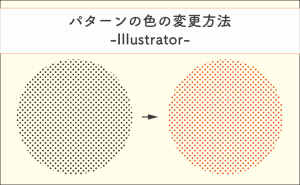
オブジェクトの再配色を使って色に統一感を持たせよう!

Illustratorでイラストを描いたのになんだか色の統一感がない…
今回はそんな時に役立つお助けツール、オブジェクトの再配色を使ってイラストのカラーを統一させる方法を紹介します。
[s_ad]
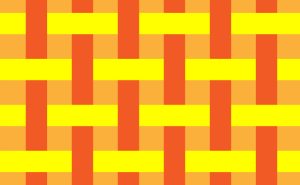
調整する画像はこちら

全体的に色の統一感がなく、見ていて疲れてしまうような配色ですね。では早速色の調整していきましょう。
これより右側のメガホンを基準として、
右メガホン→メインカラー
左メガホン→アクセントカラー
背景→ベースカラー
と表記していきます。
1.カラーホイールで色を確認
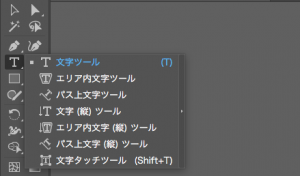
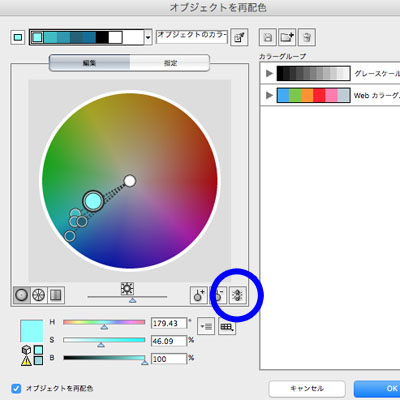
変更したいオブジェクトを複数選択し、メニューバーから[編集]→[カラーを編集]→[オブジェクトの再配色]を選択します。
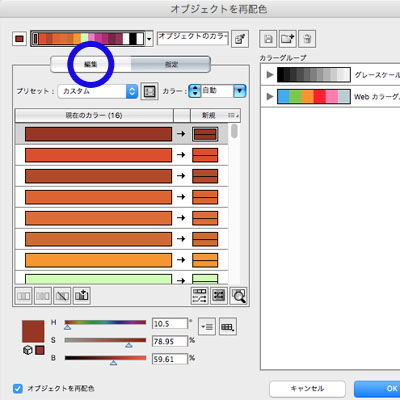
オブジェクトを再配色パネルの[編集]をクリックして、カラーホイール(色相環)を表示します。

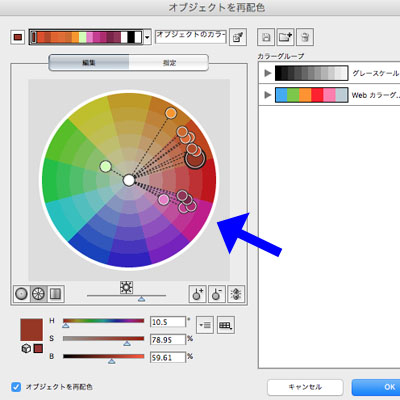
変更したい各オブジェクトの色がカラーホイール(色相環)のどこに位置するのか見てみましょう。
2.補色を使ってオブジェクトを際立たせる
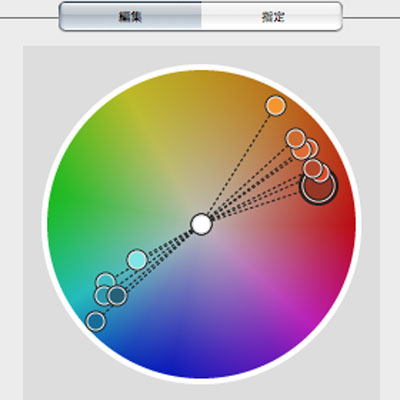
矢印が示すアクセントカラーから調節していきます。二つのメガホンを強調した配色にしたいので補色を使います。

補色とは
互いの色を最も強調する配色で、色相環では正反対の関係です。誘目性、視認性があるためロゴマークや商品パッケージなど日常の様々なところで見られます。
4.複数のカラーを同時に変更する
複数のカラーを同時に変えるには、色相環右下の[ハーモニーカラーをリンク]ボタンを押します。

アクセントカラーをメインカラーと同一直線上に移動させました。

3.背景色を調整する
次にベースカラーです。ベースカラーは色相環でメインカラーに近い色を選ぶと全体に統一感が出ます。
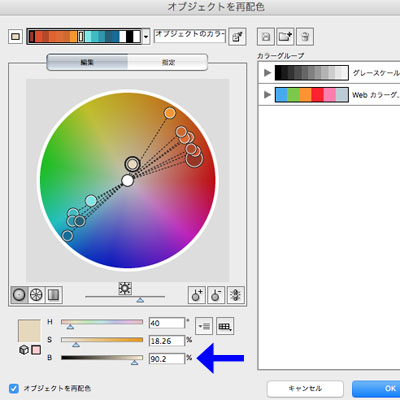
最終的な色相環がこちら

カラーサークル(色相環)上ではHSBのうちHとSにあたる色相と彩度が変更可能です。明度は青矢印が示すバーで変更しましょう。
今回、ベースカラーの明度は二つのメガホンのカラーを引き立たせるために少し下げました。
変更後の画像はこちら

変更前に比べて変更後の配色はメリハリがあってはっきりして見えますね。
4.最後に
オブジェクトの再配色機能を使えば沢山のカラーバリエーションを直感的に作って保存することも可能です。配色に困った時に使ってみてはいかがでしょうか。