
簡単!!ライブペイントを使ってみよう

Illustratorでライブペイントがあるのをご存知の方は多いと思います。
でも実際使い方がよくわからない方も少なからずいるはず!!
今回そんな「ライブペイントを知っているけど使ったことのない」方向けになるべく詳しく解説をしていきます。
準備
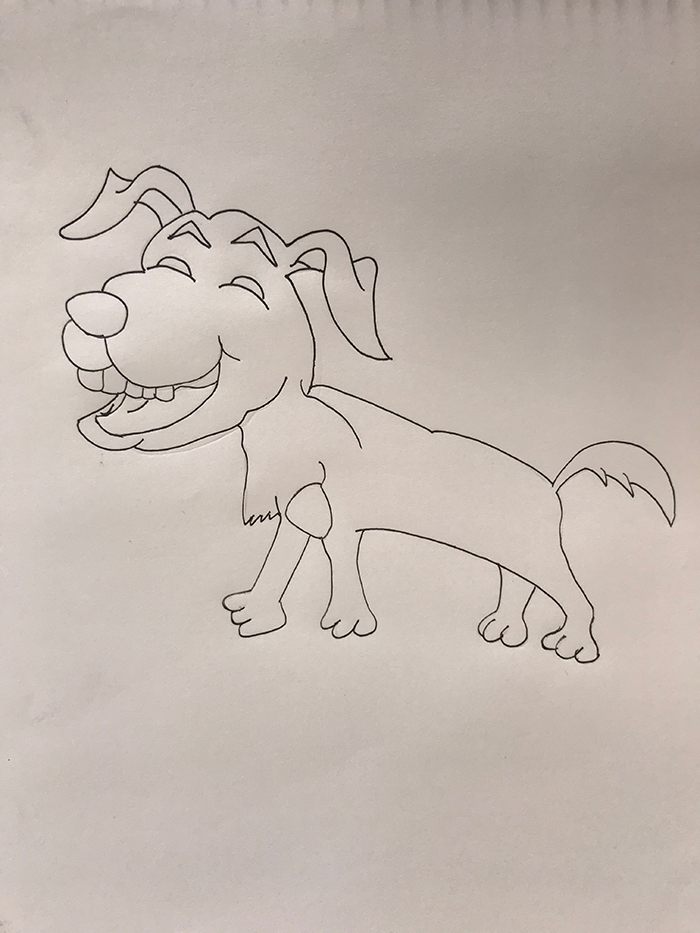
イラストを描いてパソコンに取り込みます。
今回はこのイラストを描いてパソコンに取り込みました。
この際は写真およびスキャンしたもので構いません。

1.Illustratorを開きイラストを配置
今回は[サイズ:A4][方向:縦][カラーモード:CMYK]で作業を進めます。
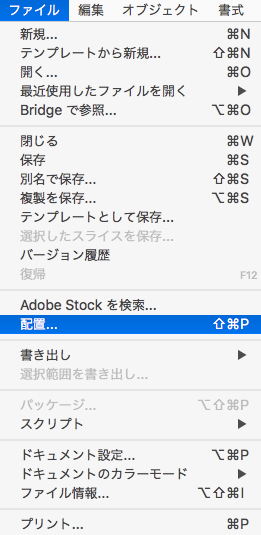
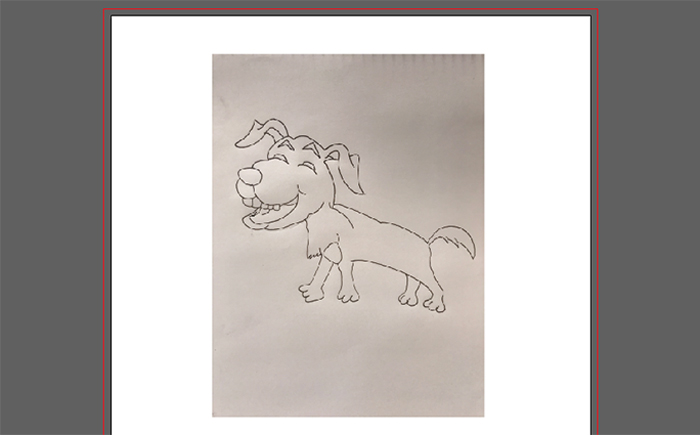
[ファイル]→[配置]から準備した画像を配置します。

