
Photoshop機能で背景画像を差し替える方法

Phootoshopの機能を使って簡単に背景画像を差し替える方法をご紹介します。
今回は、コーヒーカップの背景画像を差し替えていきます。
1.画像の準備
まず、コーヒーカップの画像と、背景画像を準備します。
※画像はどちらも同じサイズぐらいのものが編集しやすいです

2.選択ツールとレイヤーマスクを使う
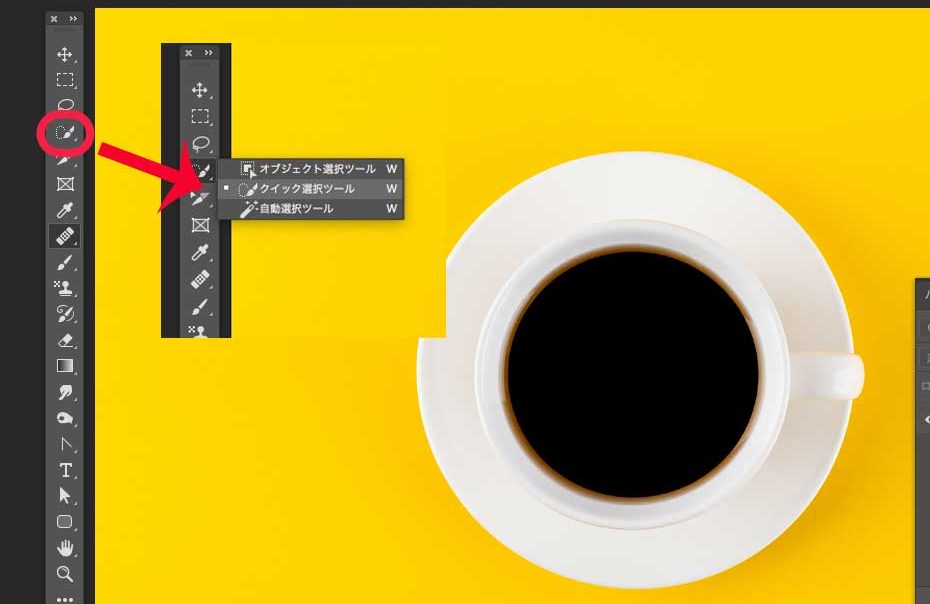
コーヒーカップの画像をPhotoshopで開き、左側のツールパネルからクイック選択ツールを選びます。

