Illustratorで3Dオブジェクトを作ってみよう

Illustratorで立体的なイラストを作りたい!
と、思った時にぴったりの便利な機能がありますのでご紹介したいと思います。
この機能を使用することで、立体的な文字やオブジェクトを素早く美しく作成できます。
まずは基本の作り方からやってみましょう!
3Dオブジェクトの基本の作り方
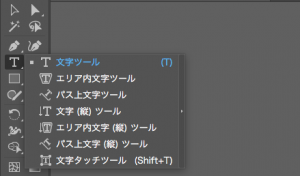
ツールパネルの長方形ツールを使用して、正方形を作成してみましょう。

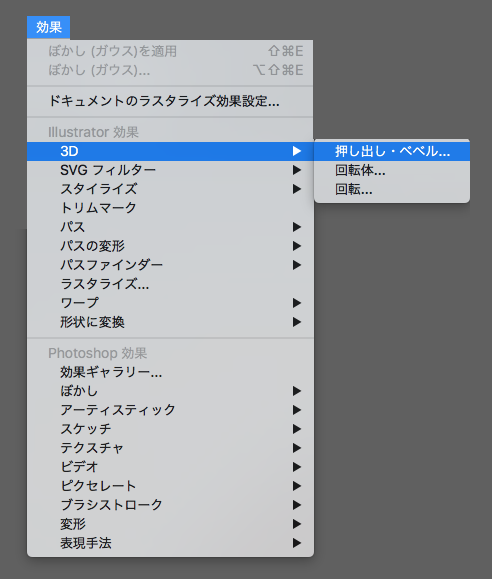
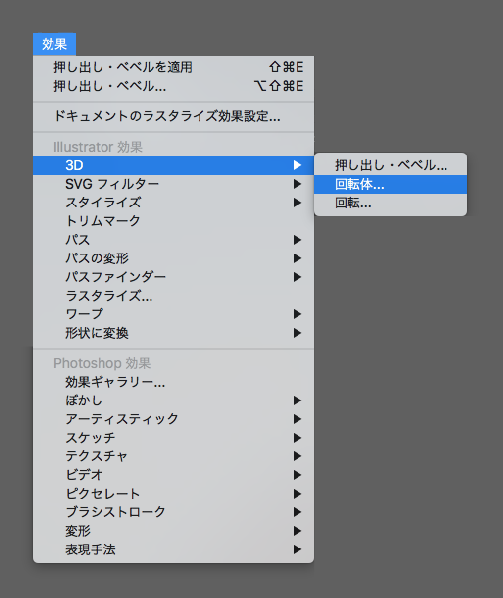
正方形を選択した状態で、[メニューバー]>[効果]>[3D]>[押し出し・ベベル…]を選択します。

