「クロスと重なり」を使用し、1クリックでオブジェクトの上下を反転させる方法。
2024年12月4日

今回は、1クリックで重なり合うオブジェクトの上下を反転させることのできる、「クロスと重なり」機能を使用していきます。
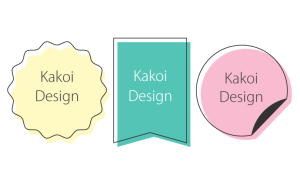
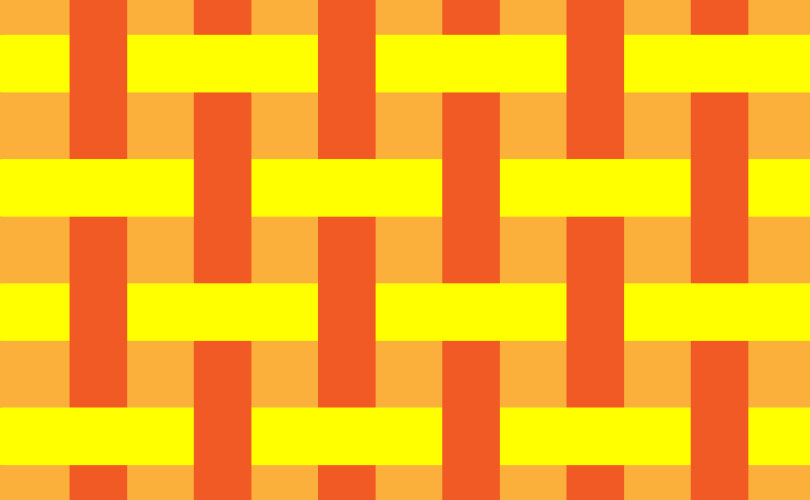
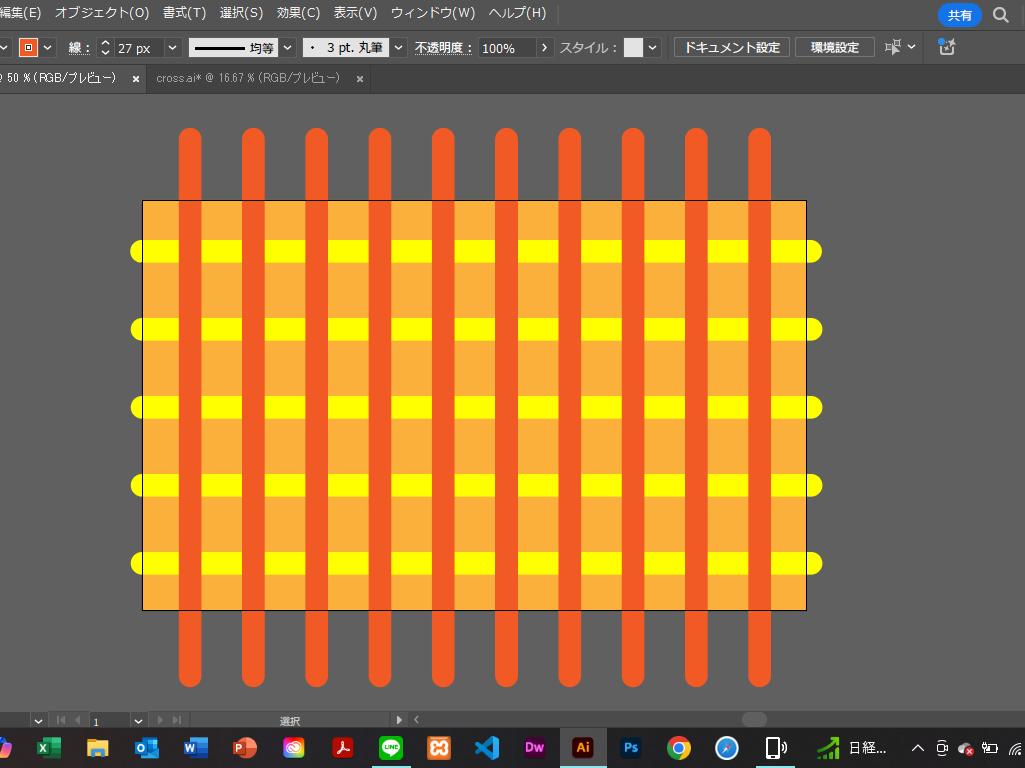
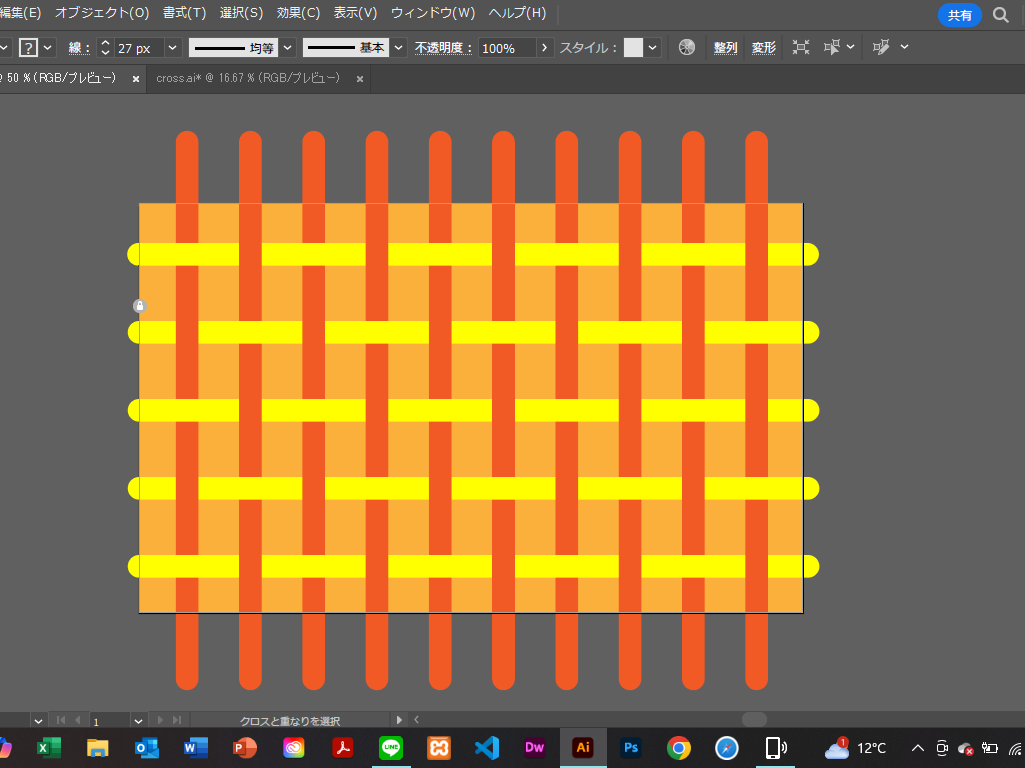
①まずは、素材とするオブジェクトを配置します。
①まずは、素材とするオブジェクトを配置します。

