複合パスを掘り下げてみよう〜実践編〜

複合パスについて掘り下げてみよう〜知識編〜につづき今回は【実践編】です。
[clink url=”https://soft-no-sosa.com/2020/06/30/composite_path/”]
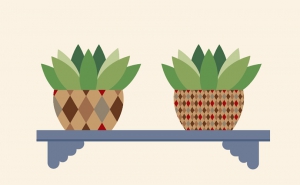
いつもと違った形のオブジェクトを作る
1.好きな形のオブジェクトを用意して複合パスを作成します

2.花の前面に白く抜きたいオブジェクトを配置します

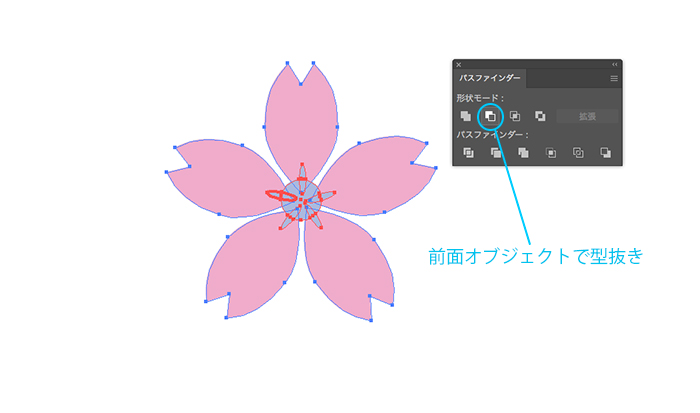
3.すべてを選択した状態でパスファインダーから「前面オブジェクトで型抜き」を実行します

4.前面オブジェクトの部分が白く抜かれました!!