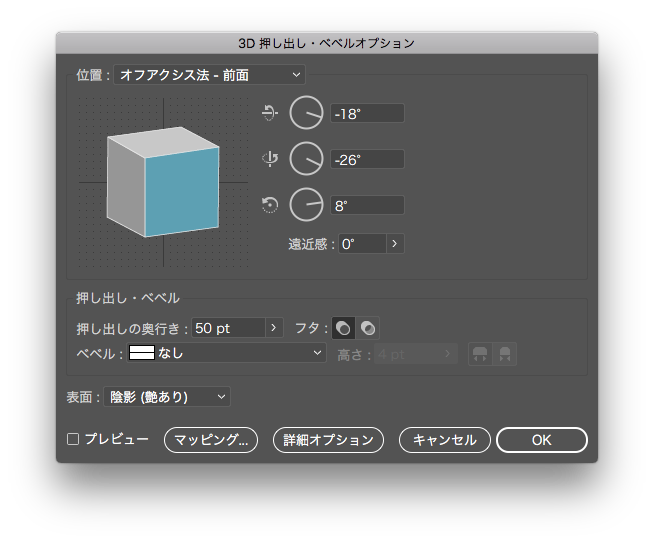
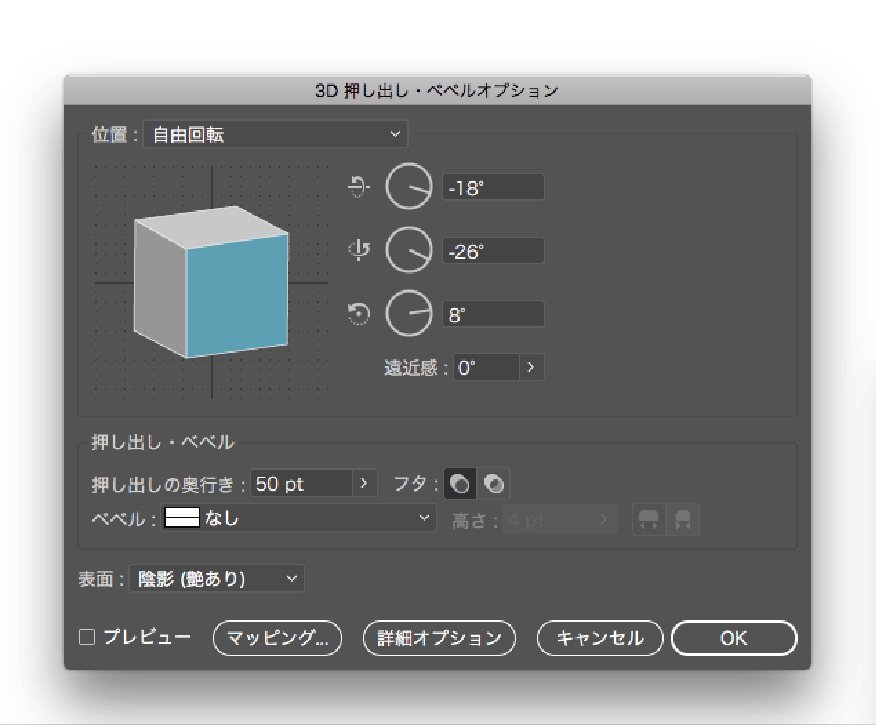
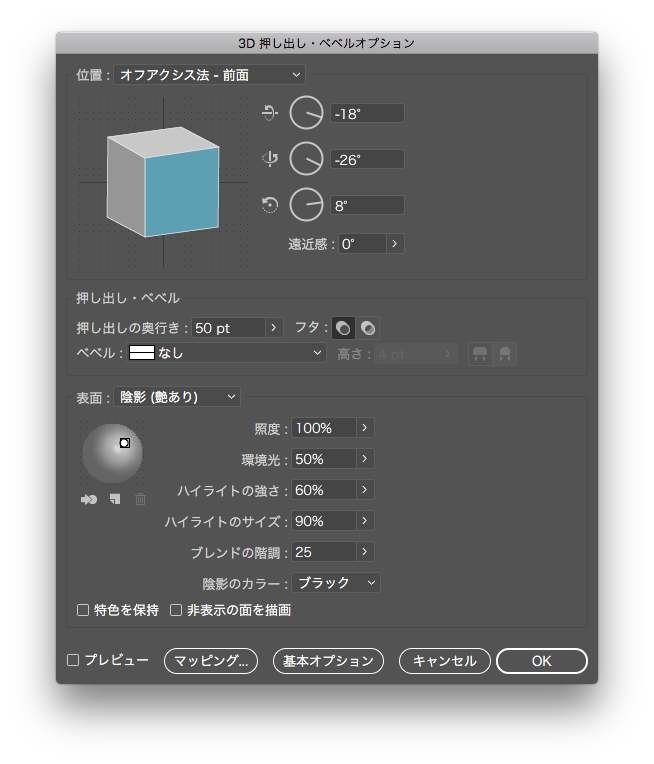
押し出し・ベベルオプションパネルが表示されました。