配置しました。

2.配置した画像をラスタライズします
[オブジェクト]→[ラスタライズ]を実行します。

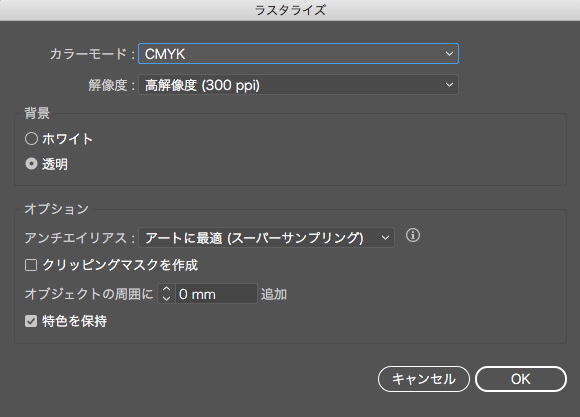
[ラスタライズ]パネルが開いたら使用する用途に応じた解像度に設定します。
今回は[カラーモード:CMYK][解像度:高解像度(300ppi)][背景:透明]に設定をして実行します。

3.画像トレースを実行します
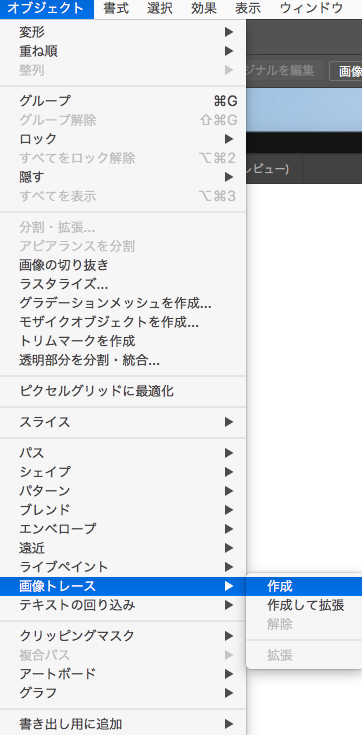
[オブジェクト]→[画像トレース]→[作成]を実行します。

その結果この様になります。

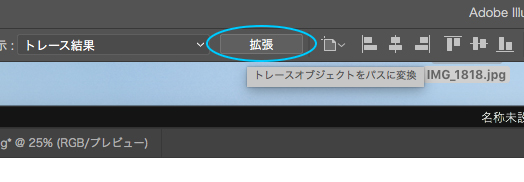
次にアートボード上部にある[拡張](トレースオブジェクトをパスに変換)を実行します。
この作業によりトレース部分が全てパスに変換されます。