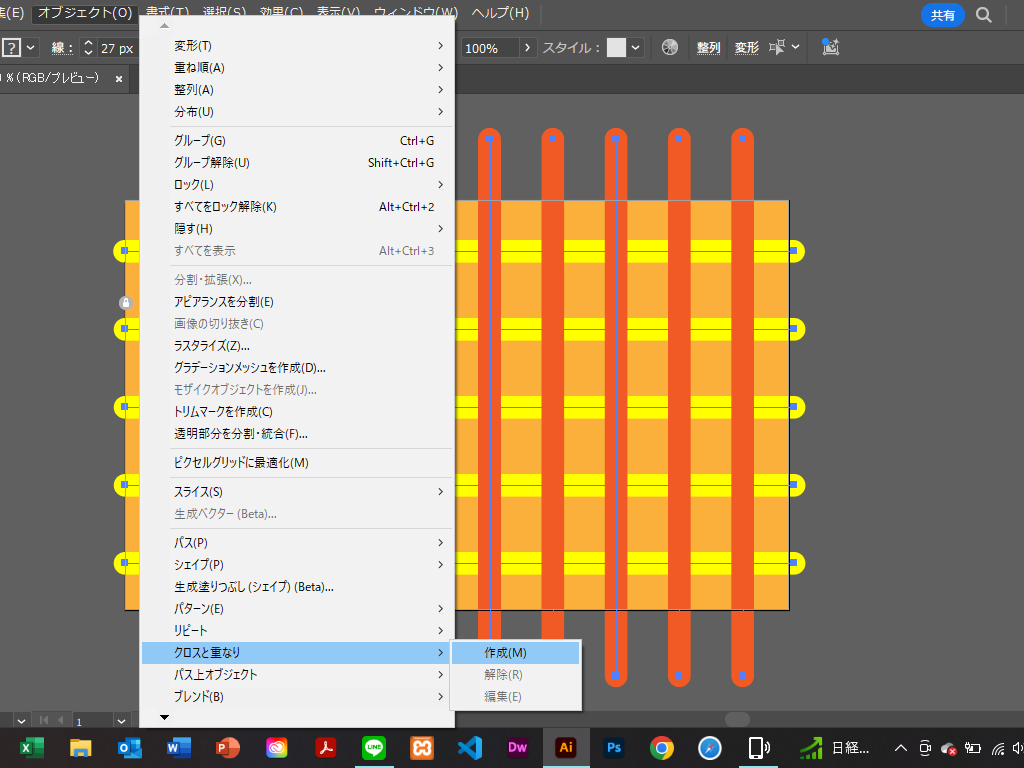
②重なり合うオブジェクトを「オブジェクト」→「クロスと重なり」→「作成」を選択します。

