図形ツールを使って、積み木感覚で簡単イラスト作成!

絵を描く事に苦手意識を持っている方にお勧めしたい、イラストの作成方法があります。
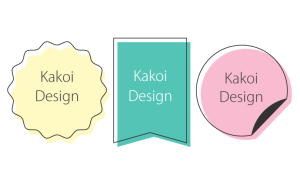
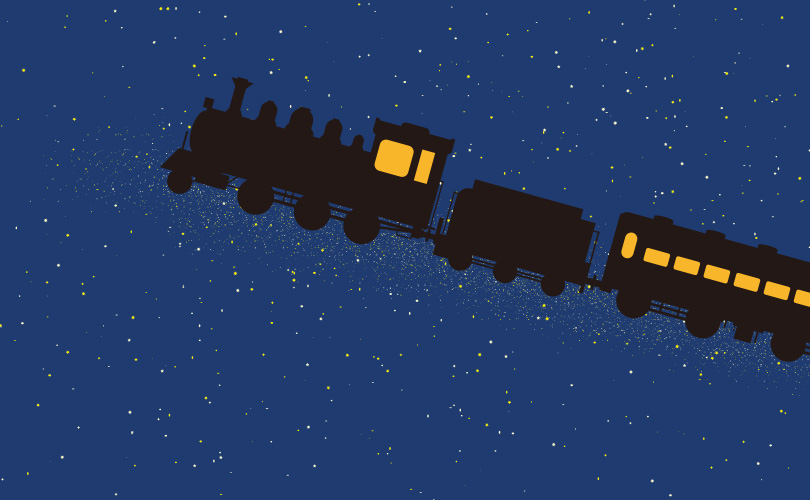
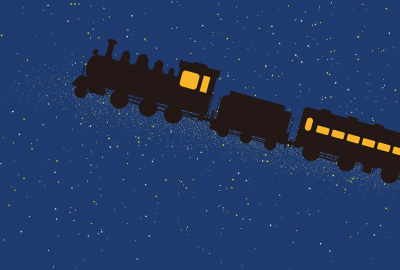
まずは下のイラスト2点をご覧ください。


この2つのイラストの共通点は、「描いていない事」です。
使用ソフトは「Adobe Illustrator」で、図形ツールのみを使用して図形を「組み立て」ています。
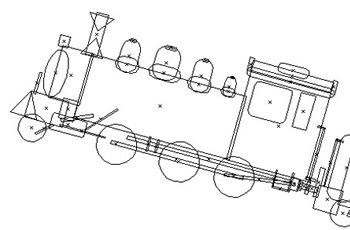
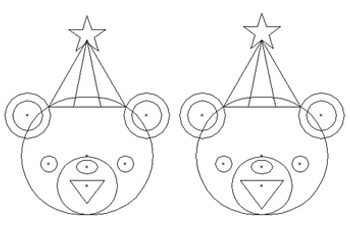
アウトラインだけを表示すると、ただ図形が並んでいるだけです。


バウンディングボックスでの「拡大・縮小」と「回転」くらいでしか形を変形させていないので複雑な形もありません。
1枚目の星の数と配置をコピペのみで行ったので面倒ではありましたが、時間は特に掛かりません。
上手な絵を描いたり、Illustratorを使いこなすには、やはり勉強や練習。そしてその為の時間が必要になります。
ですが、絵を描く事に苦手意識がある方やまだ操作に不慣れな方は、このような始め方もアリではないかなと思います。
それでは、図形ツールの使い方から始めましょう!
1.図形ツールを使ってみよう。
2.形状を変化させてみよう。
3.組み立ててみよう。
1.図形ツールを使ってみよう。
■図形ツールの種類
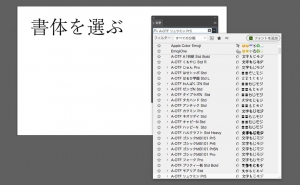
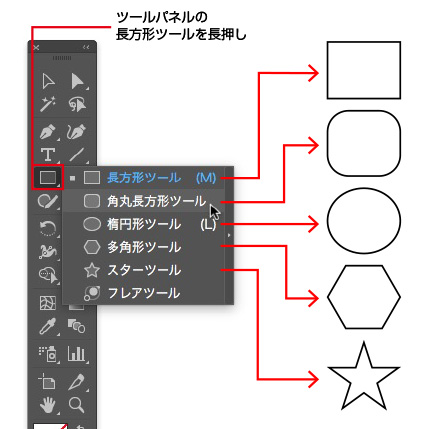
Illustratorの図形ツールには「長方形ツール」・「角丸長方形ツール」・「楕円ツール」・「多角形ツール」・「スターツール」・「フレアツール」の7種類があります。
今回はフレアツール以外の6種類を使用します。