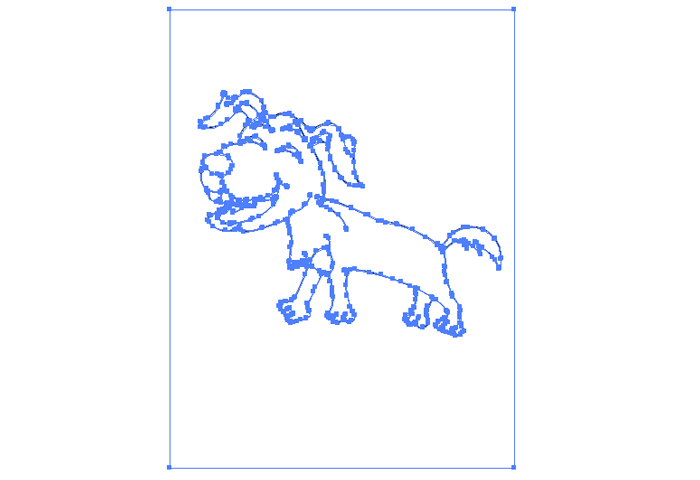
その結果この様になります。

※トレース、拡張を実行した際に余計なアンカーポイントなどが発生した場合は[グループ解除]をした後、[ダイレクト選択ツール]でアンカーポイントを削除してください。
4.ライブペイントを実行します
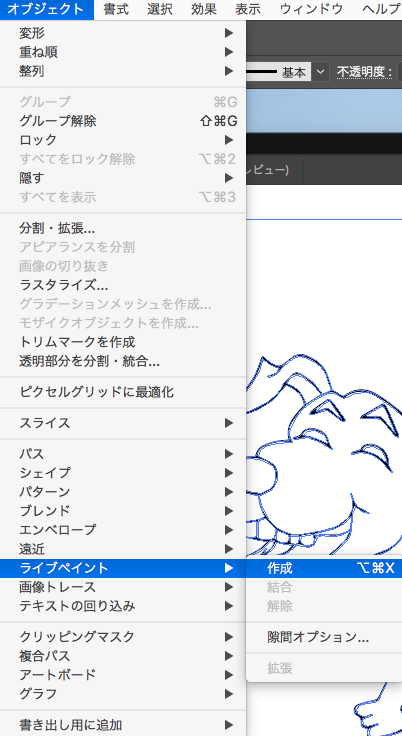
パスに変換したオブジェクトを選択した状態で[オブジェクト]→[ライブペイント]→[作成]を選択して実行します。

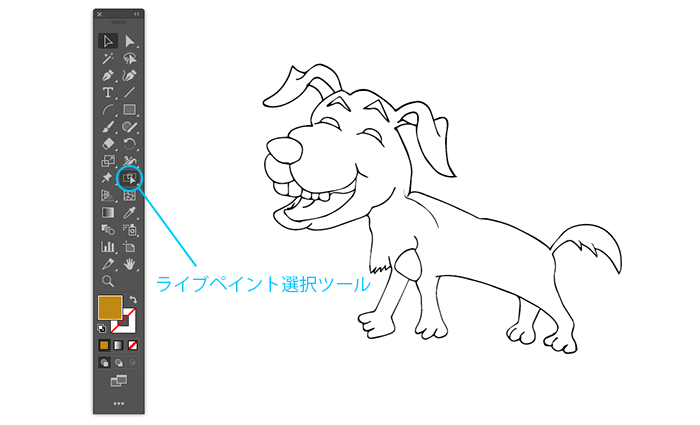
パネルメニューから[ライブペイント選択]ツールを選択します。

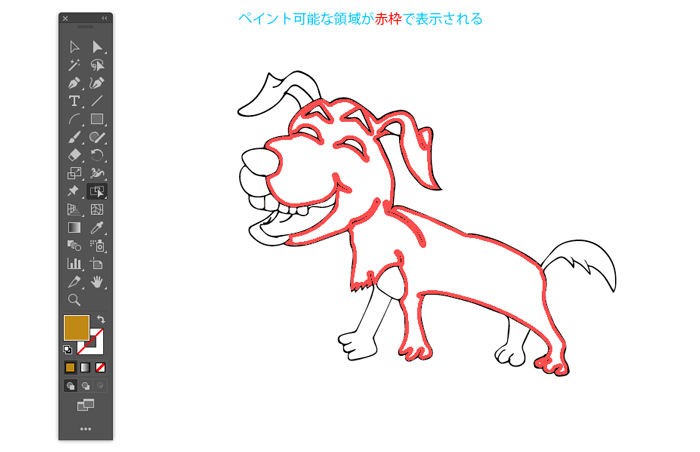
ターゲットになるオブジェクトにマウスが近づくと、赤枠が表示されます。
この赤枠が個々のペイント可能な領域です。

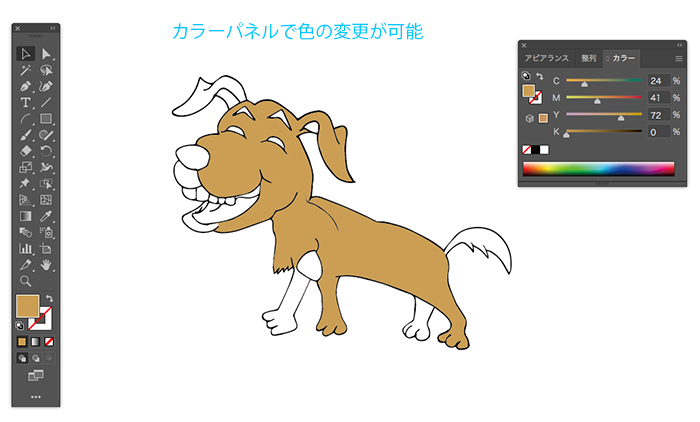
赤枠を選択すると「メッシュ」状に色が変化するのでこの状態になったら[カラー]パネルで色を変更していきます。