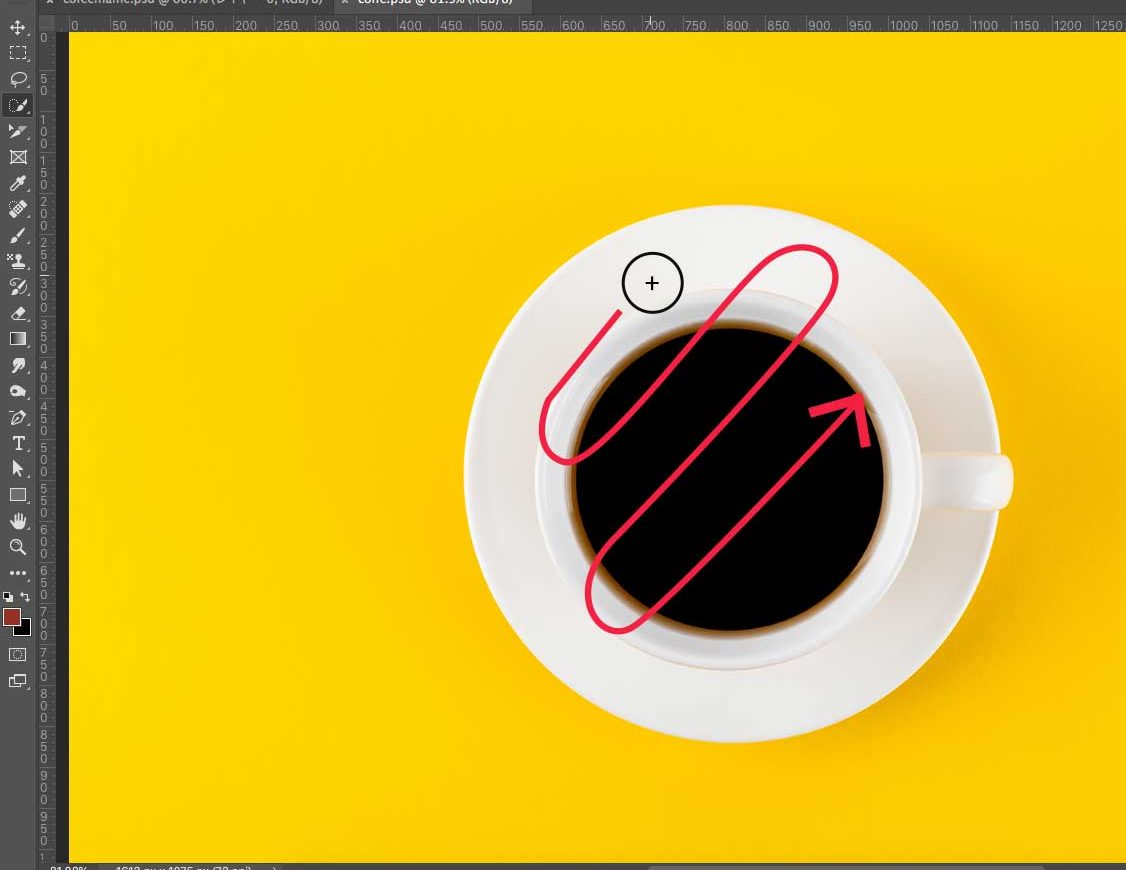
コーヒーカップをなぞるようにして選択範囲を作成します。

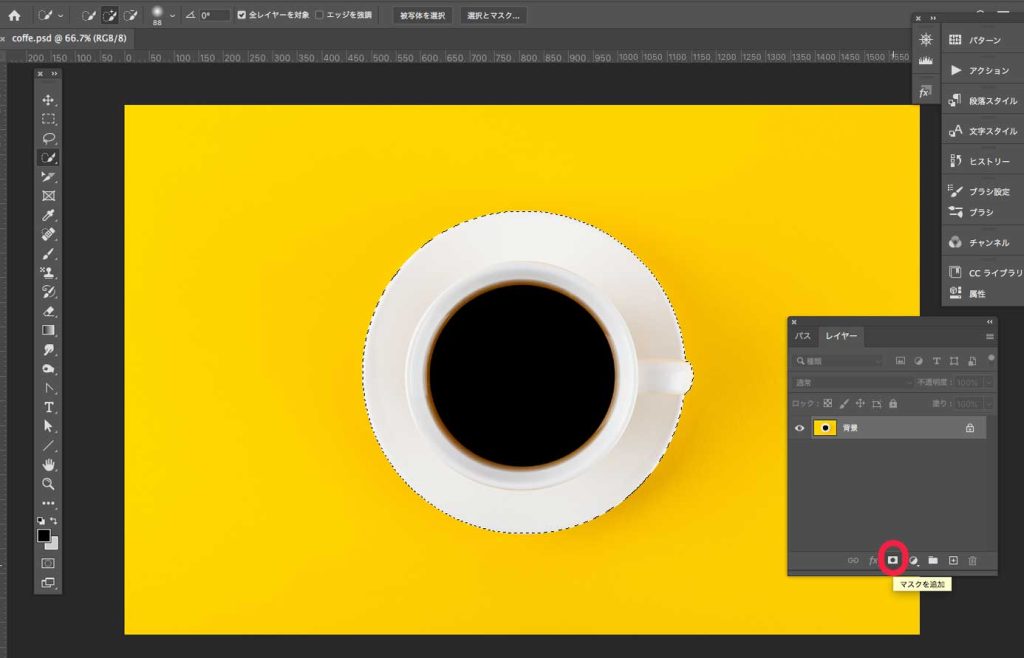
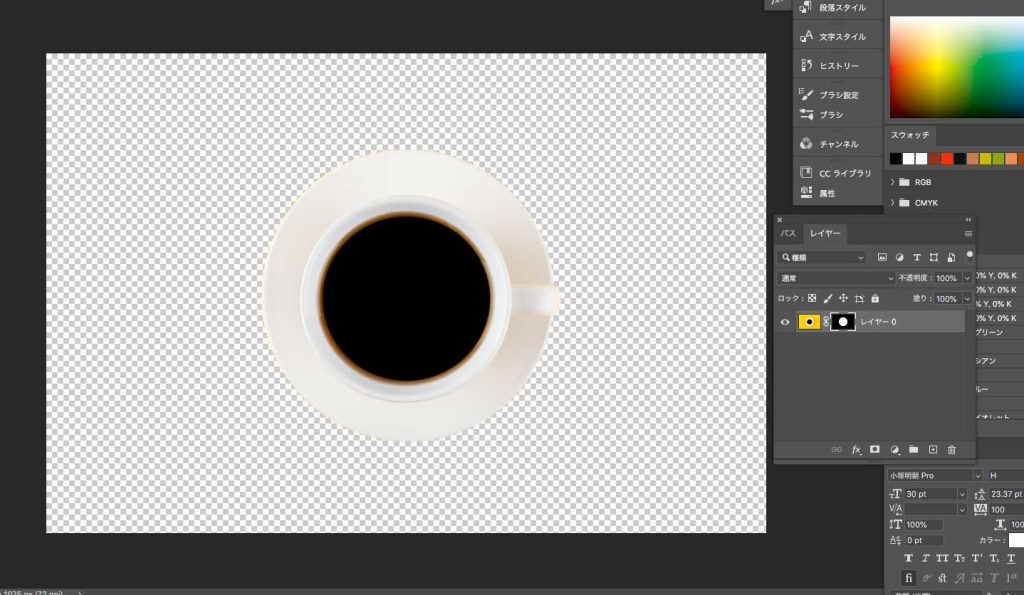
コーヒーカップが破線で囲まれたら、レイヤーパネルの下にある「マスクを追加」を押します。

