M:40 Y:40 K:0]
[位置/85 C:15 M:10 Y:10 K:0]
[位置/90 C:65 M:40 Y:40 K:50]
[位置/100 C:15 M:8 Y:8 K:0]
※中間点は全て50%です
10.クリスタルのパーツを作成します。

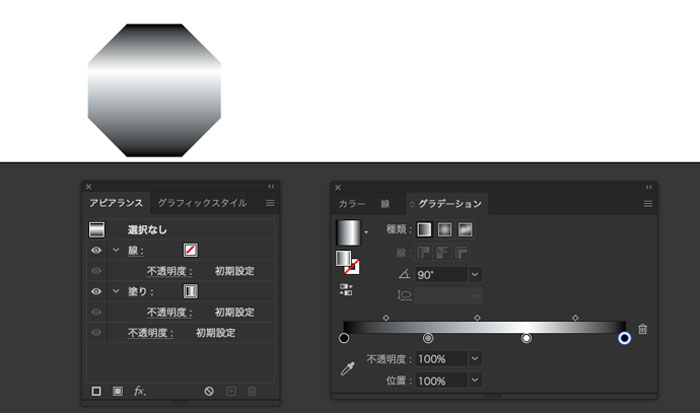
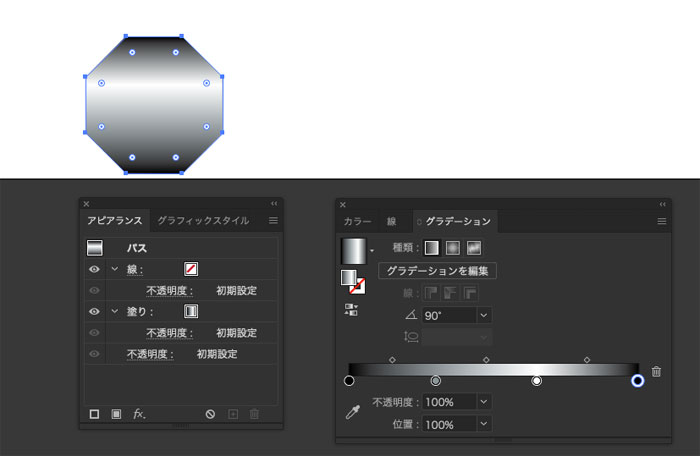
①[多角形ツール]で[半径:30mm][辺の数:8]に設定して正八角形を作成します。
作成した正八角形に対してグラデーションを適用します。
[種類:線形][角度:90°]
[位置/0 C:20 M:10 Y:10 K:100]
[位置/30 C:15 M:5 Y:5 K:50]
[位置/65 C:0 M:0 Y:0 K:0]
[位置/100 C:20 M:10 Y:10 K:100]
※中間点は全て50%です

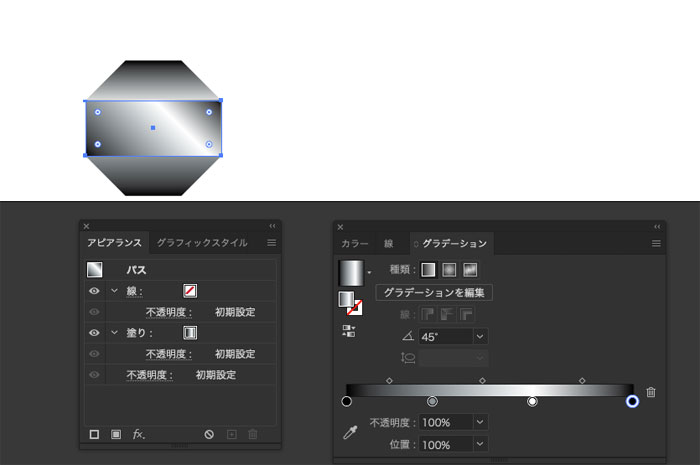
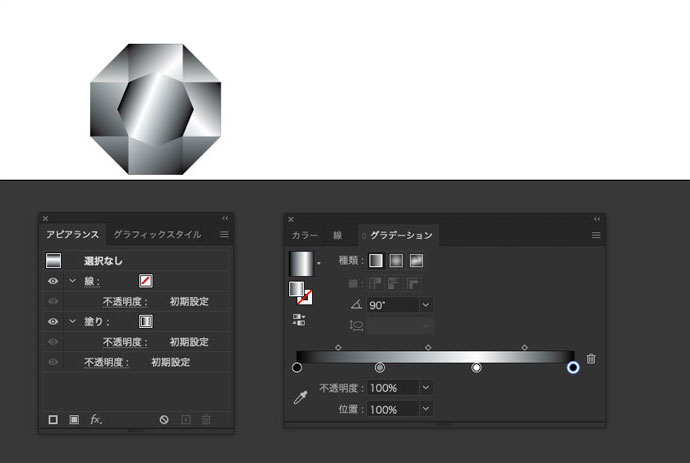
②[長方形ツール]で正八角形の上に画像のような長方形を作成します。
作成した長方形には正八角形と同じグラデーションを[角度:45°]で適用します。