この様に色を変更することが出来ます。

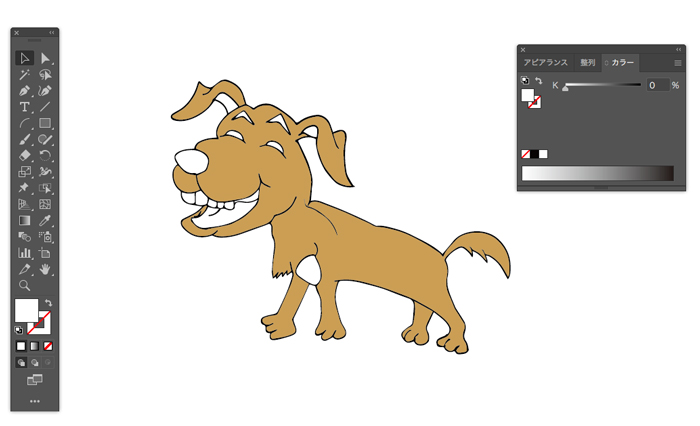
これを繰り返して色を変更していきます。

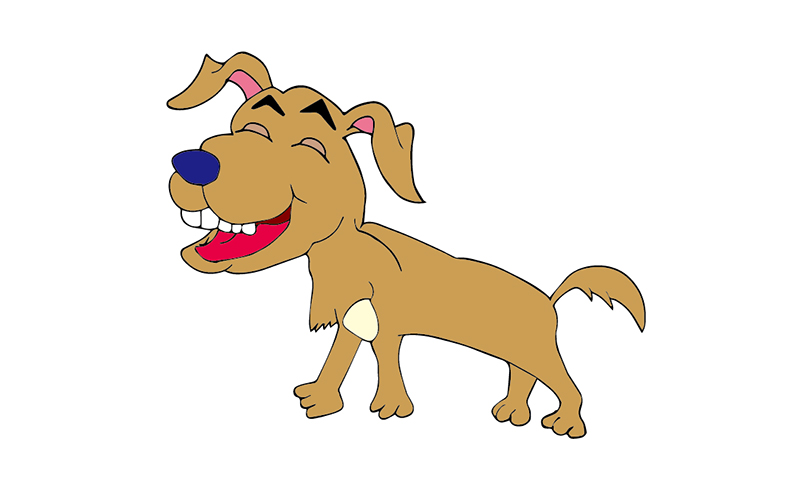
完成です!!

補足
[ライブペイント]機能のもう1つ便利な機能があります。
[隙間オプション]機能です。
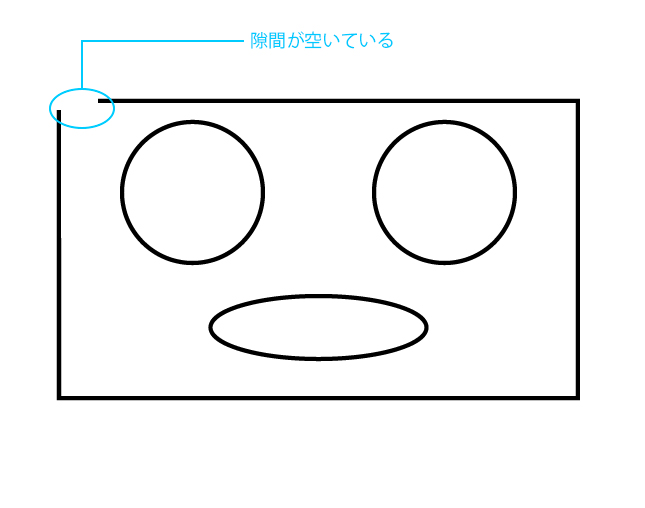
1つオブジェクトを準備しました。
角のパスが閉じられておらず隙間が空いています。
このままだと[ライブペイント]を実行しても隙間の部分は色の変更が出来ません。

色の変更が出来るのはここまでです。

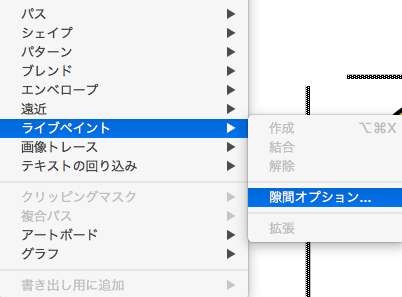
その時にオブジェクトを選択した状態で[オブジェクト]→[ライブペイント]→[隙間オプション]を選択します。

