CS5 Dw コードビューオプションについて。
2023年12月25日

Dreamweeverの「コードビューオプション」は、コードビューに行番号を表示したり非表示文字を表示したりコードビューの見やすさを調整します。

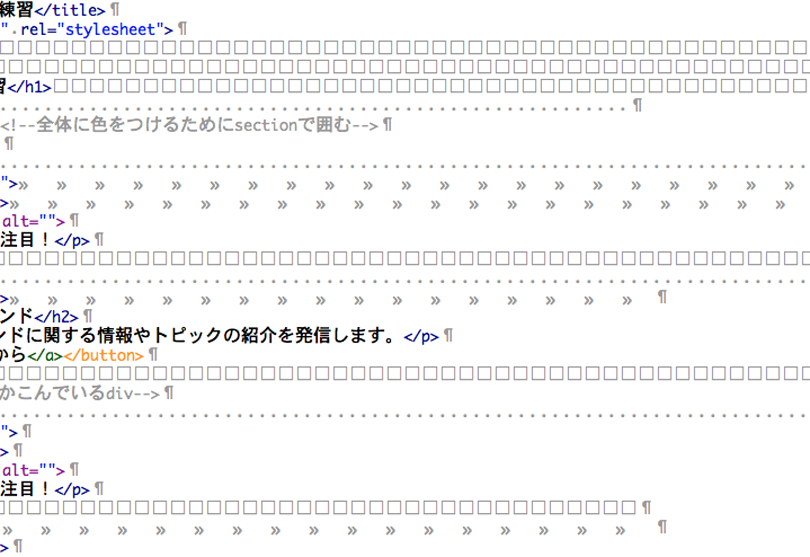
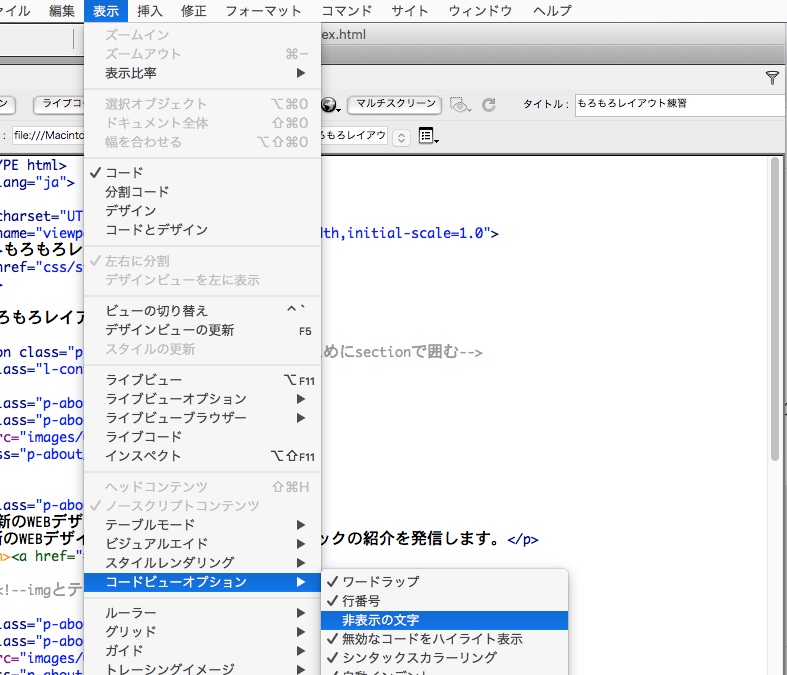
メニューバー→「表示」→「コードビューオプション」→「非表示の文字」で、表示されていなかった部分が記号で表示されます。

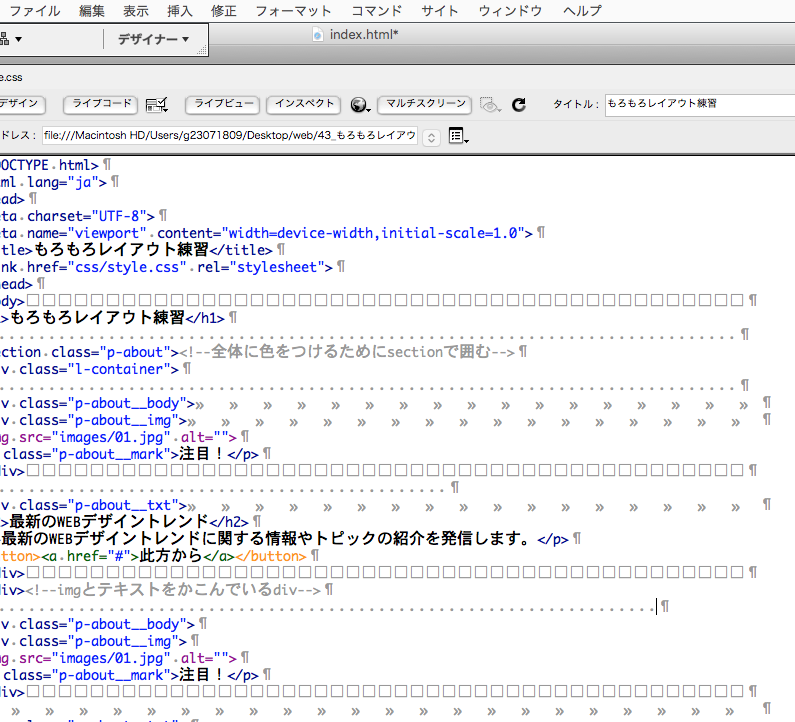
空白(スペース部分)が記号で表示されるようになり、文字を全角で入力していた場合は、「□」、半角で入力していた場合は、「・」で表示されます。
その他にタブの入力は「≫」、改行は「¶」で表示されます。
文字の入力ミスによるレイアウト崩れの対策などにいかがでしょうか?