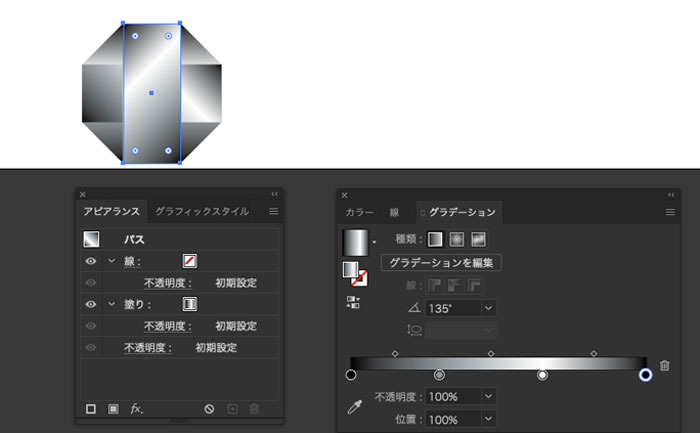
③同じ手順でもう一つ長方形を作成しグラデーションを[角度:135°]で適用します。

④正八角形を選択してコピーします。選択を解除して、前面にペーストします。

⑤ペーストした正八角形を選択し、[メニュー]→[オブジェクト]→[変形]→[回転]から[角度:67.5°]に設定をします。
そして画像のように縮小します。

⑥全てのオブジェクトを選択し、[変形]パネルで[W:4mm][H:4mm]に縮小します。
最背面に[C:20 M:10 Y:10 K:100][W:4mm][H:4mm]の正方形を配置します。
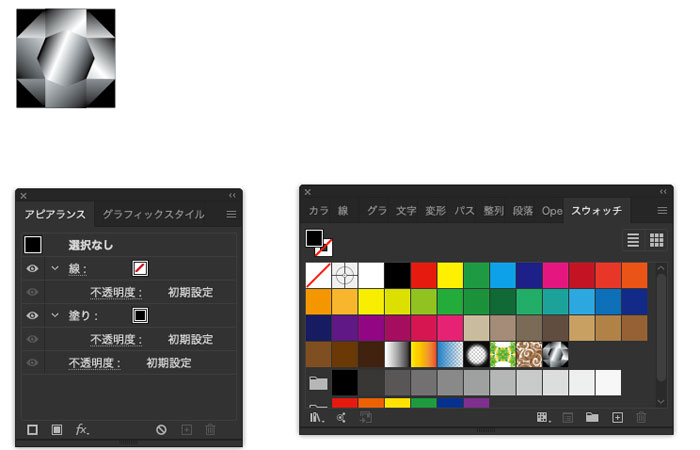
クリスタルのまとまりを全て選択し、[スウォッチ]パネルにパターンスウォッチとして登録をします。
これでクリスタルの作成は終了です。
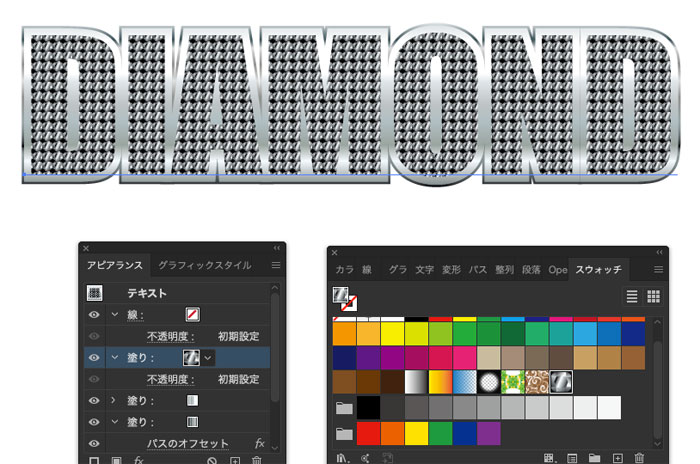
11.文字を選択し[アピアランス]パネル最上部の[塗り]に先ほどのパターンを適用します。

どうでしょうか?文字が輝いているのが分かります!
ここまでがpart1です。
続きはpart2でご紹介します!!
[clink url=”https://soft-no-sosa.com/?p=7631&preview=true”]