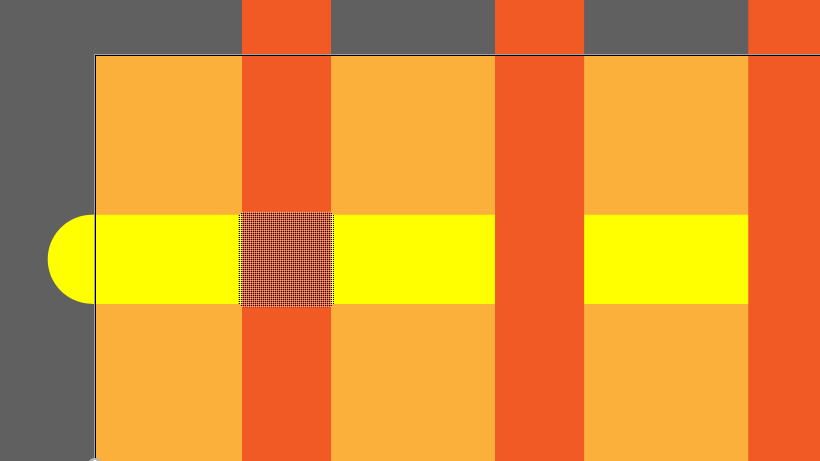
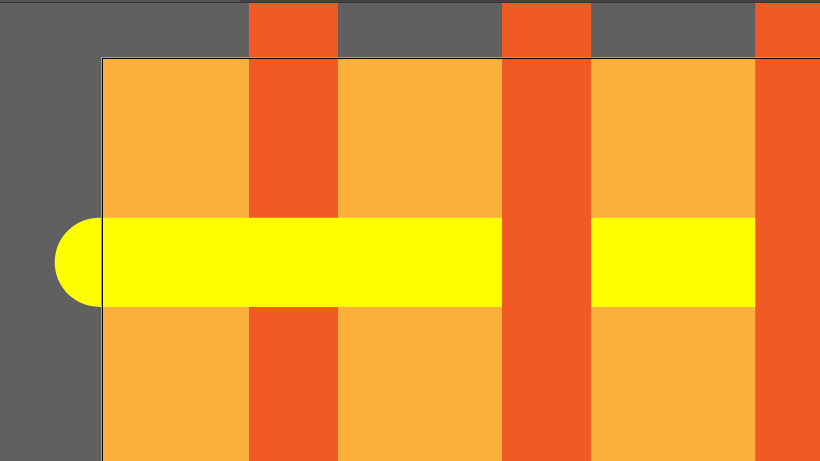
③カーソルを合わせると、下記のように選択シークエンスが発生するので、クリックします。

