Illustratorで芝生模様を作ろう
2021年8月6日

芝生模様は簡単に作ることができるよ
緑のじゅうたんが好きな人は試してみてね!!
Let’s make a lawn
大きさと色を決めよう
まずは長方形ツールで600px300px(大きさは適当だよ)の緑色の長方形を作ろう
緑色も任意だけど私はR4・G168・B43のC77・M11・Y100・K0の#04a82bの
濃いめの芝生にしたよ
若緑のR0・G255・B0のC61・M0・Y100・K0の#00ff00もおすすめだよ
We love the lawn
効果をつける1
緑色の長方形に効果をつけていくよ
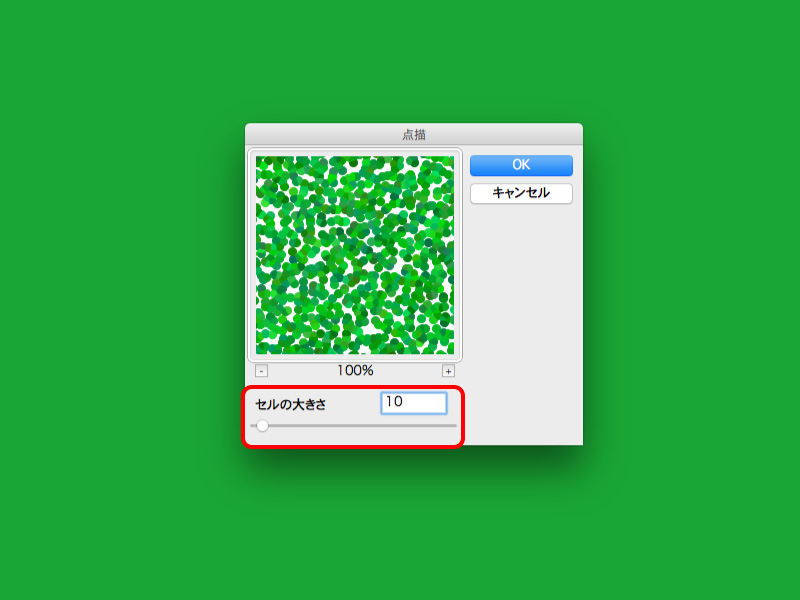
効果→ピクセレート→点描を選択しセルの大きさを10にしよう
It starts here

効果をつける2
さらにここから効果をつけていくよ
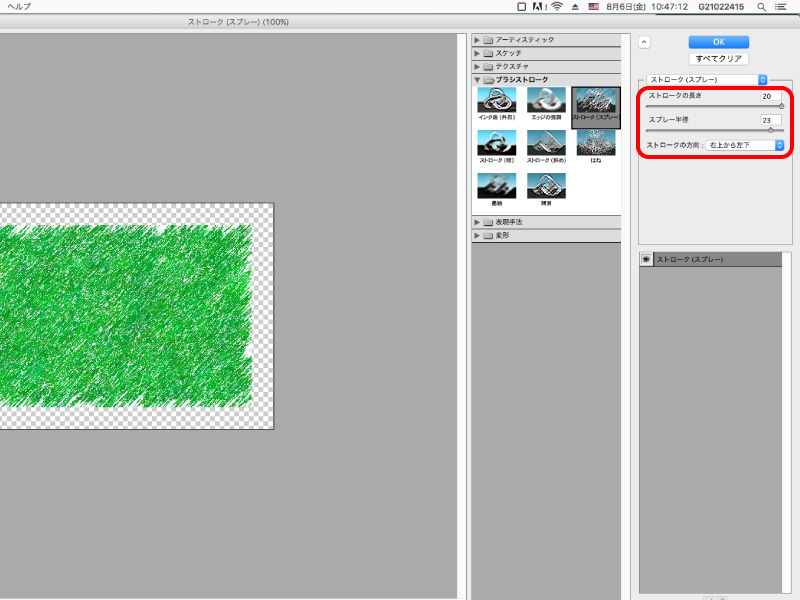
効果→効果ギャラリー→ブラシストロークのストローク(スプレー)を選択し、ストロークの長さ20、スプレー半径23、ストロークの方向を右上から左下にしよう
Go for it

効果をつける3
この段階で、芝生っぽくなったけど、もっと芝生感を出していくよ!
効果→ぼかし→ぼかし(ガウス)を選択し、ぼかし下限を0.5にしよう
just a little more

仕上げだよ
芝生感出てきたよね?最後に再度同じ大きさの長方形を作ろう。作成したら、先ほど効果をつけた芝生のオブジェクトの上に重ねるよ(整列ツールを使うと楽だよ)
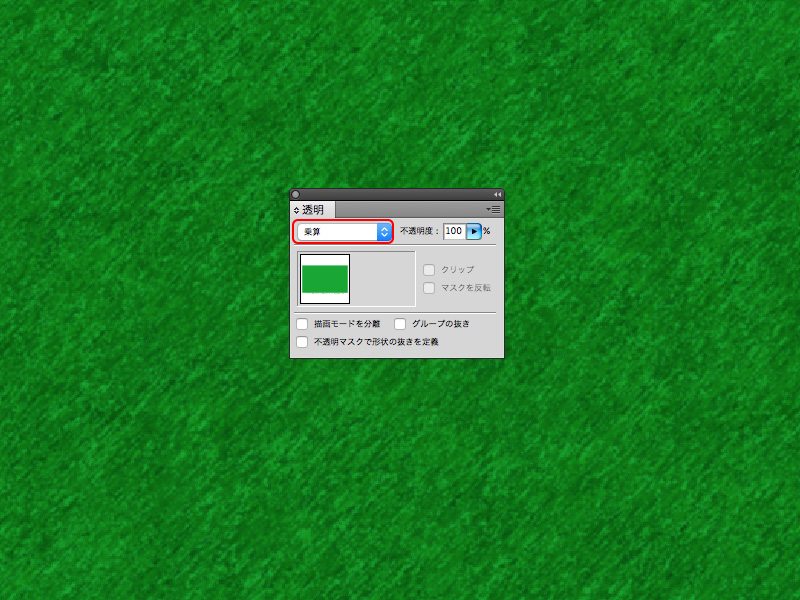
上に重ねた長方形のオブジェクトを選択して、透明パネルの乗算を選択しよう。透明パネルがない場合はウィンドウ→透明で開いてね。
Finish

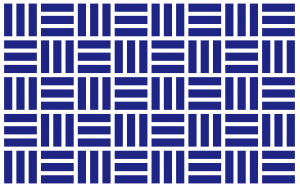
完成だよ!
最後まで閲覧ありがとう!!
私はこの芝生をサイトのbackground-imageに使ったりnavに使用したよ
ゴルフのサイトを作る時、芝生はマストだよね?
これで君も芝生マスターだ!!
Thanks for watching