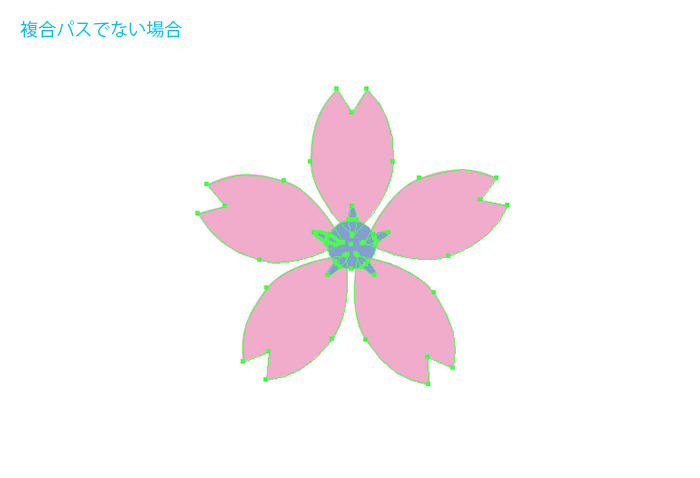
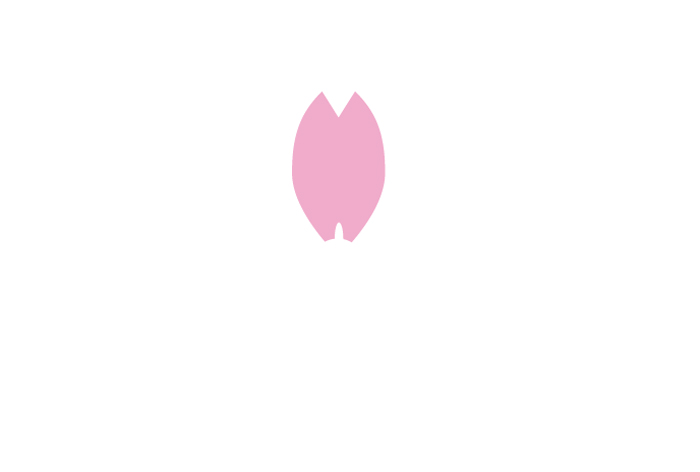
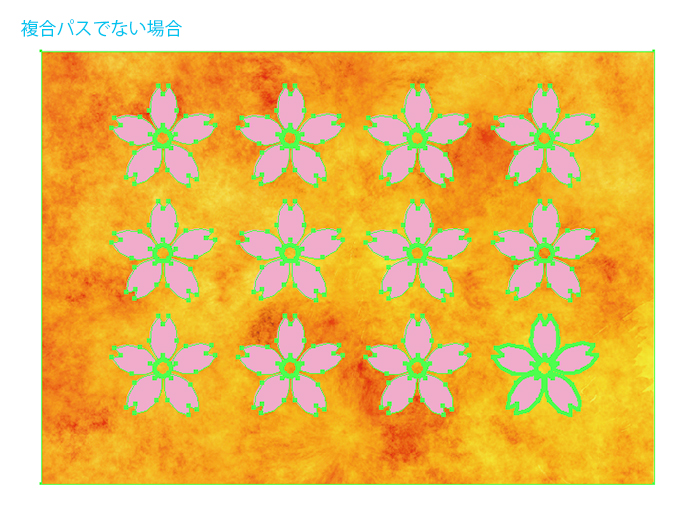
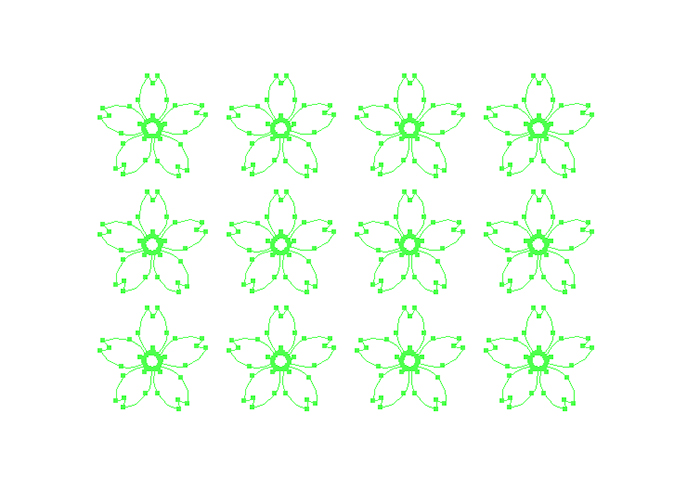
ちなみに複合パスを作成せずに「前面オブジェクトで型抜き」を実行すると・・・

一枚だけ白く抜かれて残ります

これは花びらの重ね順により発生します。
複合パスを作成しない場合この花びら1枚1枚は個別のオブジェクトなので最背面にある花びらを基準に重なり合った部分を白く抜きます。
複合パスを作成した場合は花びら全てが1つのオブジェクトになるので花びら全てを基準に重なり合った部分を白く抜きます。
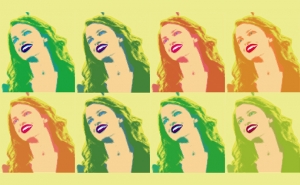
模様をオブジェクトの形で抜いてみる
1.オブジェクトを用意して全てを選択して複合パスを作成します