パネルを開いたままの初期設定の状態で[OK]を選択すると…

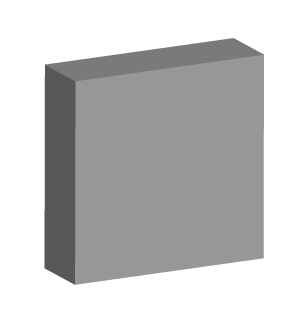
正方形の平面だったオブジェクトに3D効果が加わり、立体的なオブジェクトが作成されました。
思い通りに3Dオブジェクトを作ってみよう
3D押し出し・ベベルオプション
パネル内の、位置・角度・遠近感・奥行き・フタ・ベベル・表面の数値などを調整することで思い通りのオブジェクトを作成できます。
左下のプレビューにチェックを入れて確認しながら作業を進めましょう。
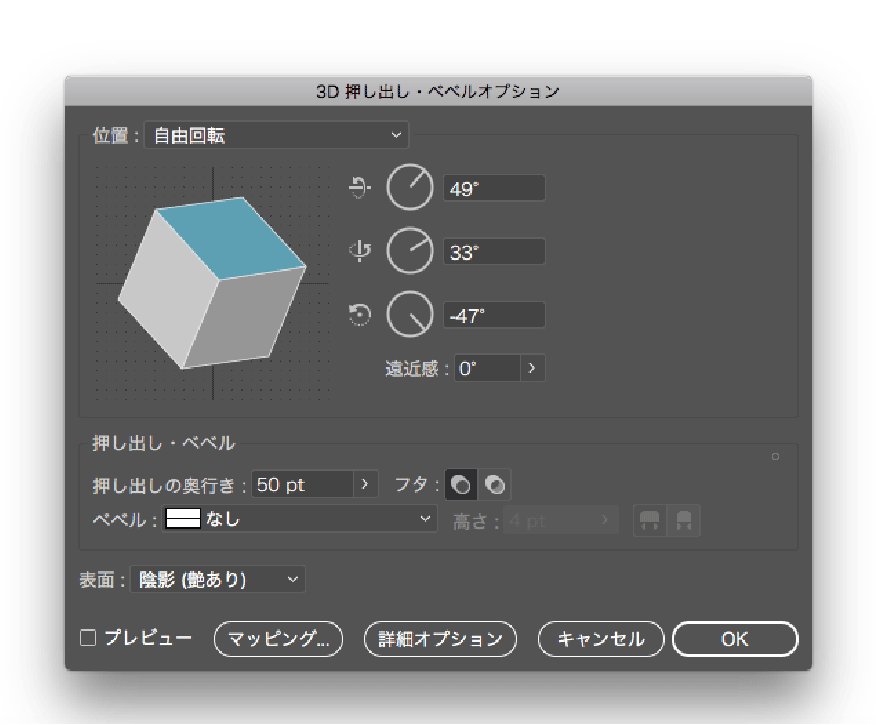
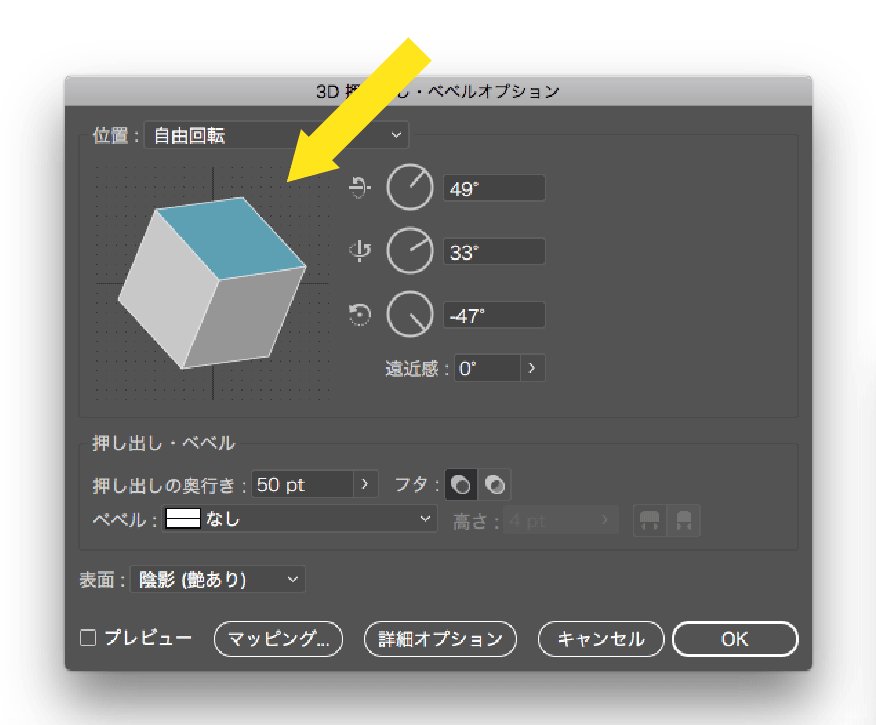
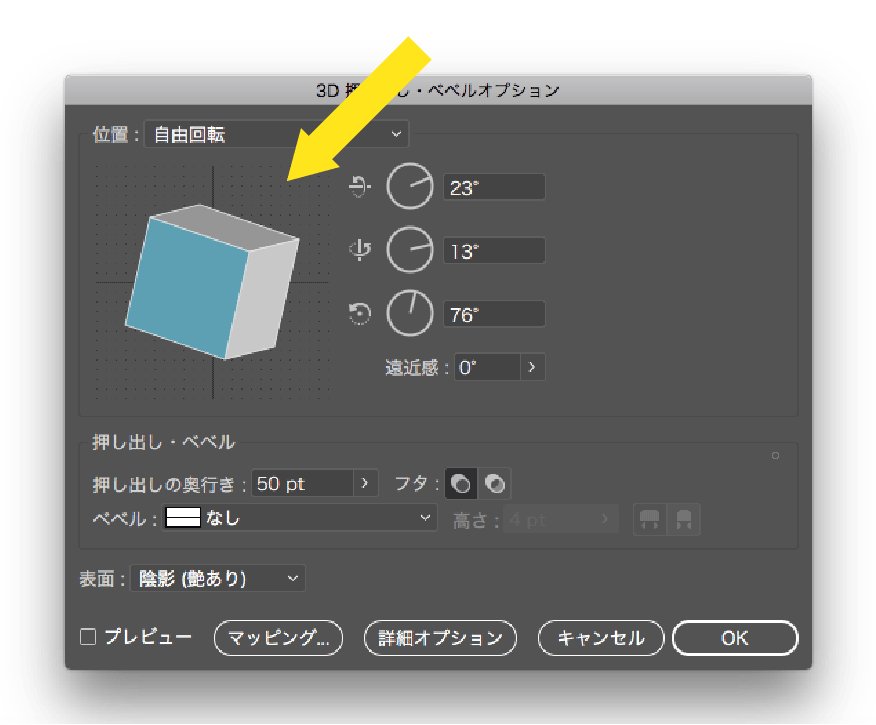
角度は[位置]>[自由回転]で、直接パネル内のオブジェックトをドラッグしてアングルを決定することもできます。