レイヤーマスクが追加されコーヒーカップだけを切り抜くことができました。
※レイヤーパネルの名前が背景からレイヤー0に変わります

3.背景を差し替える
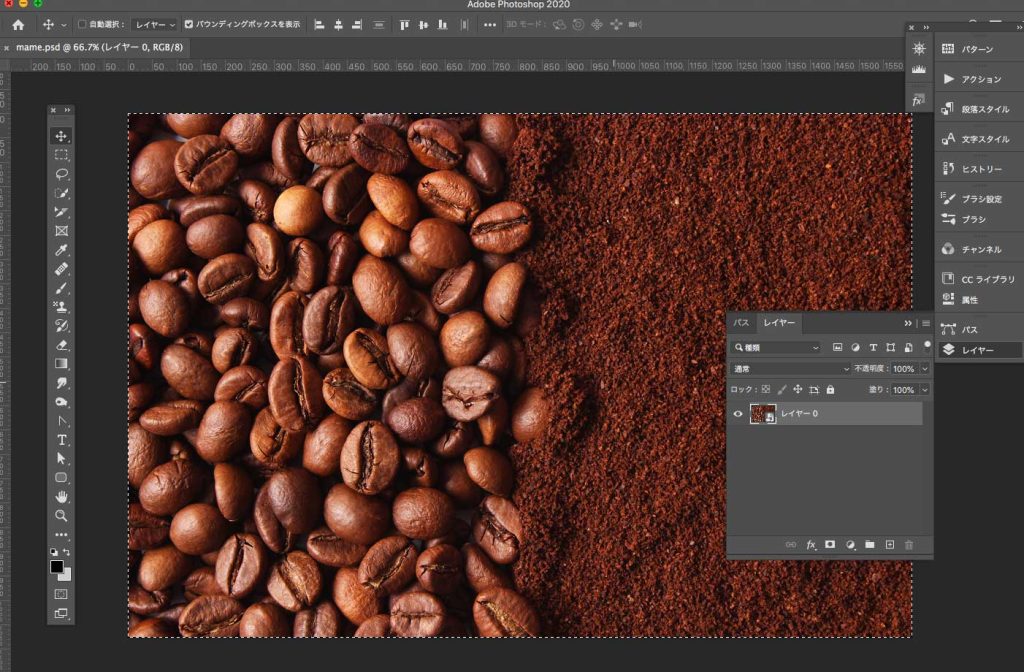
次に、最初に準備をした背景画像を開きます。

全画面を選択(command+A) 、続けてコピー(command+C)を押します。
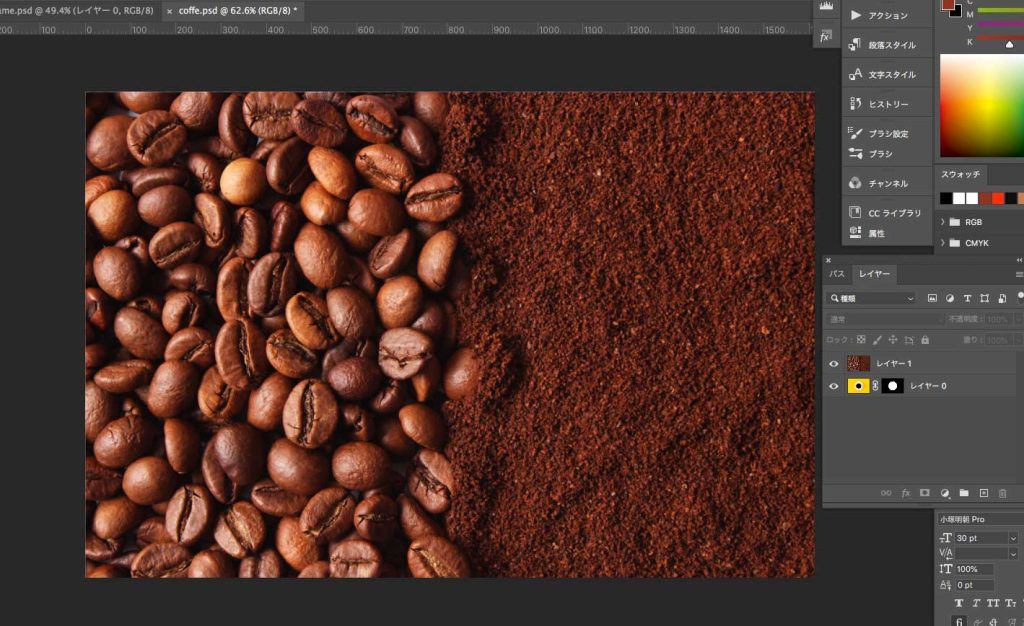