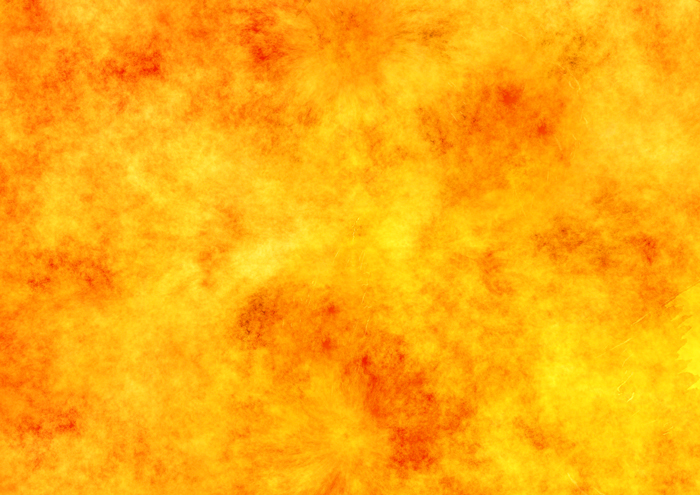
2.好きな画像やテクスチャを用意します

3.先ほど作成した複合パスの背面に好きな画像やテクスチャを配置します

4.全てを選択してクリッピングマスクを実行しますMac[⌘+7]Windows[Ctrl+7]

花の形にマスクされました!!
ちなみに複合パスを作成せずにクリッピングマスクを実行すると・・・

全て消えてしまいました

これはIllustratorのクリッピングマスクのルールによって発生します。
マスクを適用する上のオブジェクトは1つと決められているからです。
なので全てを選択して複合パスを作成すれば全ての花は1つのオブジェクトと認識されクリッピングマスクを適用する事が出来るのです。
オブジェクトを型抜き、反転させる
①型抜き
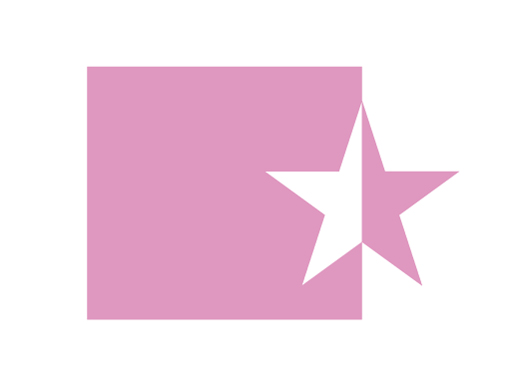
1.白く抜きたい形のオブジェクトを前面に配置します

2.両方を選択して複合パスを作成します

星の形に型抜きができました
②反転
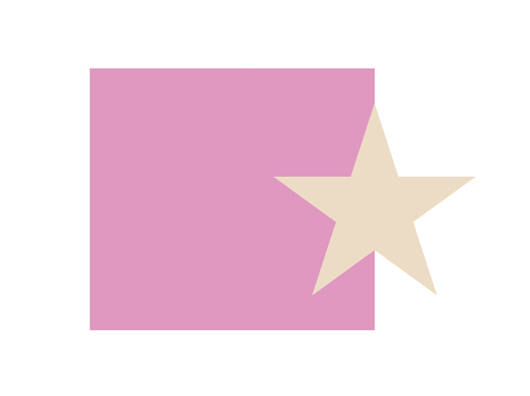
1.反転させたい形のオブジェクトを前面に配置します

2.両方を選択して複合パスを作成します

①,②に共通することは【知識編】でお伝えしたように複合パスは
- 最背面のアピアランスを共有する
- パスが重なり合った部分は透明に抜けて表示される
- 最背面のアピアランスが[アピアランス]パネルに表示される
- 最背面と同じペイント属性やスタイル属性が適用される
なので型抜きの場合は「パスが重なり合った部分は透明に抜けて表示される」
反転の場合は「パスが重なり合った部分は透明に抜けて表示される」「最背面と同じペイント属性やスタイル属性が適用される」
を利用した作業になっています。
複数の重なったオブジェクトを抜いてみる
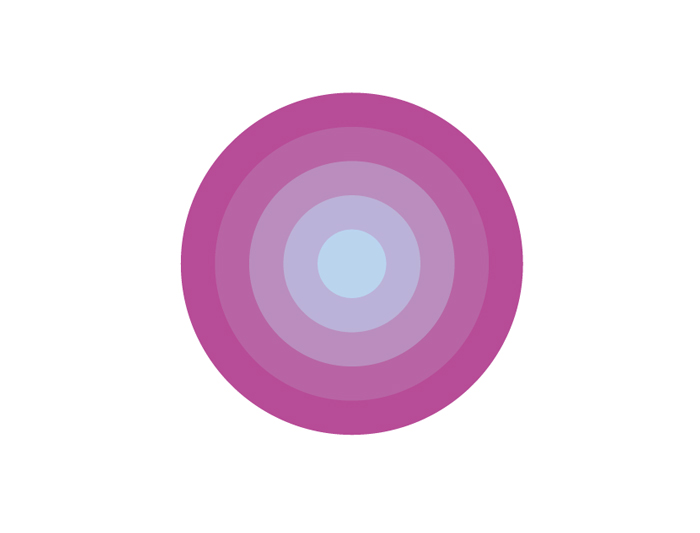
1.複数のオブジェクトを重ねます

