レイヤーカンプの基本操作

Photoshopのレイヤーカンプとは、レイヤーの表示/非表示などの状態を保存し、その保存した状態をボタン一つで簡単に切り替えられる機能です。
デザインのバリエーションを考える際にいくつかレイヤーの表示状態などを保存しておけば、いちいちレイヤーの表示を操作する手間が省けます。
今回はレイヤーカンプの基本的な操作をご紹介します。
レイヤーの切り替えをしてみよう
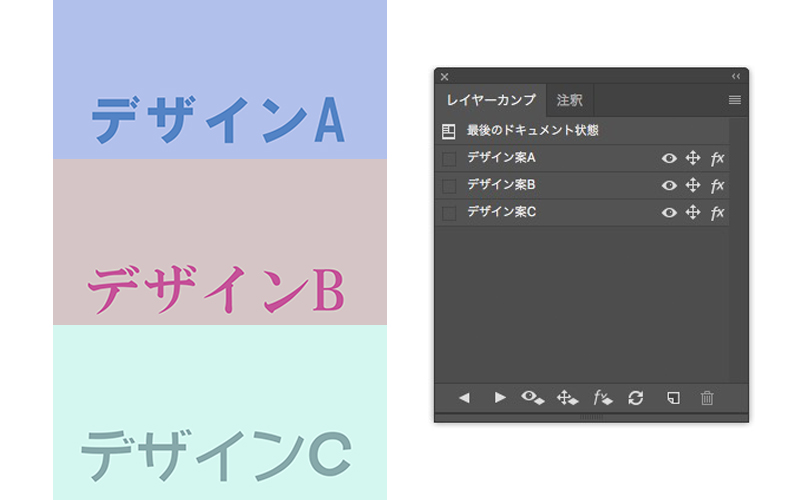
デザインA案、デザインB案、デザインC案の3つのバリエーションを作成してみます。
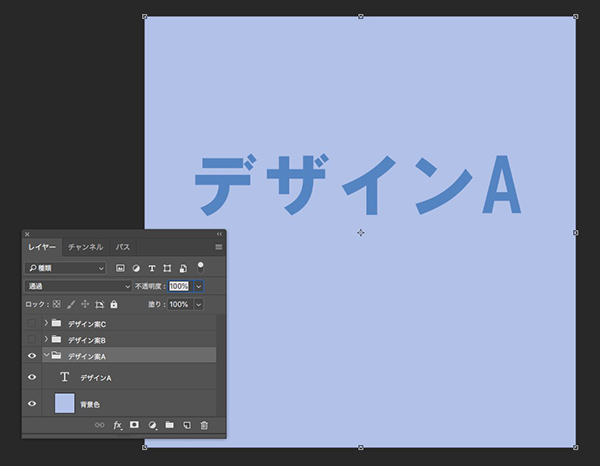
各グループのフォルダに背景色レイヤー、文字レイヤーを簡単に作成してみました。

それではレイヤーカンプを使ってみましょう。
ウィンドウ>レイヤーカンプ
を選択します。
レイヤーカンプパネルが表示されます。
次にレイヤー状態を保存しましょう。
まずデザイン案Aが表示された状態を保存します。
レイヤーパネルのデザイン案Aのみを表示させ、BとCは非表示にします。
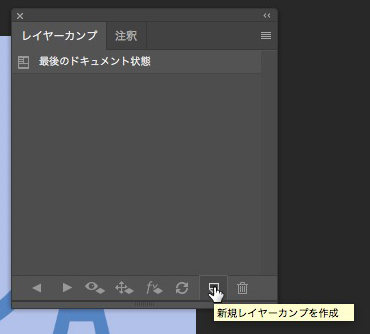
この状態で、レイヤーカンプパネルの右下の新規レイヤーカンプパネルの作成アイコンをクリックします。