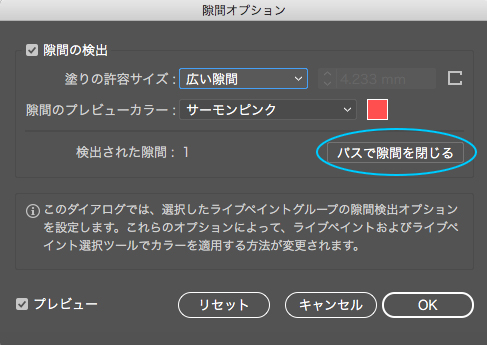
[隙間オプション]パネルが開いたら[隙間の検出]にチェックを入れます。
チェックを入れると[検出された隙間]として隙間の数がカウントされます。
[許容サイズ][プレビューカラー]を任意に設定し[パスで隙間を閉じる]をクリックします。

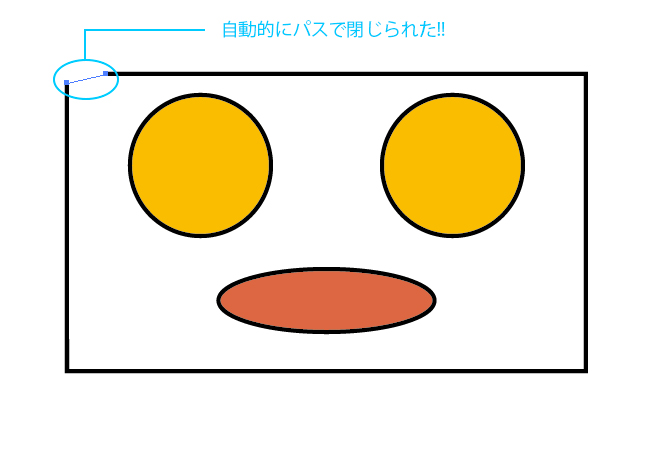
クリックするとパスで自動的に隙間が閉じられました!!

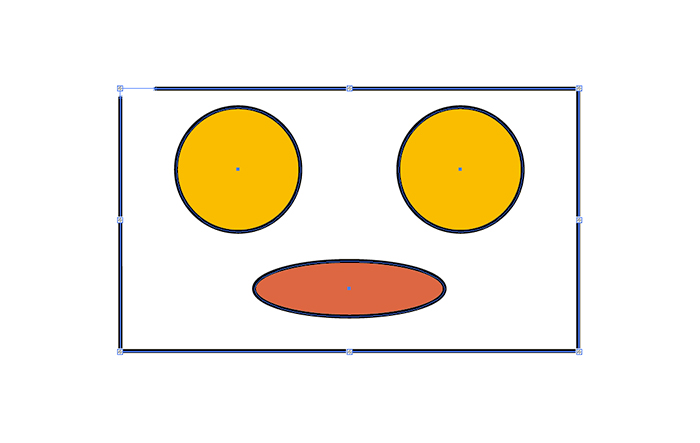
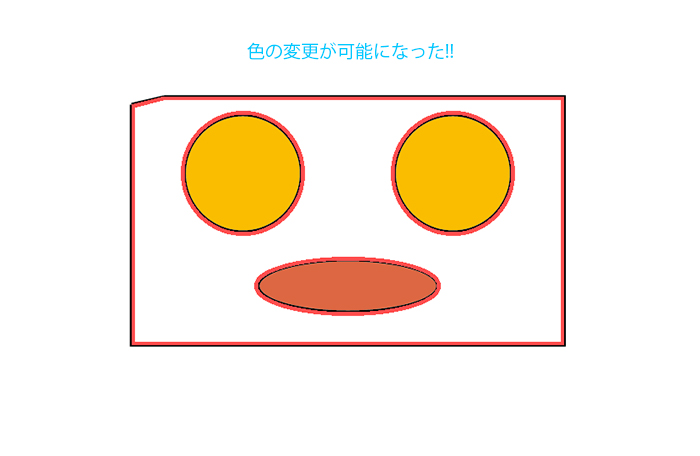
赤枠が表示されペイント可能な領域に変化しました!!


色を変更して完成です。

今回[隙間オプション]で使用したオブジェクトはシンプルでしたが実際は複雑な描画のオブジェクトが多いと思われます。
その際には[隙間オプション]の[許容サイズ]を[狭い隙間]か[カスタムの隙間]で試してみてください。
いかがでしたでしょうか?
ライブペイントを使いこなせればペンタブが手元に無くても手軽に描いたイラストを自由にペイントすることができます!!
是非一度使用してみてはいかがでしょうか?








