【Photoshop CC】精度の高い画像の切り抜き

【Photoshop CC】精度の高い画像の切り抜き
この記事コンテンツでは Photoshop CC の「曲線ペンツール」を使った精度の高い画像の切り抜きをする方法について解説しています。
「曲線ペンツール」は、Photoshop CC から搭載されたベクターパス作成ツールです。
以前のバージョンでは、「ペンツール」のみがベクターパス作成ツールとして存在していました。
※フリーフォームペンツールも作成できますが、いくつかの制限があります。【Photoshop CC】フリーフォームペンツールを使った画像のきりぬき
曲線ペンツールは、クリックとダブルクリックで曲線・直線を描き、アンカーポイントを直接編集できます。ペンツールのようにアンカーポイントとハンドルを個別に操作する必要がなく、より直感的な操作でスムーズな曲線を描画できるようになり、Photoshop のベクター編集機能が強化されました。
ペンツールとの比較
ペンツール:
- アンカーポイントとハンドルが表示される。
- アンカーポイントをドラッグして曲線を描き、アンカーポイント間のカーブを調整できる。
- アンカーポイントとハンドルが表示されアンカーポイントをドラッグすることで曲線の形状を調整できる。
- ハンドルをドラッグすることで、曲線の角度や滑らかさを調整できる。
- 複雑な曲線を描くのに適している。
曲線ペンツール:
- アンカーポイントのみが表示される。
- クリックで曲線を描き、ダブルクリックで直線を描ける。
- アンカーポイントを直接編集できる。
- アンカーポイントをクリックすることで、曲線の形状を調整をし、ダブルクリックすることで、角丸のアンカーポイントに変換できる。
曲線ペンツールを使った画像の切り抜き その1
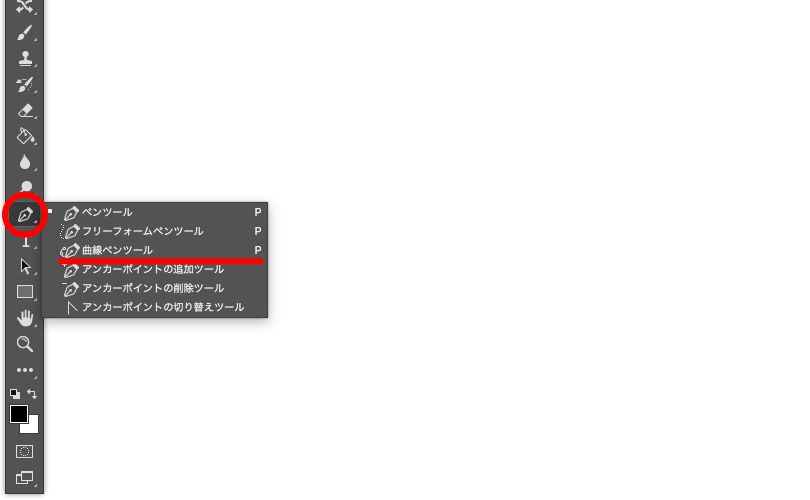
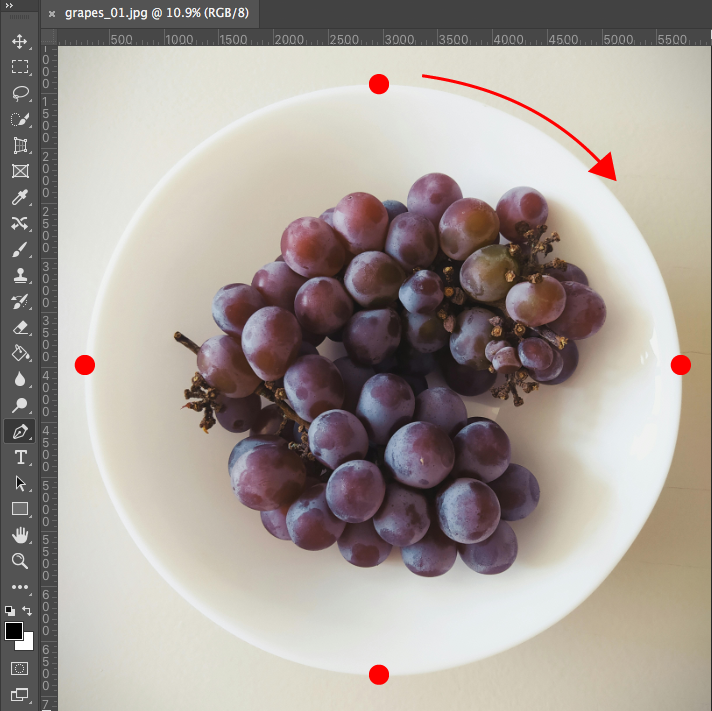
1.ツールパネルから「曲線ペンツール」を選択します。

