再配色を使って色を変えてみよう

皆さんこんにちわ。今回はIllustratorでオブジェクトの再配色の方法を教えます。複数の色を一度に変更できるのでオススメの機能です。
再配色とは
複数の色を使っているイラストの一部分の色を変更したり全部の色を変えたい時にこの方法を知っていると効率よくできますよ。では、手順を見ていきましょう。
操作方法
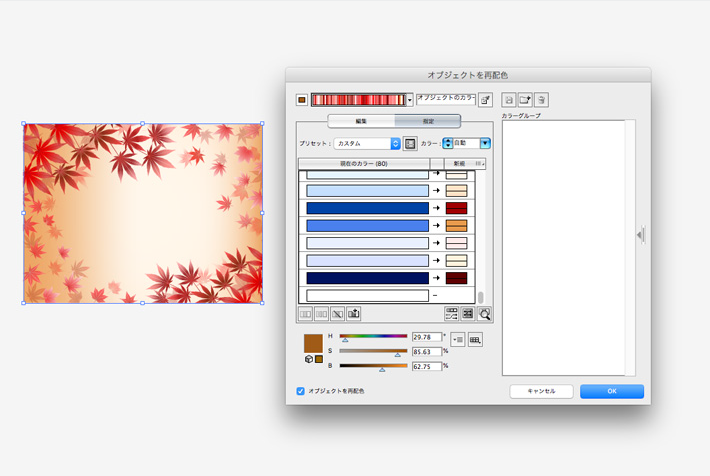
まずは配色をする素材を用意しましょう。今回はこのイラストを使います。

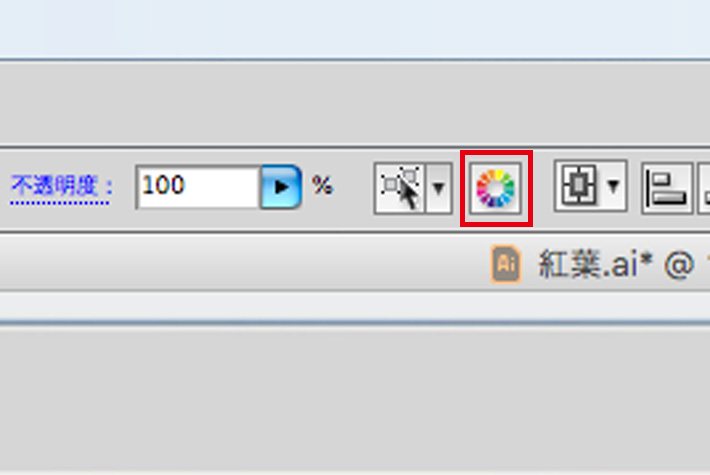
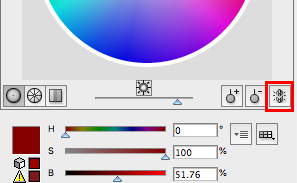
紅葉イラストをアクティブにした状態でメニューバーのカラフルな円形状のパネルをクリックしてください。

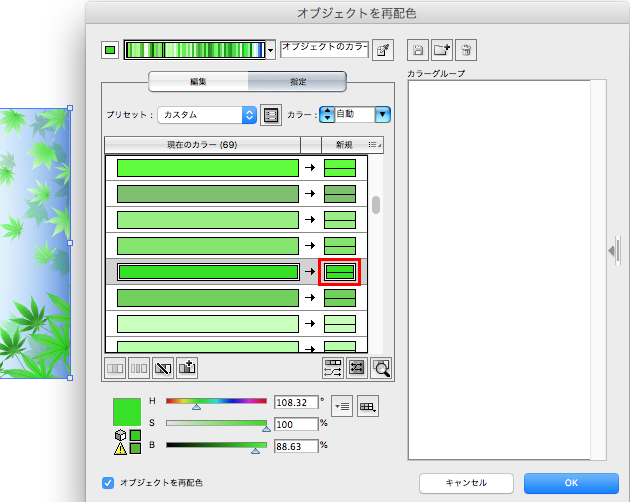
するとこのような画面が出ますね。これはこのイラストに使われている色の配分が全て表示されているのです。ここから変更したい色を選んで編集することができます。試しに赤枠の部分を赤にしてみましょう。
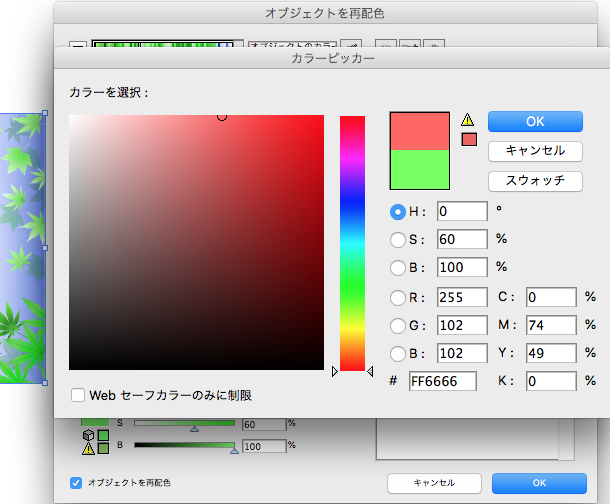
やり方は、パネルの中の「指定」をアクティブの状態にして「新規」のカラーパネルをダブルクリックするとスウォッチ画面が表示されるので、変えたい色を選択することができます。また、「新規」のカラーパネルの右側の逆三角形をクリックすると色調を維持したまま色を変更するなど、色々調整することができます。