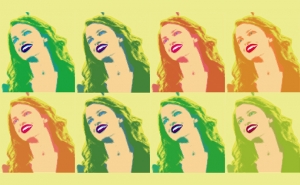
④下記のように切り替わりました。

⑤同じ要領で、各部に適用させます。

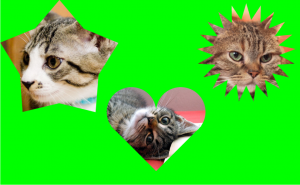
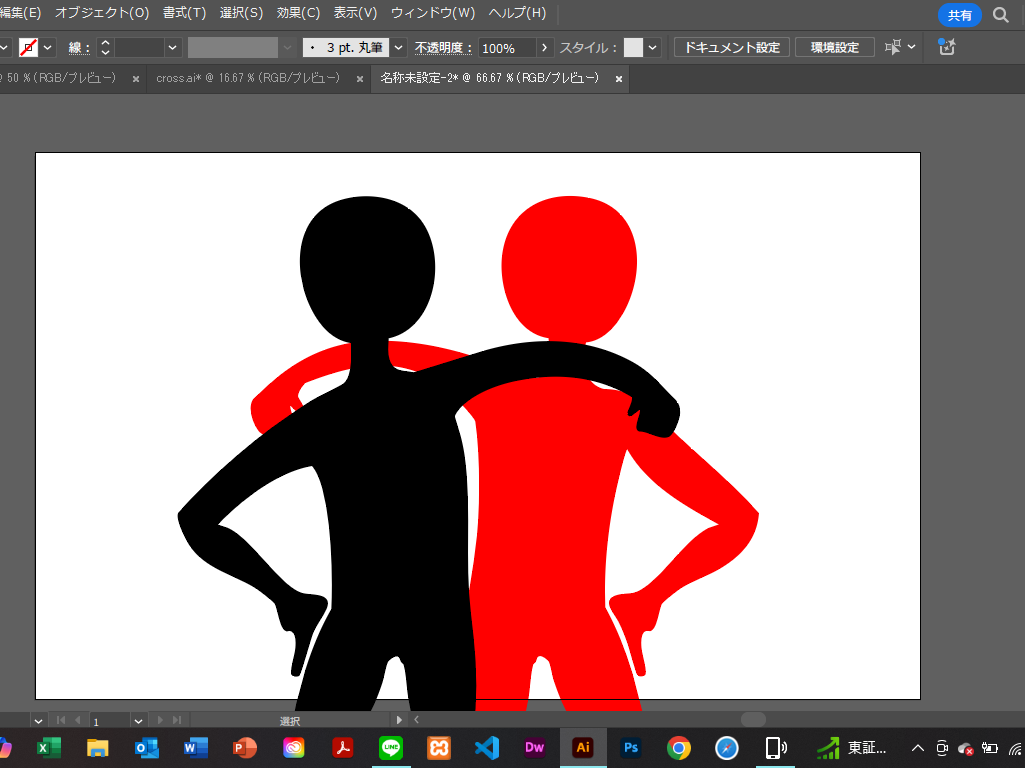
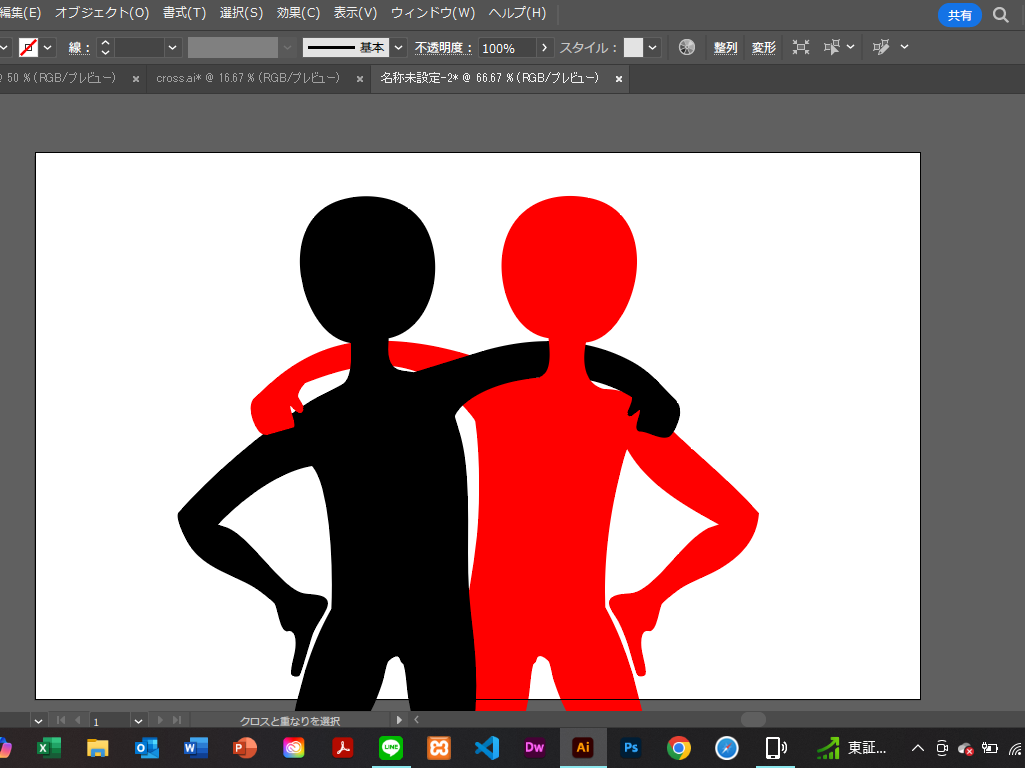
⑥では、別のオブジェクトでも試してみましょう。