■図形ツールの使い方
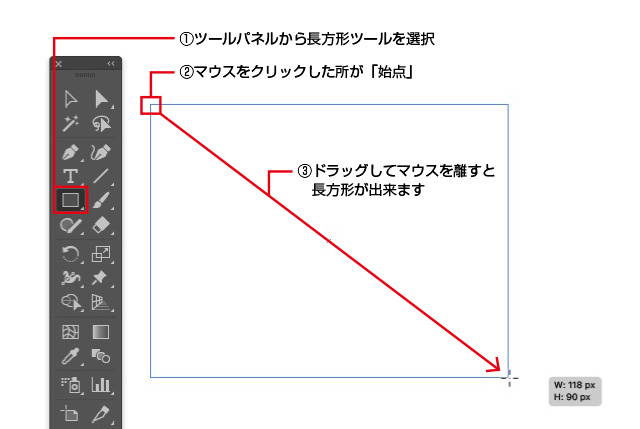
まずは長方形ツールで長方形を作ってみましょう。

他の図形も同じようにマウスドラッグで作成してみてください。
ツールパネルの長方形パネルを長押しする事で、他の図形ツールが選択できるようになります。
2.形状を変化させてみよう。
ドラッグで図形を作成できるようになりましたね。
次はドラッグ中にキーを押すことで、形状を変化させてみましょう。
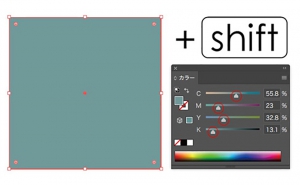
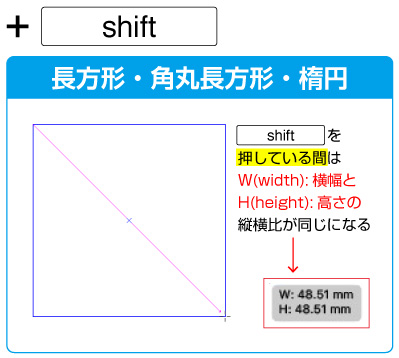
■正方形・正円にしたい場合

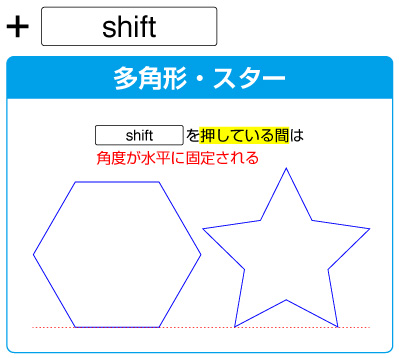
■水平にしたい場合

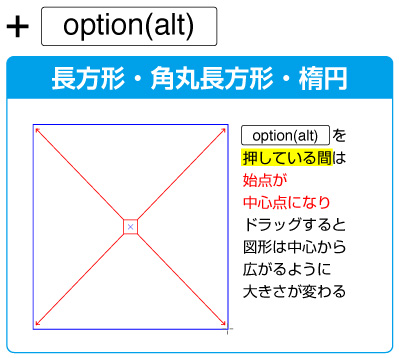
■中心点から図形を始めたい場合

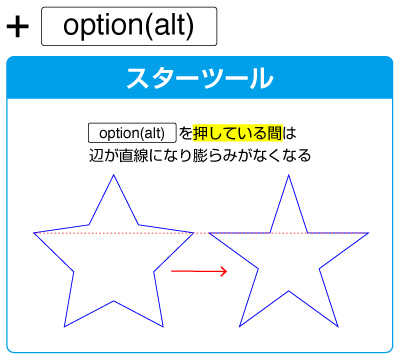
■星をシャープにしたい場合

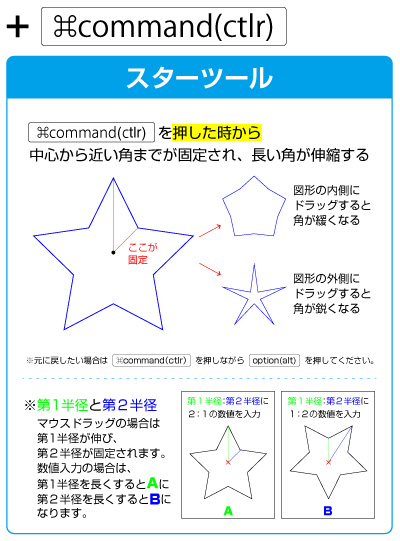
■星の中心から頂点への長さを短く(長く)したい場合

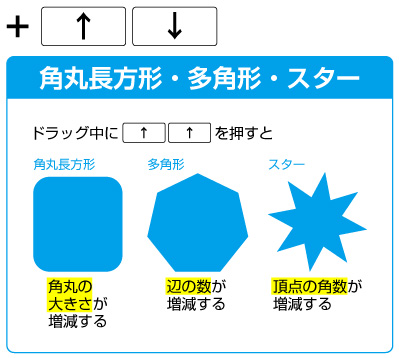
■角の丸みや辺・頂点の数を増減したい場合

次は図形が確定してからの変化です。
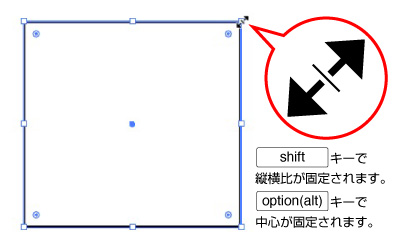
■バウンディングボックスでの拡大縮小
オブジェクトを選択すると、バウンディングボックスが表示されます。
角の白い四角にカーソルを合わせると、図のように変化します。
カーソルが変化した状態でドラッグすることで拡大縮小ができます。