2.複合パスを作成します

初めは白く抜かれていますが後は抜かれていません・・・
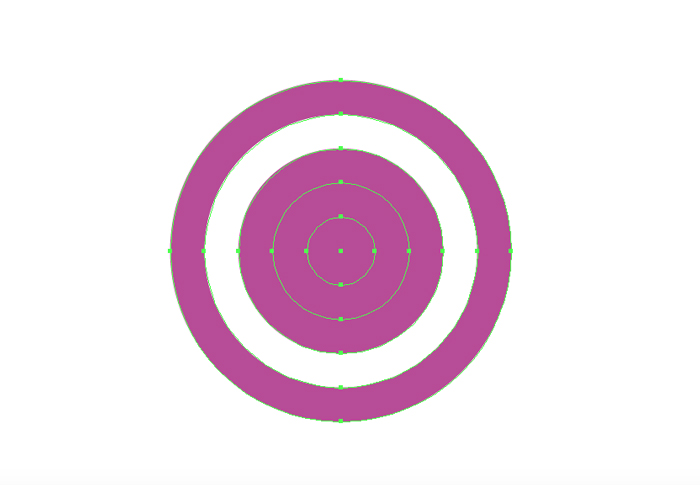
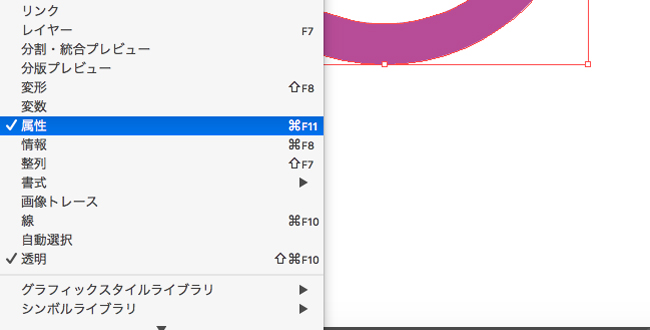
3.先ほどの複合パスを選択した状態で[ウィンドウ]→[属性]パネルを表示します

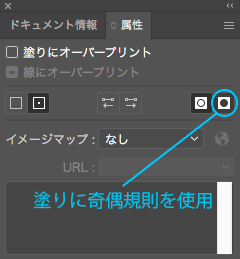
先ほどの複合パスを選択した状態で[属性]パネル内の「塗りに奇偶規則を使用」ボタンをクリックします

4.イメージ通りに白く抜くことが出来ました!!

[属性]パネルには2つの塗りに関する設定があります
[塗りに奇偶規則を使用]
重なった部分が一つおきに切り抜かれる。
[塗りにワインディング規則を使用]←デフォルト
3つ以上重なっていると切り抜かれない部分が出てくる。
今回はデフォルトの設定の状態で複合パスを作成したので2の結果になりました。
このような規則性のある抜きを作成したい時には[塗りに奇偶規則を使用]に設定を変更してから作業を進めると良さそうですね。
いかがでしたでしょうか?
【知識編】と【実践編】に分けて解説をさせて頂きました!
少しでも皆様の疑問が解決できたならば幸いです!