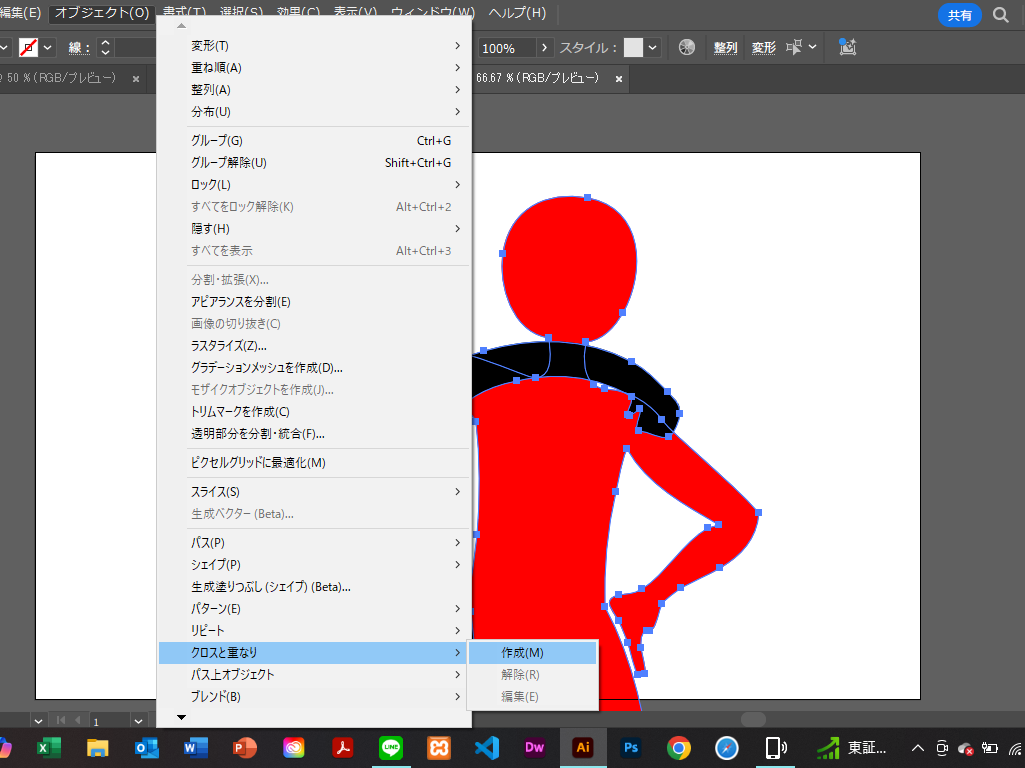
⑦上記と同じ要領です。
重なり合うオブジェクトを選択し、「オブジェクト」→「クロスと重なり」→「作成」を選択します。

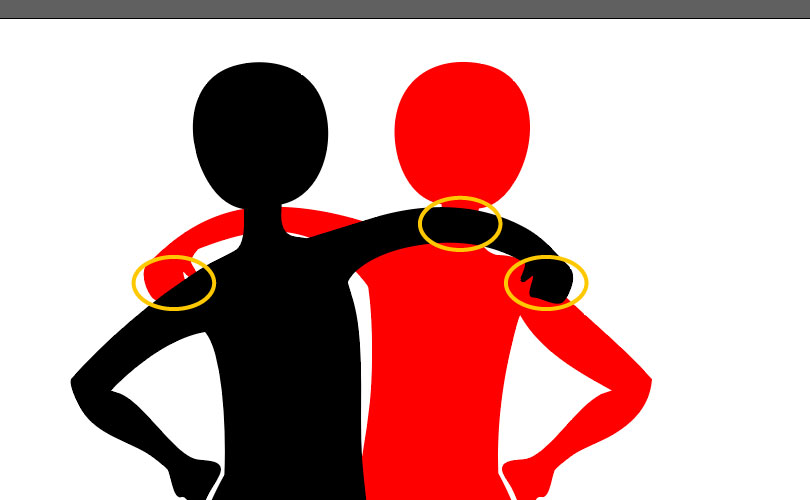
⑧今回は、下記の3つのポイントを選択します。

⑨下記のように、上下反転させることができました。

⑩以上になります。
1クリックで、上下反転させることのできる「クロスと重なり」機能。
複雑なオブジェクトも簡単に作成することができるので、是非使用してみてください。