パネル内の機能の一部をご紹介します。

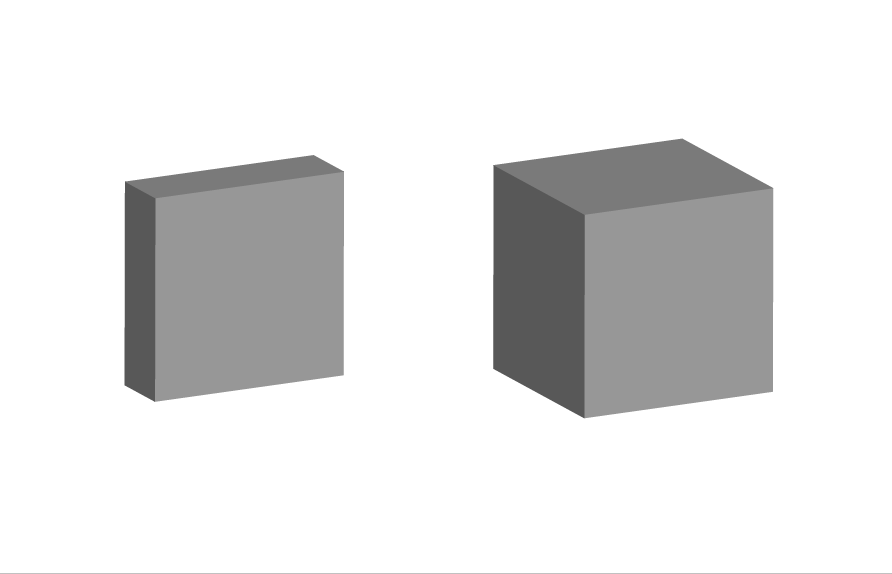
<押し出しの奥行き>
50pt / 150pt

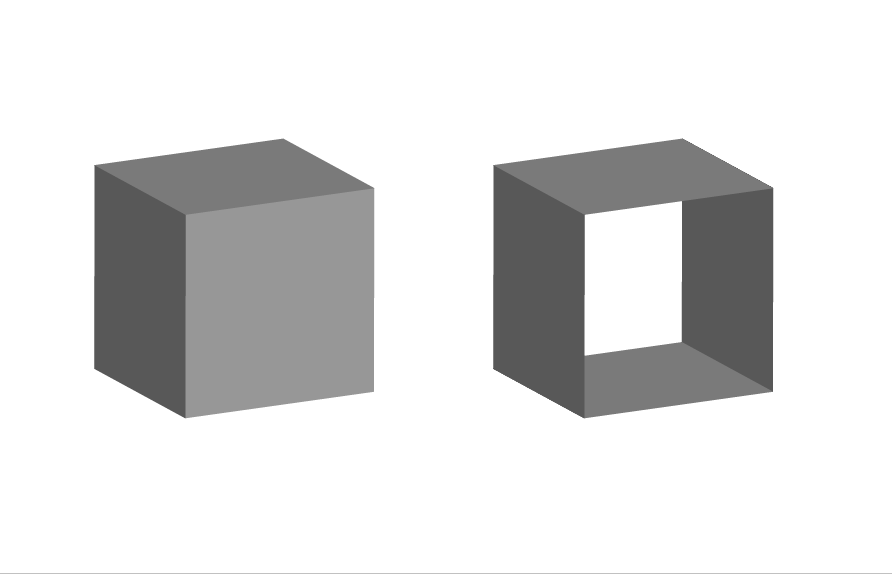
<フタ>
あり / なし

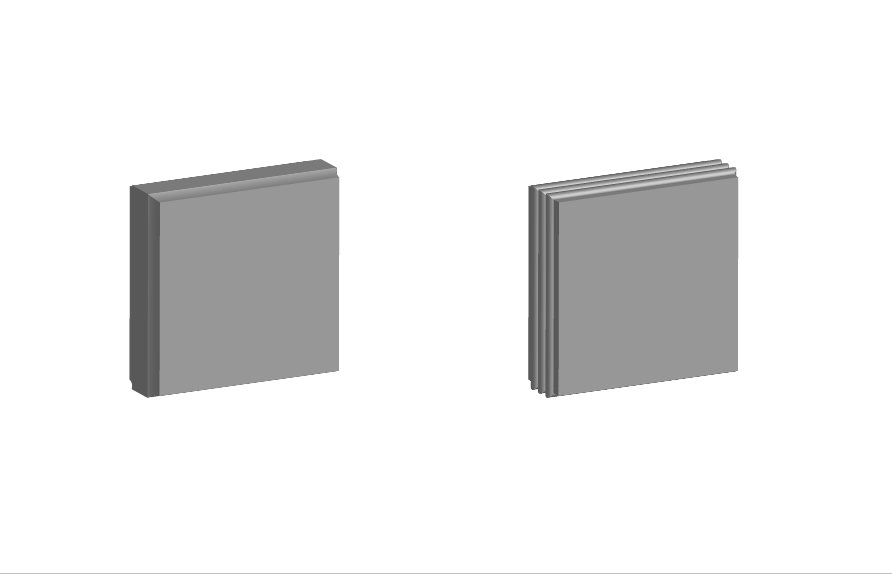
<ベベル>
角の尖った平面 / 複合3

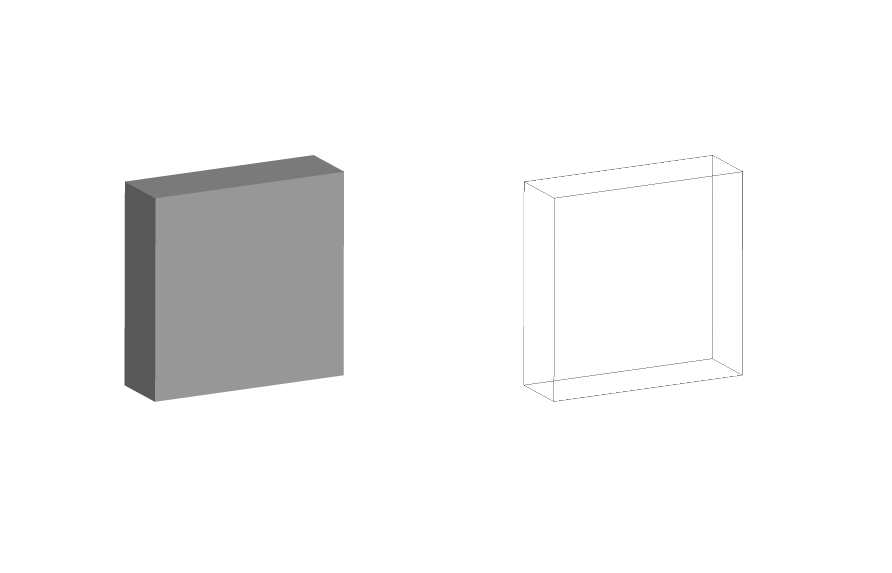
<表面>
陰影(艶あり)/ ワイヤフレーム
さらに、パネル下部メニューから[詳細オプション]を表示することで[陰影(艶消し)]と[陰影(艶あり)]への設定ができます。

