波のような文字と段組み

「パス上文字ツール」を使って波のような文字を書いてみよう
まずは、ペンツールで波型のパスを書きます。
線の色は文字をのせると消えるので、見やすい色で描いてください。
(塗りは邪魔になるので、なしの方がいいです。)
ペンツールを使った曲線の描き方については、こちらの記事をどうぞ。

文字ツールを選択して、カーソルを波線の上に持っていくと、
![]() 文字ツールのカーソルが
文字ツールのカーソルが
![]() パス上文字ツールのカーソルに変化します。
パス上文字ツールのカーソルに変化します。

パスの形に沿った文字ができました!
パス上文字には文字の前後と真ん中に縦棒が入っています。
この縦棒を「ブラケット」といいます。
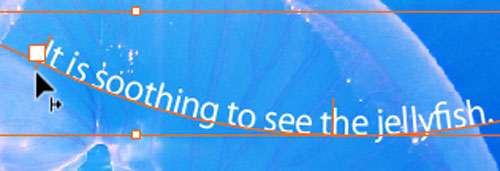
先頭のブラケットにカーソルを近づけると、こんな風にカーソルが変化します。

パスに沿って、文字の先頭を前後へ動かすことができます。

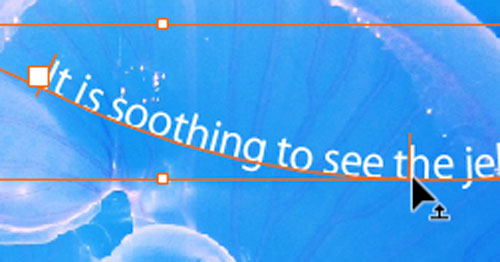
真ん中のブラケットにカーソルを近づけると、こんな風にカーソルが変化します。

パスに沿って、文字の向きを変えることができます。

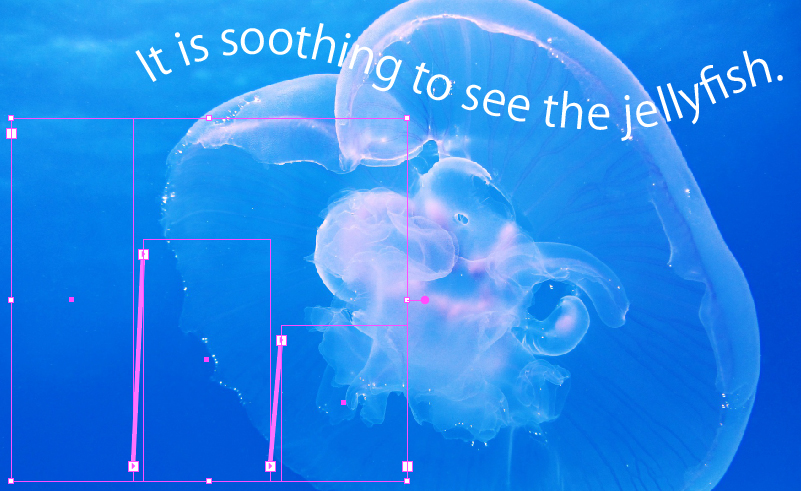
文字の大きさを調整して、波のような文字の出来上がりです。

段々になったテキストを作ってみよう

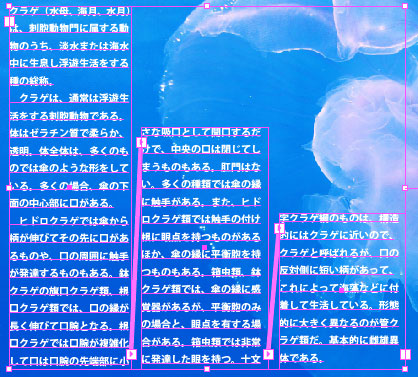
文字量が多いのですが、せっかくのクラゲを隠さないようにテキストを配置したい。
そこで、文字を段組みします。
まずは、文字を配置したいところへ「長方形ツール」で四角を描きます。
(色は文字をのせると消えますので、見やすい色で描いてください。)
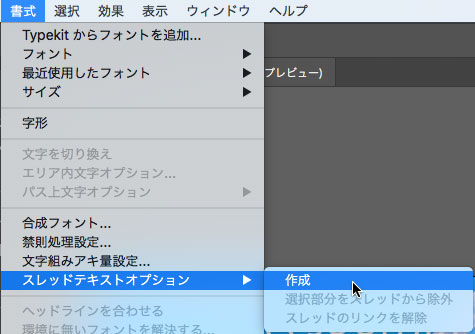
次は、先ほど描いた四角を全て選択してから
「書式」→「スレッドテキストオプション」→「作成」

先ほど描いた四角がこのように変化します。


ここに文字を入力します。すると、一つ目の四角からはみ出した文字は次の四角へ勝手に続いていきます。
エリア内文字が出来上がりました。
でも、行末が微妙にでこぼこして、綺麗に揃っていませんね。
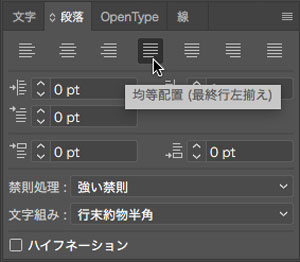
段落パネルの、「均等配置(最終行左揃え)」を実行しましょう。

枠を作ってから入力するエリア内文字を使用するときは、基本これをお忘れなく。

綺麗に段組みされた画像ができあがりました。
お疲れ様でした!