コーヒーの画像に戻り(command+V)をして背景画像を貼り付けます。

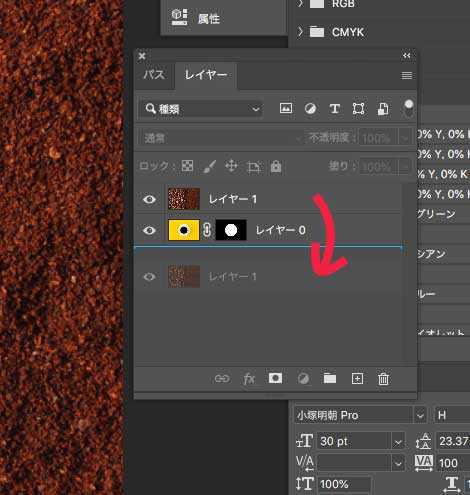
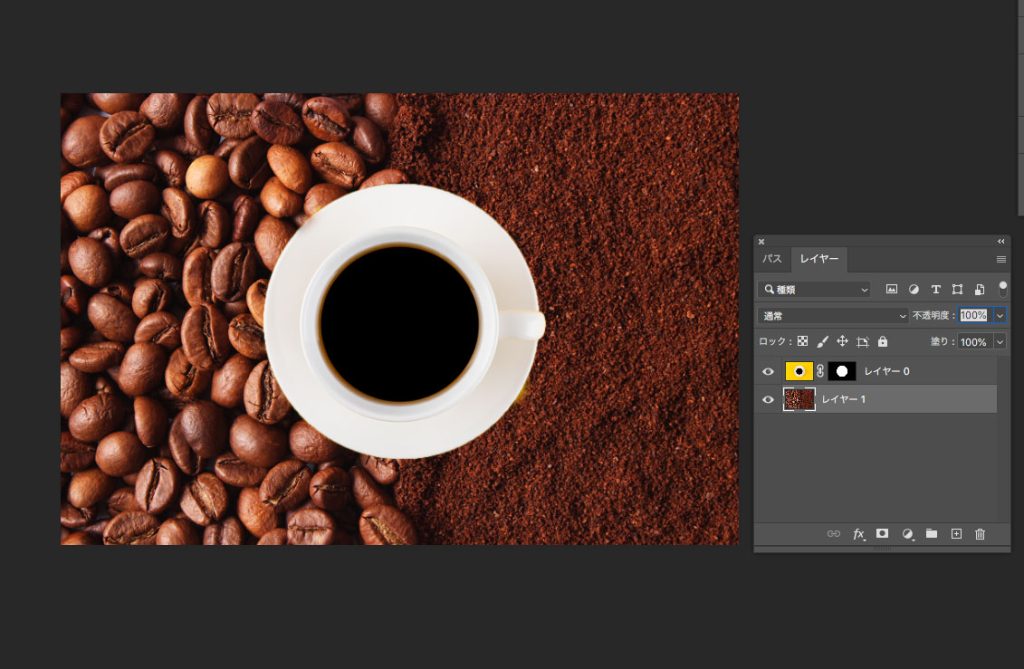
レイヤー1をクリックしたままレイヤー0の下にドラッグしていきます。

これで背景を差し替えることができました。

他にもPhotoshopには、沢山の機能があるので皆さんも是非試してみてください。