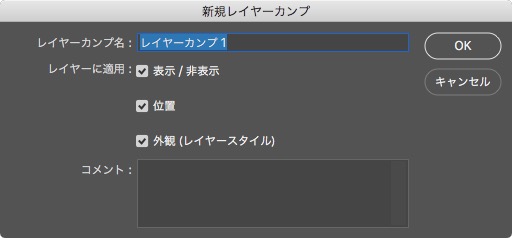
レイヤーカンプの保存ウィンドウが開きます。

保存ウィンドウにあるレイヤーカンプオプションは次の3つです。これらは後でも設定可能です。
・レイヤーの表示と非表示
・レイヤーの位置
・レイヤースタイルや描画モード
これでデザイン案Aのカンプが保存されました。
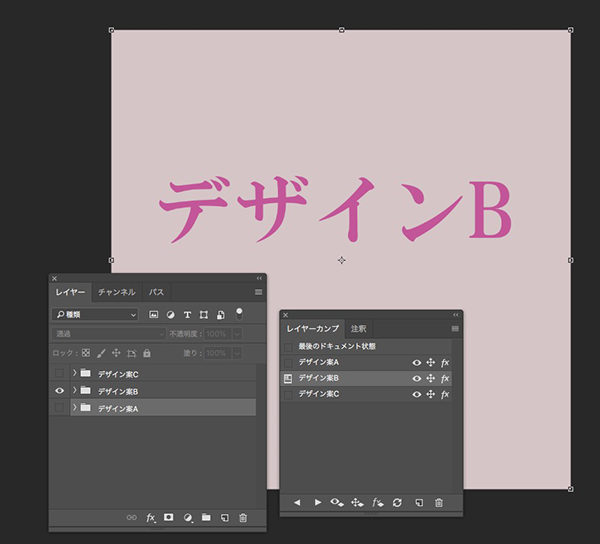
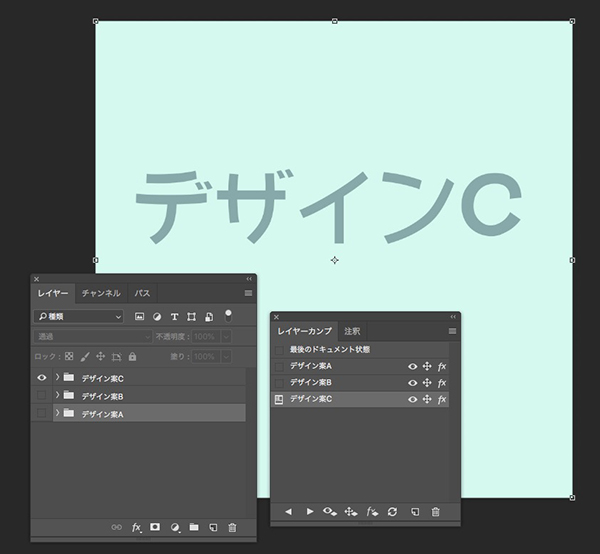
同様に、デザイン案BとCもカンプに保存します。
これでカンプ名の左側のアイコンをクリックすると、保存したレイヤー表示に切り替わります。


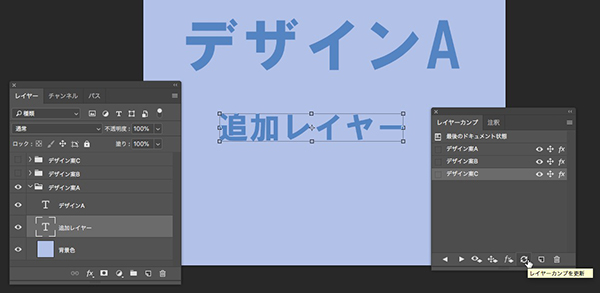
もしレイヤーカンプの保存後に新しくレイヤーを作成した場合、レイヤーカンプを更新する必要があります。
例えばデザイン案Aに新しいレイヤーを作成した場合にレイヤーカンプを更新しないと、再び切り替えた時に新しいレイヤーが表示されません。
レイヤー状態を更新するには、「レイヤーカンプを更新」アイコンをクリックします。

以上、基本的なレイヤーカンプの使い方でした。