印象が変わる⁉︎ ジャンプ率をマスターして効果的に伝えよう!
2022年5月26日

皆さんは普段、文章を作成していて、無意識にタイトルの文字を大きくしたり、項目ごとに文字の色や太さをかえたりしていませんか?
そう!それこそがジャンプ率です!
今回は、文章の読みやすさだけでなく、デザインの印象にも大きく影響する、ジャンプ率について説明していきたいと思います。
【目次】
1:ジャンプ率とは?
2:ジャンプ率の高いデザイン例と効果
3:ジャンプ率の低いデザインと効果
4:さいごに
1:ジャンプ率とは?
文字や画像の要素において、大きい要素と小さい要素の大きさの比率を「ジャンプ率」といいます。
この比率が大きいことを「ジャンプ率が高い」、比率が小さいことを「ジャンプ率が低い」と表現します。

ジャンプ率が高いことによって生まれる効果もあれば、ジャンプ率が低いことで生まれる効果もあります。
それではそれぞれのデザイン例と効果を比べてみましょう!
2:ジャンプ率の高いデザイン例と効果
一般的にジャンプ率が高いと賑やか、躍動的、若年向けの印象になるといわれています。また視線誘導をコントールしやすい特徴もあります。

情報にメリハリが生まれるため活発な印象を受けますね!
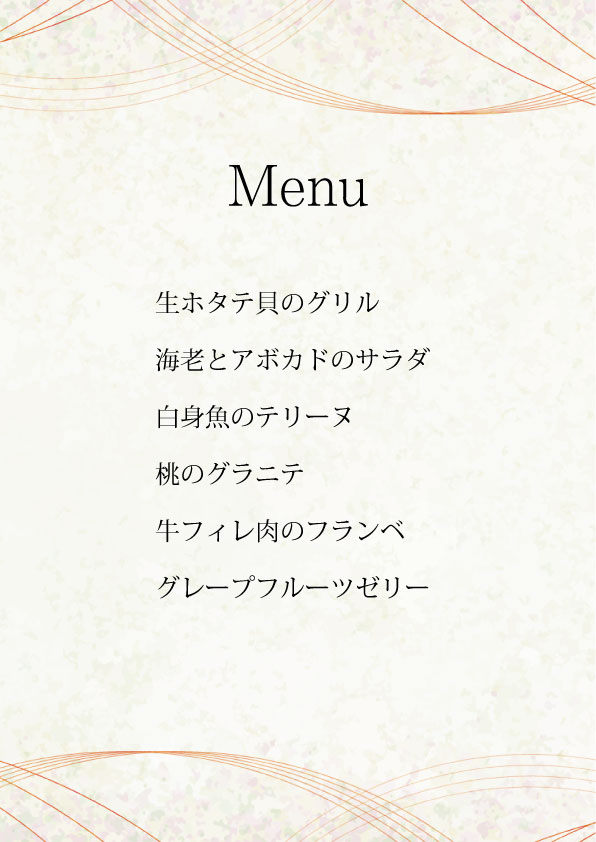
3:ジャンプ率の低いデザイン例と効果
一般的にジャンプ率が低いと落ち着いた、高級感のある静かな印象になるといわれています。

おちついた雰囲気があり、内容を読んでほしい場面で活用すると効果的ですね。
さいごに
今回はジャンプ率についてお話しました。
ジャンプ率の違いは新聞やポスターなど身近なところで広く見ることができます。
色々参考にしながらジャンプ率をマスターしてより効果的なデザインが身に付くといいですね!