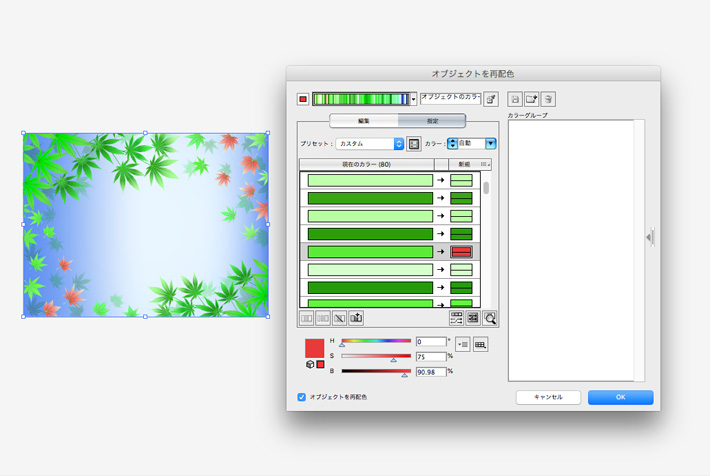
葉っぱの部分が赤色に変化しましたね。このまま全ての葉っぱを変えてみましょう。

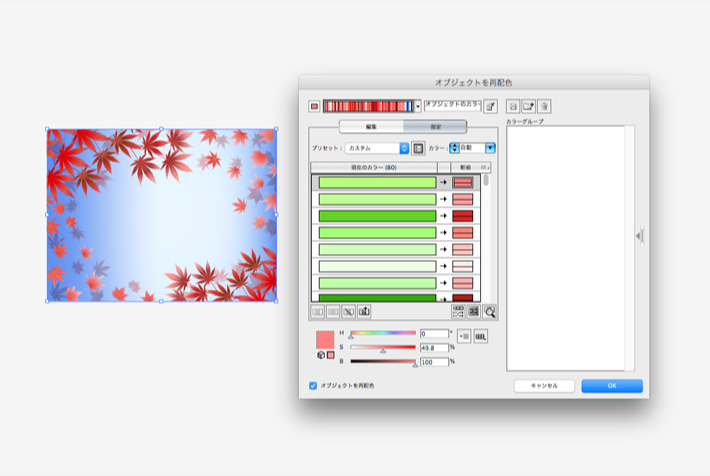
全ての葉っぱが赤色に変わりましたね。ついでに背景も変えちゃいましょう。

どうですか?一気に秋模様になりましたね。

今回は各色を一つ一つ選んではダブルクリックして変えていますが、一気に色を変える方法があります。
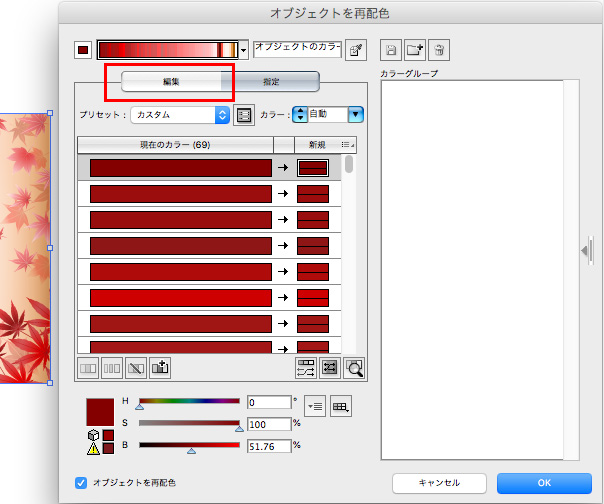
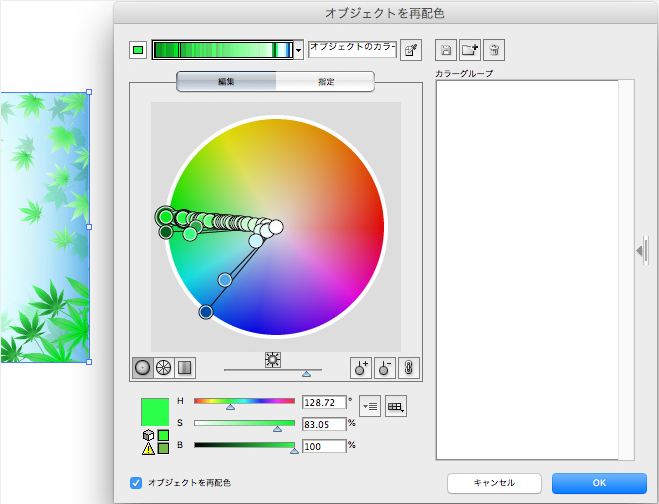