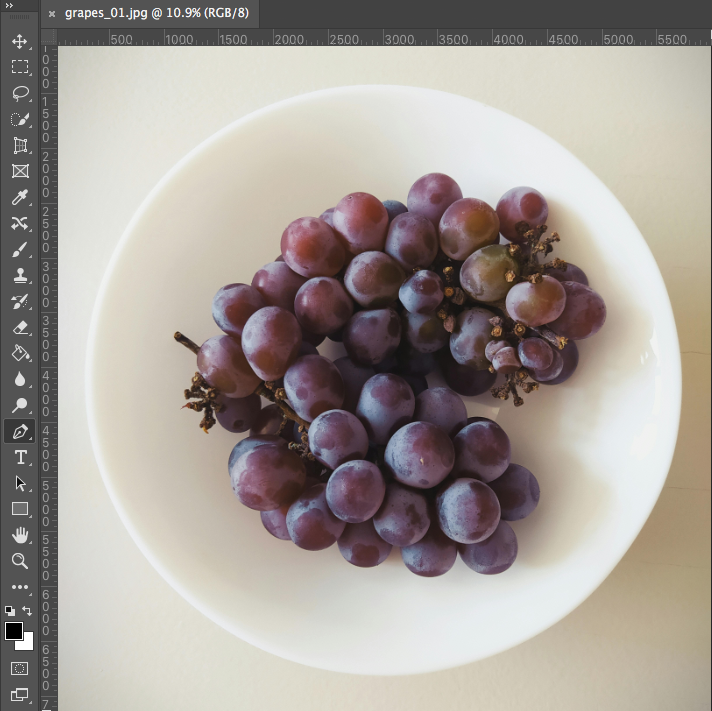
2.切り抜きたい画像を配置します。
最初は画像中央の白いオブジェクトを切り抜きます。

3.赤い点のように時計回りでアンカーポイントを打っていきますと、青い曲線が描かれていきます。
※2つ目のアンカーポイントは直線で引かれますが、3つ目を打つと曲線に変わります。

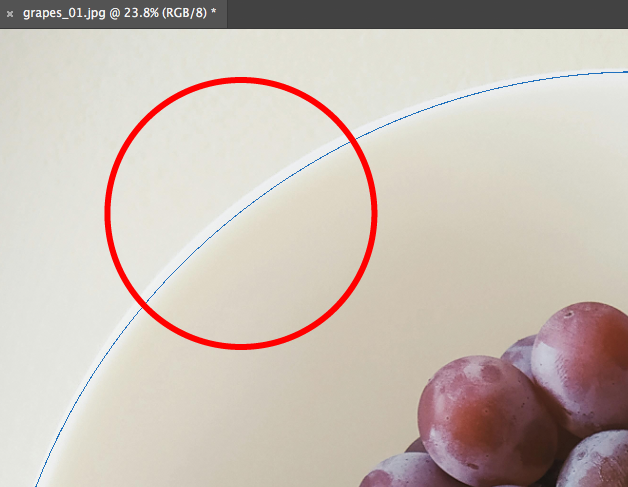
※ 思い通りに曲線が引けなかった場合は、セグメントをクリックするとアンカーポイントが追加されたりアンカーポイントをマウスでドラッグすると調整できます。

4.アンカーポイントを繋いでパスを閉じたら、右クリックを押して※1「選択範囲を作成…」を選択しますとダイアログが表示され「 OK 」を選択します。 破線の点滅表示に変更されたら、「レイヤーパネル」の「マスクを追加」をクリックして ※2「レイヤーマスク」をして画像の切り抜きが完了になります。
※1 パスパネルのドロップダウンメニューからもできます。
※2 選択範囲外の部分が透明になりますので、必要に応じてマスクを編集して不要な部分を除去などの微調整を行います。

曲線ペンツールを使った画像の切り抜き その2
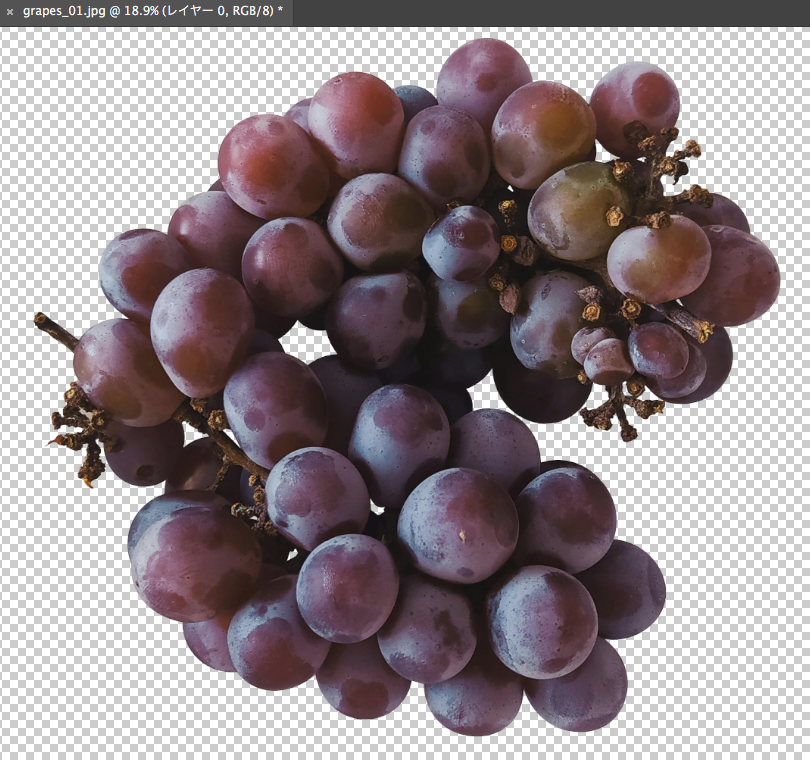
1.次はさらに中央の紫色のオブジェクトを切り抜く作業を進めていきます。
オブジェクトの「谷」の部分でダブルクリック、「山」の部分でクリック、曲線の修正はセグメントにアンカーポイント追加、直線が続くときはダブルクリックを続けて作業していきます。

2.アンカーポイントを繋いでパスを閉じたらマスクをかけて作業終了です。

まとめ
曲線ペンツールはベクターパス作成するにあたって、より直感的な操作ができ「切り抜き」の作業においてはペンツールならではの高い精度の切り抜きができます。
切り抜きの対象のオブジェクトによってはペンツールよりも作業効率を向上させることができますが、曲線ペンツールを使いこなすには、練習が必要です。