図形以外にも効果をかけることができます。
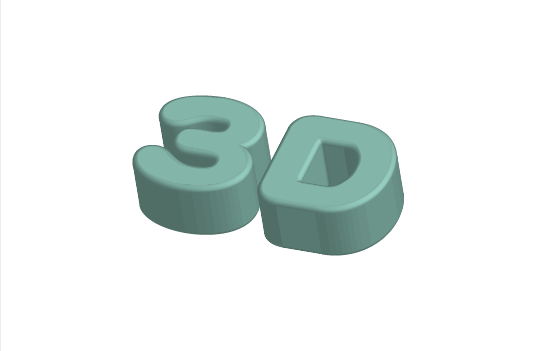
文字に立体的な効果をかけてみましょう。
ツールパネルの文字ツールを使用して文字を入力します。

アングルを自由回転で決定し、奥行き→50pt、フタ→あり、ベベル→角の丸い平面、表面→陰影(艶消し)で”3D”の文字が立体的に浮かび上がりました。

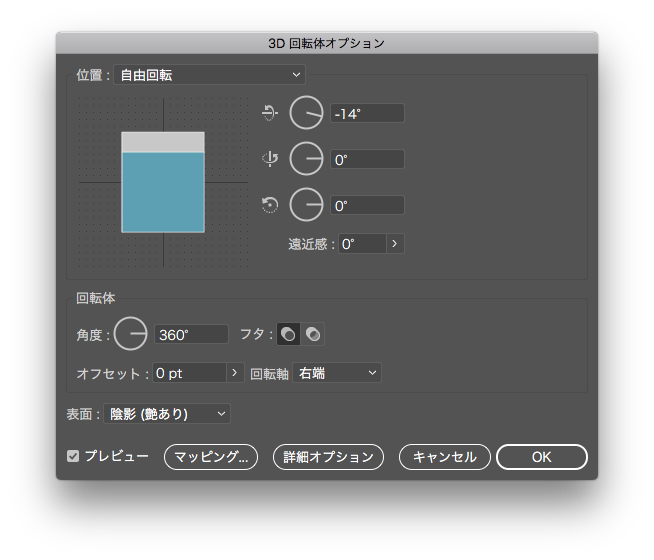
3D回転体オプション
[メニューバー]>[効果]>[3D]>[回転体…]を選択し、3D回転体オプションパネルを表示します。