まず、同じようにメニューバーの再配色パネルをクリックしたら赤枠の「編集」をクリックしてください。このような画面が出てきますね。


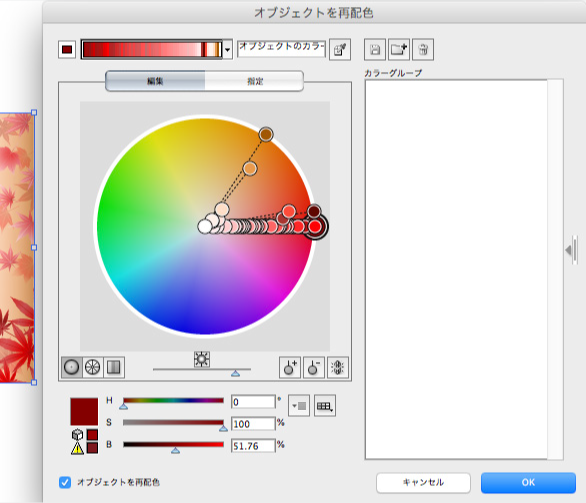
これは、選択されているイラストの色の配分が表示されているのです。カーソルを丸い部分に重ねると、十字マークに変化するので変更したい色の領域に持っていけばその色に変わります。

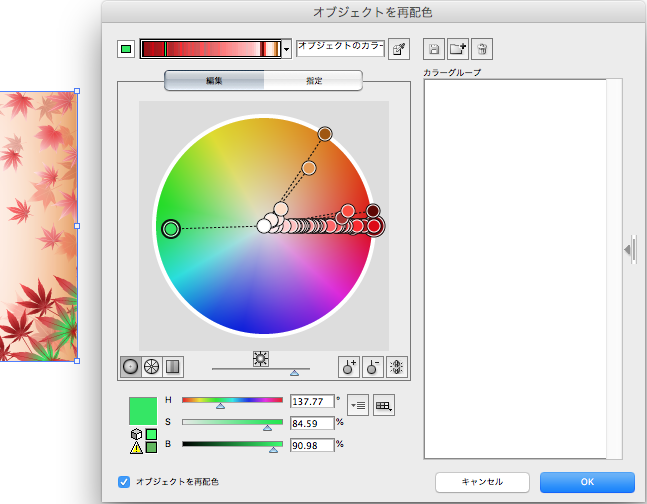
また、赤枠の「ハーモニーカラーのリンク」にチェックを入れると、連動するため、全体の雰囲気を変えたい時に凄くオススメです。


このように色の再配色を使うことでデザインの幅がぐっと広がると思いますのでぜひ使ってみてください。では、また次回にお会いしましょう。お疲れ様でした。