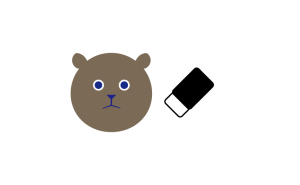
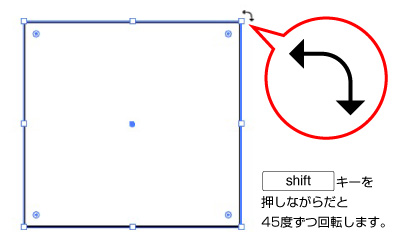
■バウンディングボックスでの回転
オブジェクトを選択すると、バウンディングボックスが表示されます。
四方の少し外側にカーソルを合わせると、図のように変化します。
カーソルが変化した状態でドラッグすることで回転ができます。

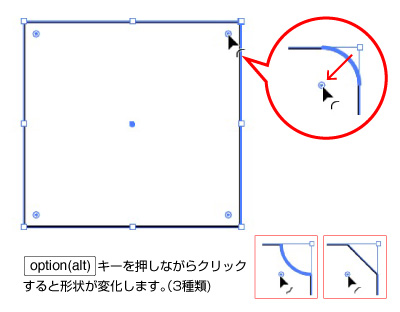
■コーナーウィジェットで角を丸みを変更する
オブジェクトを選択すると、バウンディングボックスが表示されます。
角の内側に◎が表示されます。これがコーナーウィジェットです。
ドラッグすることで角の丸みを変更できます。個別に変化をさせることも出来ます。

さて、ここまでの説明で図形が作れれば、あとは組み立てるだけです。
次の項では組み立てる際の注意をご説明します。
3.組み立ててみよう。
組み立てる際に気を付ける点が2つあります。
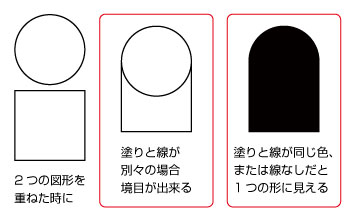
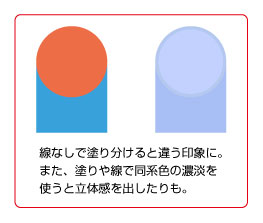
●塗りと線
オブジェクトには塗りと線があり、それぞれ色を着けられます。
色の着け方によって、図形の見方も変わります。


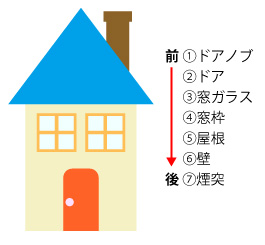
●前後の重なり
オブジェクトには前後の重なり順があります。

オブジェクトの前(上)に別のオブジェクトを作っても、後ろ(下)のオブジェクトは無くなる訳ではありません。
「重なっているから見えていないだけ」の状態になります。
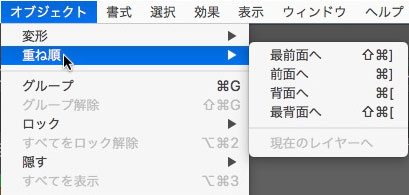
後ろ(下)から順番に図形を重ねていけば問題はありませんが、あとから前後を変えたくなった場合は移動したいオブジェクトを選択した状態で、メニューバーからオブジェクト▶︎重ね順▶︎最前面・前面・背面・最背面のいずれかを選んでください。

最前面は同レイヤー内のオブジェクトの中でもっとも前、前面は選択しているオブジェクトを1つ前へ、背面は選択しているオブジェクトを1つ後ろへ、最背面は同レイヤー内のオブジェクトの中でもっとも後ろになります。
図形ツールの使い方と、色と重なり順の説明は以上になります。
どんなイラストにするかを決めてから始めてもいいですし、パーツを先に色々作ってから「何が出来るだろう?」と組み立てるのも自由にできます。単純なパーツで組み立てるからこそ「形を大雑把に捉えること」にも慣れるかと思います。
限られた形でも案外色々できますので、遊び感覚で操作も楽しく覚えてもらえると嬉しいです。
ここまでの説明では簡単なことしかできませんが、もっと色々な機能がありますのでまた別の記事でご紹介できればと思います。