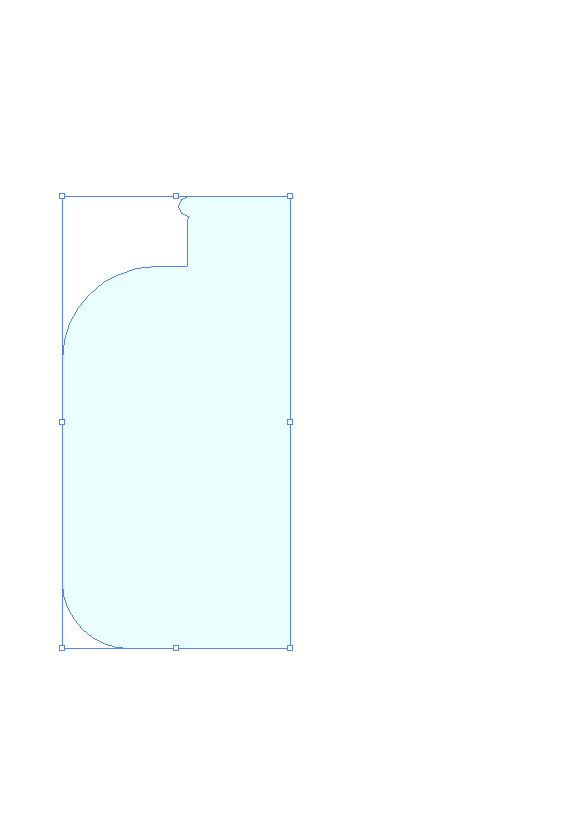
図形ツール、パスファインダーなどを用いて下図のようなオブジェクトを作成します。

3D回転体オプションパネルを以下のような数値に設定して[OK]を選択します。

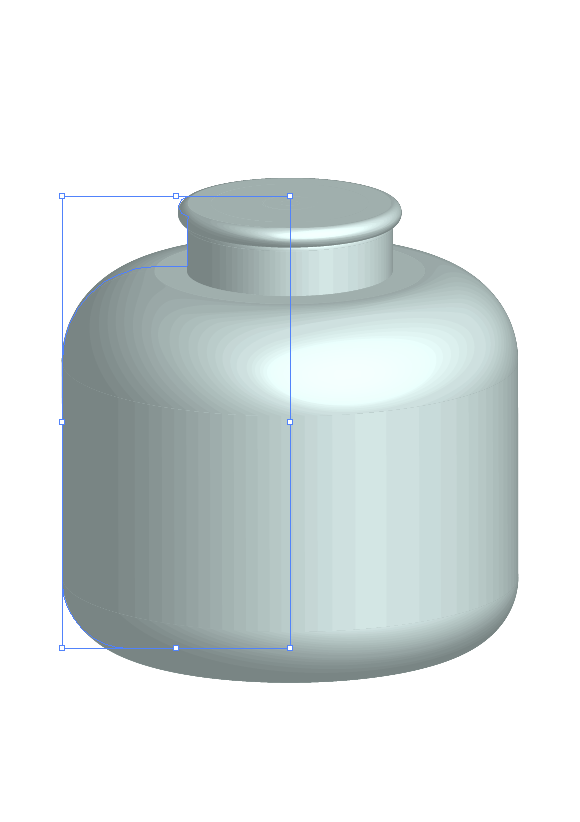
ガラスの瓶のような3Dオブジェクトが作成できました。

さらに、3Dパネルのマッピングの機能を使用して瓶のキャップのオブジェクトに木目を入れ、
透明度などを調節して…
木製のキャップのついたガラスのジャーが完成しました。

キャンディーを入れて、

マッピングを使用してラベルを貼って…
キャンディー・ジャーのできあがりです!

以上で、Illustratorを使用した3Dイラストの作り方の説明を終わります。
いかがでしたか?コツをつかめばいろいろなイラストが描けそうですね。